我在较早之前的随笔《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》Web框架介绍中介绍了基于Uploadify的文件上传操作,免费版本用的是Jquery+Flash实现文件的上传处理,HTML5收费版本的没有试过。随着Flash逐渐退出整个环境,很多浏览器都可能不再支持Flash的了,因此在更新原有EasyUI整个框架的时候,我们对框架全面进行了完善,包括替换了这个Uploadify的文件上传模块,使用EasyUI内置的FileBox控件,结合Jquery的Ajax操作,我们就可以实现了单文件或者多文件的上传操作了。本篇随笔就主要基于这个主题,介绍基于FileBox控件实现文件上传处理,包括前端页面代码和后端的C#处理代码的操作。
1、FileBox控件的使用
FileBox控件原理上是一个TextBox控件和隐藏的一个File控件,因此对于TextBox控件的变化时间onchange依旧可以使用,而由于其隐藏了File控件,那么需要根据DOM规则获取其下面的File控件,从而可以获得文件列表进行Ajax的上传操作,同时由于File文件是一个特殊的内容,我们在上传的时候,使用了JS的FormData对象容器来进行承载文件信息和其他信息,从而能够顺利把文件及其他内容信息一并通过AJax调用,上传到后台去处理。
按照官方的示例,其实就是定义一个HTML元素,并通过脚本方式初始化对应的样式和事件即可,如下所示。
<input class="easyui-filebox" style="300px">
//初始化脚本 $('#fb').filebox({ buttonText: '选择文件', buttonAlign: 'left' })
这样就可以了。
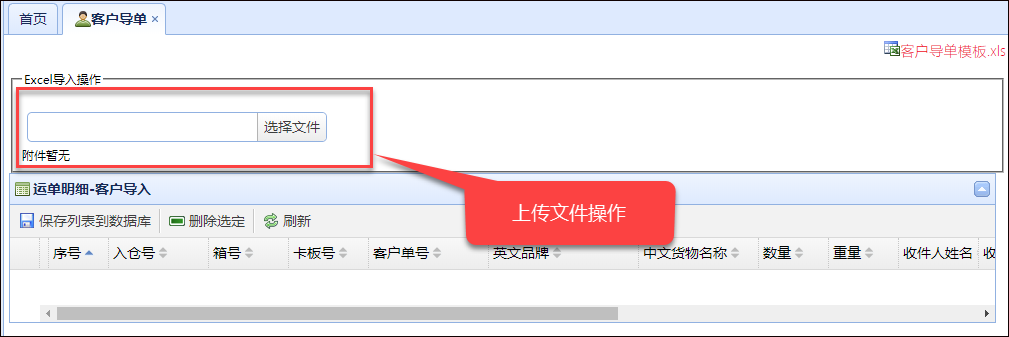
我们来看看我的实际案例,一般需要上传附件的地方,包括导入Excel文件的记录,或者上传文件作为记录的附件,前者一般是单文件的方式,一次导入一个Excel文件,并加载Excel进行展示,如下所示。

文件控件的部分代码如下所示
<div id="tb" style="padding:5px;height:auto"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>Excel导入操作</legend> <form id="ffSearch" method="post" enctype="multipart/form-data"> <div title="Excel导入操作" style="padding: 5px" data-options="iconCls:'icon-key'"> <input class="easyui-validatebox" type="hidden" id="AttachGUID" name="AttachGUID" /> <br /> <input class="easyui-filebox" id="file_upload" style="300px" /> </div> </form> <div id="div_files"></div> </fieldset> <!-------------------------------详细信息展示表格-----------------------------------> <table id="grid" title="用户操作" data-options="iconCls:'icon-view'"> </table> </div>
和前面Demo的定义类似,这里只是声明了一个FileBox控件,主要还是通过JS代码来进行初始化,和相关的控制。
<script type="text/javascript"> $(function () { //添加对话框,上传控件初始化 $('#file_upload').filebox({ buttonText: '选择文件', //按钮文本 buttonAlign: 'right', //按钮对齐 //multiple: true, //是否多文件方式 //accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件类型 onChange: function (e) { UploadFile(this, "file_upload", "AttachGUID", "div_files");//上传处理 } }); }); </script>
通过JS的控制,就可以较好的呈现文件上传的控件了,比不用EasyUI的样式好看很多。

