下面的一个ajax操作,原先操作成功会刷新当前页,保证用户看到的数据是最新的,一般情况不会出现问题。
$.ajax({ url: url + "/addTeacherAuth", //请求的url地址 dataType: "json", //返回格式为json async: true, //请求是否异步,默认为异步,这也是ajax重要特性 data: {tid: tid, authValue: authValue}, //参数值 type: "GET", //请求方式 success: function (data, textStatus) { if (data.status == 1) { swal({ title: "", text: "添加教师权限成功", type: "success", showConfirmButton: "true", confirmButtonText: "关闭", animation: "slide-from-top" }, function () { // window.location.reload(); //刷新当前页面 location.href = url + "/teacherList"; }); } else { swal({ title: "", text: data.msg, type: "error", showConfirmButton: "true", confirmButtonText: "关闭", animation: "slide-from-top" }); } }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log('请求发生错误:' + textStatus); } });
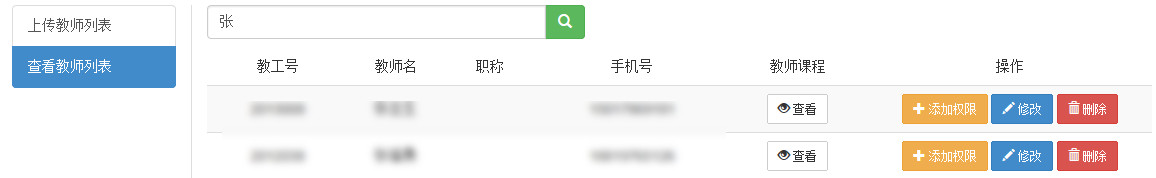
但是当当前页面是post查询结果页面的话,如下图,此时执行刷新当前页面,浏览器就会发起窗口(360浏览器),询问用户是否再次执行post查询,
如果用户不小心点击取消或者x,ajax操作后就不能刷新当前页,不能保证用户的数据是最新的。
个人解决办法是重定向到一个新的页面(该列表的没有查询条件下的初试状态,是所有教师数据的列表页面),这样也能保证数据是最新的。(能力有限)
见上面代码的location.href = url + "/teacherList";
当然,你也可以捕获查询条件,ajax成功后,再发起一个ajax把查询的结果重新异步刷新,这样也是可以达到效果的。