Nuget包名:ToolBox.UserAgentParse
使用教程:
1.
打开项目→选择依赖项(引用)→右键 管理nuget程序包
2.
搜索包 ToolBox.UserAgentParse → 找到图中的包→点击右边的安装 安装成功即可
3.调用
1 var uaInfo = new UaUnit(ua).Parse();//实例化工具类 传入UA字符串 调用parse()方法 即可解析 2 Console.WriteLine($"{count}.浏览器内核:{ua.BrowserKernel} 浏览器名称:{ua.BrowserName} 浏览器版本:{ua.BrowserVersion} 手机型号:{ua.PhoneModelName} 手机型号代码:{ua.PhoneModelCode} 平台:{ua.Platform} 操作系统:{ua.SystemName} 操作系统版本:{ua.SystemVersion} ");
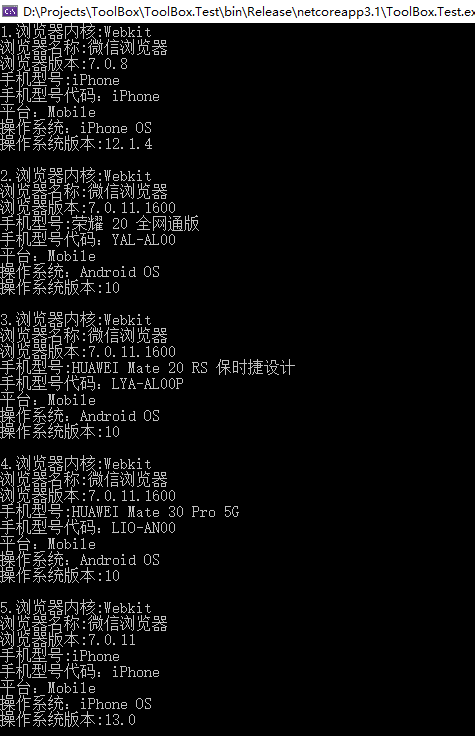
效果:
测试使用UA字符串
Mozilla/5.0 (iPhone; CPU iPhone OS 12_1_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/16D57 MicroMessenger/7.0.8(0x17000820) NetType/WIFI Language/zh_CN
Mozilla/5.0 (Linux; Android 10; YAL-AL00 Build/HUAWEIYAL-AL00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/66.0.3359.126 MQQBrowser/6.2 TBS/045118 Mobile Safari/537.36 MMWEBID/9661 MicroMessenger/7.0.11.1600(0x27000B32) Process/tools NetType/WIFI Language/zh_CN ABI/arm64
Mozilla/5.0 (Linux; Android 10; LYA-AL00P Build/HUAWEILYA-AL00P; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/66.0.3359.126 MQQBrowser/6.2 TBS/045118 Mobile Safari/537.36 MMWEBID/3630 MicroMessenger/7.0.11.1600(0x27000B32) Process/tools NetType/4G Language/zh_CN ABI/arm64
Mozilla/5.0 (Linux; Android 10; LIO-AN00 Build/HUAWEILIO-AN00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/66.0.3359.126 MQQBrowser/6.2 TBS/045118 Mobile Safari/537.36 MMWEBID/7828 MicroMessenger/7.0.11.1600(0x27000B32) Process/tools NetType/WIFI Language/zh_CN ABI/arm64
Mozilla/5.0 (iPhone; CPU iPhone OS 13_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/7.0.11(0x17000b21) NetType/4G Language/zh_CN
具体实现参考GitHub代码 点击进入GitHub项目
介绍就到这里,如写的有误或者有大佬有更好的实现方式 请留言指正、指导
谢谢大家