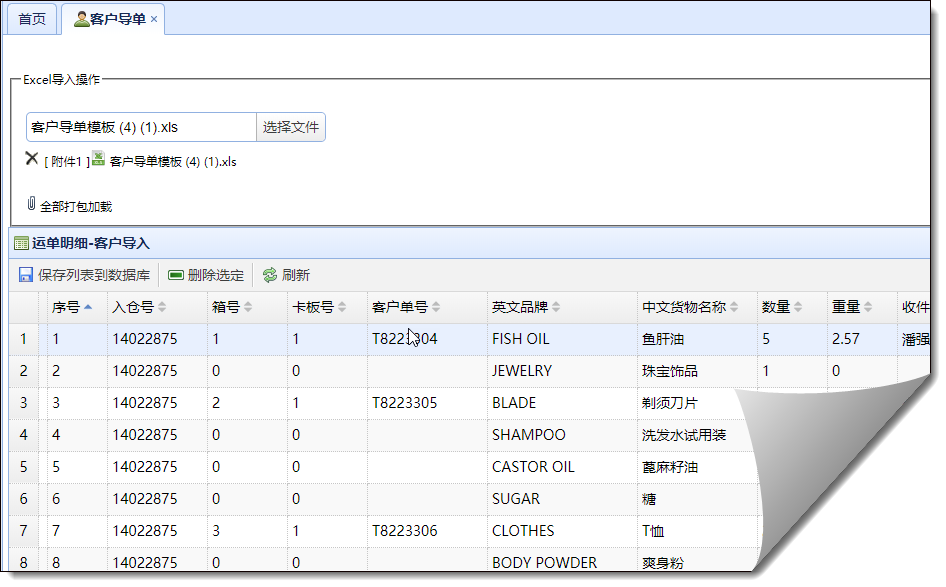
通过onchange的控制,可以对文件操作及时进行响应,如我这里选择文件后,马上进行上传,并进行数据的读取和显示在Datagrid里面。
文件上传的JS逻辑代码如下所示,全部贴出来供参考。
//上传文件操作 function UploadFile(_obj, file_ctrlname, guid_ctrlname, div_files) { var value = $("#" + file_ctrlname).filebox('getValue'); var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files; //console.log(files); //传入this参数,也可以用这个获取文件 //var files = $(_obj).context.ownerDocument.activeElement.files; //console.log(files); var guid = $("#" + guid_ctrlname).val(); if (value && files[0]) { //构建一个FormData存储复杂对象 var formData = new FormData(); formData.append("folder", '数据导入文件'); formData.append("guid", guid); formData.append('Filedata', files[0]);//默认的文件数据名为“Filedata” $.ajax({ url: '/FileUpload/Upload', //单文件上传 type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { //转义JSON为对象 var data = $.parseJSON(json); //提示用户Excel格式是否正常,如果正常加载数据 ShowUpFiles(guid, div_files); $.ajax({ url: '/BillDetail_Cust/CheckExcelColumns?guid=' + guid, type: 'get', dataType:'json', success: function (data) { if (data.Success) { InitGrid(); //重新刷新表格数据 showTips("文件已上传,数据加载完毕!"); } else { showTips("上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。"); } } }); }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失败"); //xhr.responseText } }); } }
我们这里使用了FormData来存储文件复杂对象。
var formData = new FormData();
通过查询控件的子DOM对象,我们获得File控件对象,并获取控件里面的Files属性。
var files = $("#" + file_ctrlname).next().find('input[type=file]')[0].files;
文件上传后,我们在文件框下面显示已经上传的文件列表,如下代码所示。
ShowUpFiles(guid, div_files);
文件上传到服务器后,我们通过接口获取对应的Excel文件,并转换为JSON列表返回,供页面绑定数据展示。
InitGrid(); //重新刷新表格数据
上传文件展示列表信息,整体界面效果如下所示。

