前言
在实际开发中我们必须需要进行代码注释的编写来提高代码的可读性和可维护性。但是使用简单的代码模板来进行粘贴复制显然是一种低效率并且很low的方法,通过寻找,我发现vscode支持一款自动注释函数和文件头的插件koroFileHeader,这款插件可以设置固定的函数注释模板和文件注释模板来让使用者快速的进行文件的注释,在团队维护代码和进行代码规范统一时可以大大的减少时间,从而提高工作的效率。
插件下载
插件可以直接在vscode的扩展中查找 koroFileHeader,但是有时候由于网络的问题会查找不到软件。如下图所示:

所以可以进入vscode的插件网址https://marketplace.visualstudio.com/vscode 来进行插件的离线下载。具体如何进行插件的离线下载请自行百度。当我们安装插件重启后,vscode的扩展工具箱就有这个图标。

插件配置
koroFileHeader支持许多功能,但是不是所有功能都是需要,我们关注往往是如何配置注释内容和注释的一些选项。所以可以跟随本教程无脑的进行配置,一步一步的执行,一般是不会出现问题。
- 快捷键
ctrl+,,打开设置,在设置中搜索fileheader

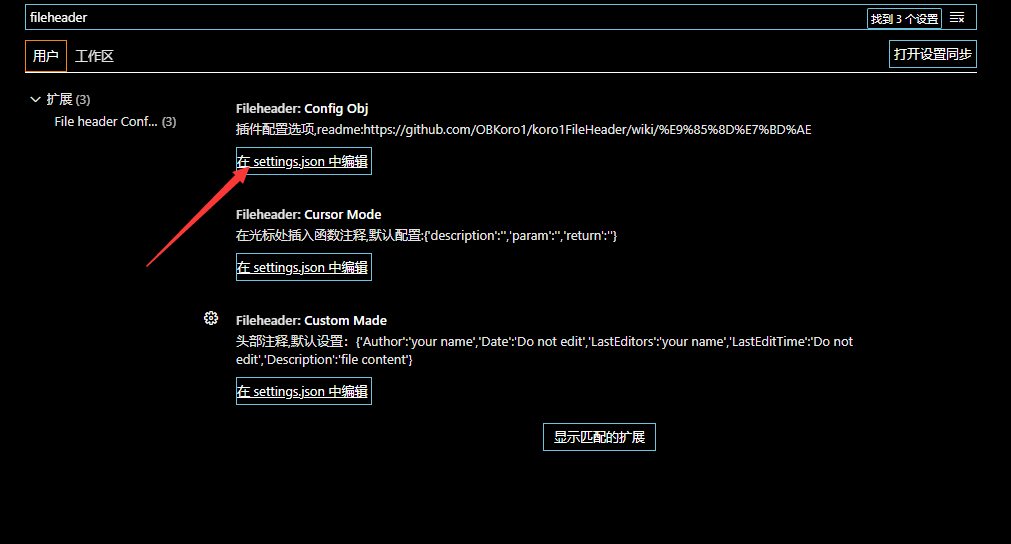
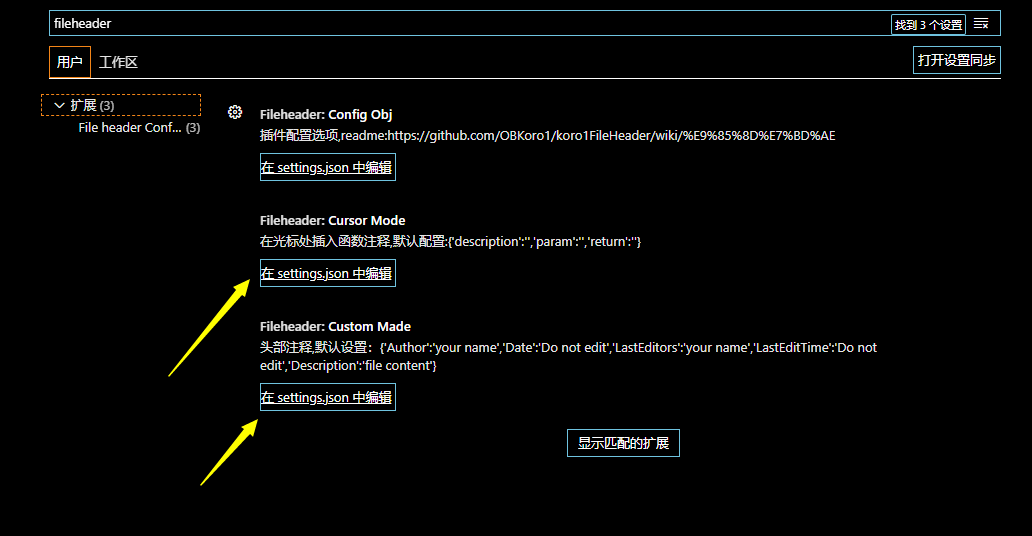
- 在进入配置文件后,得到一堆东西,其实不一定要搞懂,其实这就是配置文件罢了,注意这上面有两个重要的配置
Fileheader:Cursor Mode和Fileheader:Cursor Mode

