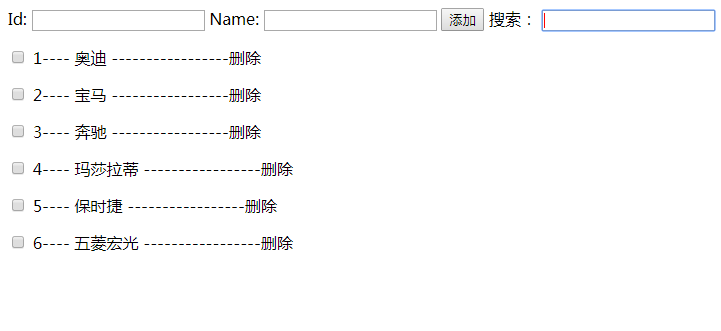
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <div> 15 <label>Id: 16 <input type="text" v-model='id'> 17 </label> 18 <label for="">Name: 19 <input type="text" v-model='name' @keyup.enter='add'> 20 </label> 21 <input type="button" value="添加" @click='addBtnFlag && add()'> 22 搜索: 23 <input type="text" v-model='keywords' id="search" v-focus v-color> 24 </div> 25 <!-- 注意: v-for 循环的时候 , key 属性只能使用 number获取string --> 26 <!-- 注意:key 在使用的时候,必须使 v-bind 属性绑定的形式 指定 key 的值 --> 27 <!--在组件中,使用v-for循环的时候,或者在一些特殊的情况中,如果 v-for 有问题 ,必须 在使用 v-for 的同时 ,指定 唯一的字符串/数字 类型 :key 值 --> 28 <!-- v-for 中的数据,都是直接从 data 上的 list 中直接渲染过来的 --> 29 <!-- 自定义一个 search 方法,同时 ,把所有的关键词,通过传参的形式,传递给了 search 方法 --> 30 <!-- 在 search 方法内部,通过 执行 for 循环,把所有符合 搜索关键字的数据,保存到 一个新数组中 返回 --> 31 <p v-for='item in search(keywords)' :key="item.id"> 32 <input type="checkbox"> 33 {{item.id}}---- {{item.name}} 34 <!-- <a @click='shift(index)'>删除</a> --> 35 -----------------<a @click.prevent="del(item.id)">删除</a> 36 </p> 37 </div> 38 39 <script> 40 //使用 Vue.directive() 定义全局的指令 v-focus 41 //其中:参数1:指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀, 42 //但是:再调用的时候,必须 在指令名称前面 加上 v- 前缀来进行调用 43 //参数2:是一个对象,这个对象身上,有一些指令相关的函数可以在特定的阶段,执行相关的操作 44 Vue.directive('focus', { 45 bind: function (el) { 46 //每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次 47 //注意:在每个 函数中,第一个参数,永远是 el , 表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的的JS对象 48 //在元素 刚绑定了指令的时候,还没有 插入到 DOM 中去,这时候,调用focus 方法没有作用 49 //因为,一个元素,只有插入DOM之后,才能获取焦点 50 el.focus() 51 }, 52 inserted: function (el) { 53 //inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发一次】 54 el.focus() 55 }, 56 updated: function (el) { 57 //当VNode更新的时候 会执行updated 可能会触发多次 58 }, 59 }) 60 61 Vue.directive('color',{ 62 bind: function (el) { 63 el.style.color = 'red' 64 } 65 }) 66 67 68 69 var vm = new Vue({ 70 el: "#app", 71 data: { 72 id: '', 73 name: '', 74 keywords: '',//关键词 75 addBtnFlag:true, 76 list: [ 77 { id: 1, name: '奥迪' }, 78 { id: 2, name: '宝马' }, 79 { id: 3, name: '奔驰' }, 80 { id: 4, name: '玛莎拉蒂' }, 81 { id: 5, name: '保时捷' }, 82 { id: 6, name: '五菱宏光' } 83 ] 84 85 }, 86 methods: { 87 add() { 88 89 // this.list.push({ id: this.id, name: this.name }) 90 91 if( this.id == ''){ 92 93 this.addBtnFlag=false 94 95 }else{ 96 97 var car = { id: this.id, name: this.name } 98 this.list.push(car) 99 this.id = this.name = '' 100 } 101 102 }, 103 del(id) { 104 //根据ID删除 105 // this.list.some((item,i)=>{ 106 // if(item.id == id){ 107 // this.list.splice(i,1) 108 // return true; 109 // } 110 // }) 111 var index = this.list.findIndex(item => { 112 if (item.id == id) { 113 return true; 114 } 115 }) 116 this.list.splice(index, 1) 117 }, 118 search(keywords) { 119 //根据关键字,进行数据的搜索 120 // var newList = [] 121 // this.list.forEach(item =>{ 122 // if(item.name.indexOf(keywords) != -1){ 123 // newList.push(item) 124 // } 125 // }) 126 // return newList 127 128 129 //注意:forEach some filter findIndex 这些都是属于数组的新方法, 130 //都会对数组中的每一项,进行遍历,执行相关的操作; 131 132 return this.list.filter(item => { 133 134 //if(item.name.indexOf(keywords) != -1) 135 136 //注意:ES6中,为字符串提供了一个新的方法,叫做 string.prototype.includes('要包含的字符串') 137 138 //如果包含,则返回 true 否则返回false 139 140 //contain 141 142 if (item.name.includes(keywords)) { 143 return true 144 } 145 146 }) 147 // return newList 148 149 } 150 151 } 152 }) 153 154 </script> 155 </body> 156 157 </html>