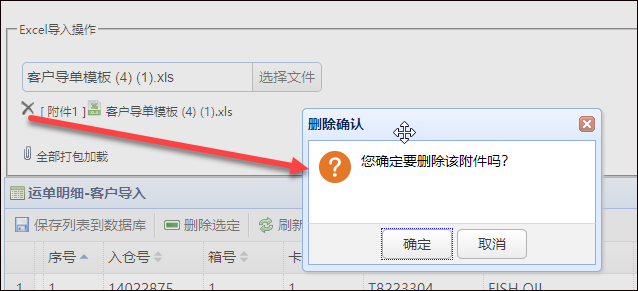
单击删除,弹出确认删除对话框后移除文件即可。

上面通过限定,使用了一个文件,以及可以指定上传文件的格式等,如果我们使用多文件上传,客户端只需要设置Multiple为True即可,后端也不需要调整接口 ,使用同一个接口进行处理即可。
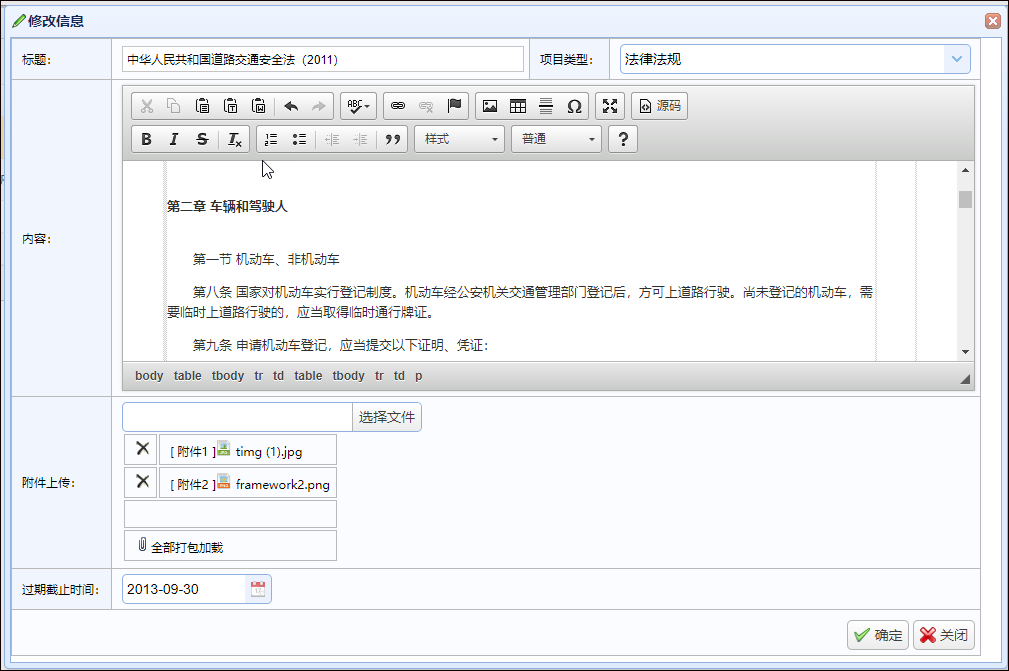
多文件的上传场景,一般是某个记录需要上传文件的情况下,在录入或者编辑界面提供文件上传处理,如下所示。

我们这里可以选择多个文件进行一并上传,初始化fileBox控件的时候,只需要指定multiple为true即可。
//添加对话框,上传控件初始化 $('#file_upload').filebox({ buttonText: '选择文件', //按钮文本 buttonAlign: 'right', //按钮对齐 multiple: true, //accept: "image/gif,image/bmp,image/jpeg,image/jpg,image/png", //指定文件类型 onChange: function (e) { UploadFile(this, "file_upload", "Attachment_GUID", "div_files");//上传处理 } });
文件的上传和前面操作类似,只不过,我们这次添加了多个文件。
//构建一个FormData存储复杂对象 var formData = new FormData(); formData.append("folder", '政策法规'); formData.append("guid", guid); for (var i = 0; i < files.length; i++) { formData.append('Filedata', files[i]);//注意:默认的文件数据名为“Filedata” }
最后也是统一通过ajax进行条用处理
$.ajax({ url: '/FileUpload/Upload', type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { ShowUpFiles(guid, div_files); //完成后更新已上传的文件列表 showTips("上传完毕!"); //提示完成 }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失败"); //xhr.responseText } });
以上就是使用EasyUI的FileBox控件进行处理的前端界面部分。
2、文件上传的后端代码处理
前面小节介绍了控件前端的使用,包括HTML代码的定义和JS的初始化,以及使用AJax异步方式上传文件并展示出来等操作。
文件的上传成功,其实也是需要后端的接口处理,需要对文件进行存储,和数据库信息的更新等操作。
前面我们通过AJax操作,在前端通过JS的方式传输FormData的内容。
$.ajax({ url: '/FileUpload/Upload', type: 'POST', processData: false, contentType: false, data: formData, success: function (json) { //转义JSON为对象 //var data = $.parseJSON(json); ShowUpFiles(guid, div_files); //完成后更新已上传的文件列表 showTips("上传完毕!"); //提示完成 }, error: function (xhr, status, error) { $.messager.alert("提示", "操作失败"); //xhr.responseText } });
其中/FileUpload/Upload就是处理的路径地址,我们来看看MVC里面的FileUploadController对应方法Upload即可。
先来看看定义和主要处理文件的部分内容。