-
分别点击这两个,则在
settings.json配置文件的最后会生成下面代码。"fileheader.cursorMode": { //这部分是函数头的配置 }, "fileheader.customMade": { //这部分是文件头的配置 } -
而
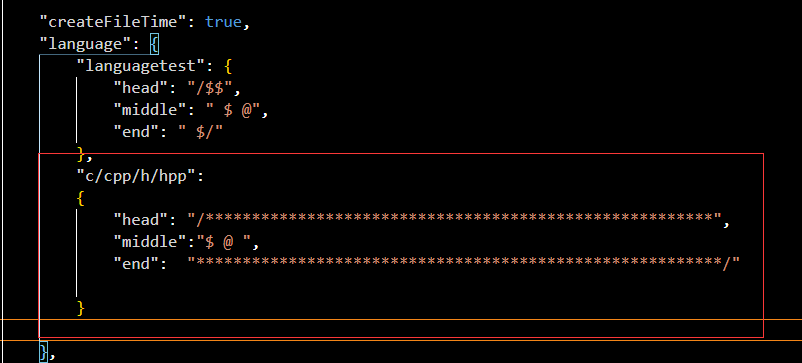
setting.json中"fileheader.configObj":{.....}中的内容就是配置的内容,下面我以C语言注释配置进行简单的说明。配置语言的格式,可以进行自定义语言格式的配置。这样生成的代码便会以你设置的头来产生模板。

-
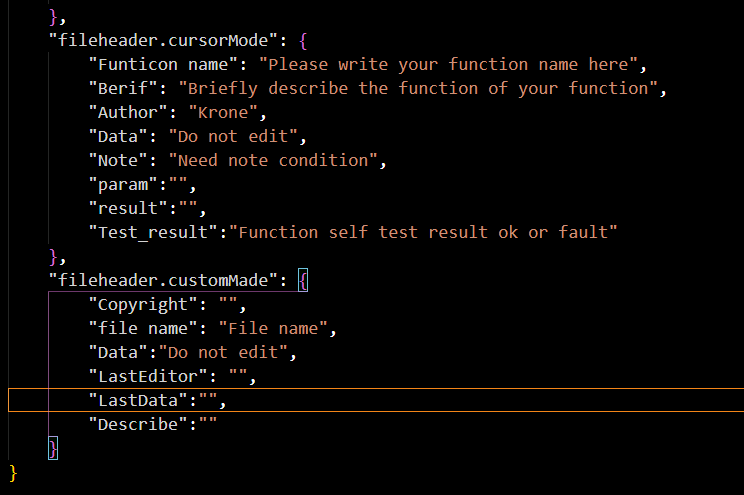
接下去就是配置函数头和文件头的注释模板。大家可以参考我写的模板整理自己需要的模板。![image-20210909023347647]

"fileheader.cursorMode": { "Funticon name": "Please write your function name here", "Berif": "Briefly describe the function of your function", "Author": "Krone", "Data": "Do not edit", "Note": "Need note condition", "param":"", "result":"", "Test_result":"Function self test result ok or fault" }, "fileheader.customMade": { "Copyright": "", "file name": "File name", "Data":"Do not edit", "LastEditor": "", "LastData":"", "Describe":"" } -
最后配置几个选项就成功了,
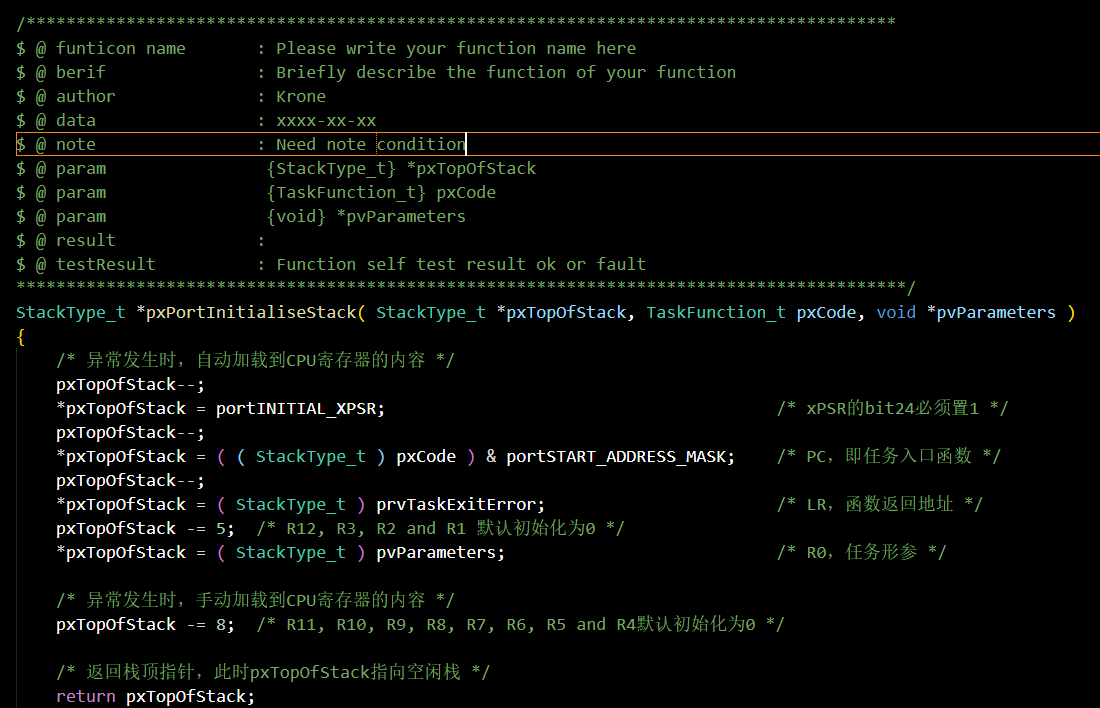
"openFunctionParamsCheck": true,这个选项开启可以自动检查函数的参数然后生成函数的参数列表,是我觉的比较便利的选项。还有Data是内部的字段,要让插件自动写入时钟,那么就写Do not edit, 还有functionWideNum可以使得代码的排列更整齐。这里选择一个值后设置wideSame为true即可。最后的效果图如下,这样函数和文件的功能标注就一目了然。

关于快捷键,插件安装的默认快捷键为
Ctrl + Alt +i 文件头部注释快捷键
Ctrl + Alt + t 函数注释
但是我个人觉这个有点不是很符合手指的行为,所以我修改为shift+1和shift+2,这样注释老代码就快的飞起。