我们通过HttpContext.Request.Files 获得多个文件的集合,并进行处理即可。
文件的处理,我们先读取文件内容到对象里面,然后使用了业务类进行统一的存储文件和数据库信息即可。

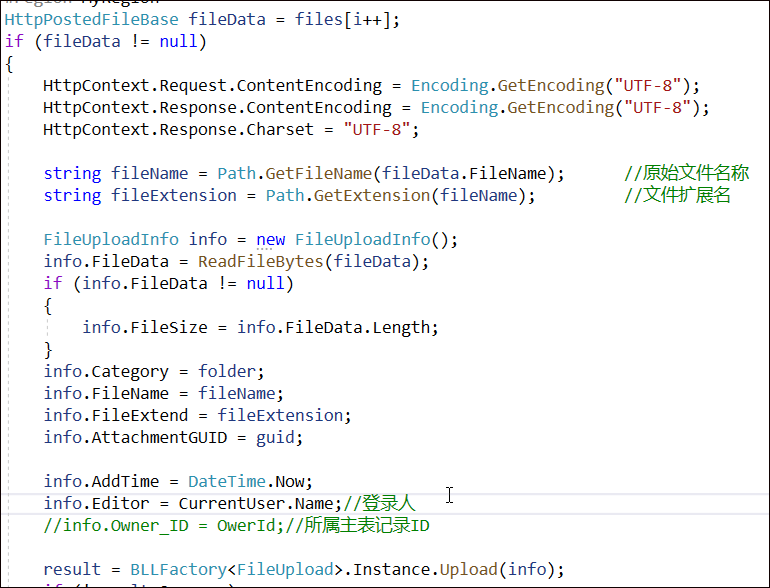
文件上传成功后,我们返回对应的地址给前端使用(如果需要的话),完整的上传处理文件的后端代码如下所示。
/// <summary> /// 多文件上传处理 /// </summary> /// <param name="guid">附件组GUID</param> /// <param name="folder">指定的上传目录</param> /// <returns></returns> [AcceptVerbs(HttpVerbs.Post)] public ActionResult Upload(string guid, string folder) { //如果需要修改字段显示,则参考下面代码处理 dynamic obj = new ExpandoObject(); List<string> urls = new List<string>(); var result = new CommonResult(); HttpFileCollectionBase files = HttpContext.Request.Files; if (files != null) { int i = 0; foreach (string key in files.Keys) { try { #region MyRegion HttpPostedFileBase fileData = files[i++]; if (fileData != null) { HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8"); HttpContext.Response.Charset = "UTF-8"; string fileName = Path.GetFileName(fileData.FileName); //原始文件名称 string fileExtension = Path.GetExtension(fileName); //文件扩展名 FileUploadInfo info = new FileUploadInfo(); info.FileData = ReadFileBytes(fileData); if (info.FileData != null) { info.FileSize = info.FileData.Length; } info.Category = folder; info.FileName = fileName; info.FileExtend = fileExtension; info.AttachmentGUID = guid; info.AddTime = DateTime.Now; info.Editor = CurrentUser.Name;//登录人 //info.Owner_ID = OwerId;//所属主表记录ID result = BLLFactory<FileUpload>.Instance.Upload(info); if (!result.Success) { LogTextHelper.Error("上传文件失败:" + result.ErrorMessage); } else { //返回具体路径地址 string serverRealPath = info.BasePath.UriCombine(info.SavePath); if (!Path.IsPathRooted(info.BasePath) && !info.BasePath.StartsWith("http://") && !info.BasePath.StartsWith("https://")) { //如果是相对目录,加上当前程序的目录才能定位文件地址 var url = HttpContext.Request.Url; var baseurl = url.AbsoluteUri.Replace(url.PathAndQuery, ""); serverRealPath = baseurl.UriCombine(serverRealPath).Replace('\', '/'); } urls.Add(serverRealPath); } } #endregion } catch (Exception ex) { result.ErrorMessage = ex.Message; LogTextHelper.Error(ex); } } obj.urls = urls; } else { result.ErrorMessage = "fileData对象为空"; } var newResult = new { Success = result.Success, ErrorMessage = result.ErrorMessage, urls = urls }; return ToJsonContent(newResult); }
以上就是使用EasyUI的控件FileBox的前端处理和后端C#代码,从而实现了文件的AJax处理操作,实现较好的体验和功能实现。
完整代码都已全部贴出,方便供参考学习。