今天研究一个非常实用的webpart
如果在office365 上 的webpart中一直没“内容查询”, 这里需要开启2个features:http://community.office365.com/en-us/forums/154/t/150941.aspx
但是需要有xsl+xml基础,还有在以前项目中自学过xsl不然肯定一头雾水。
先介绍一下xsl:
CSS = HTML 样式表
XSL = XML 样式表
XSL - 不仅仅是样式表语言
XSL 包括三部分:
XSLT
一种用于转换 XML 文档的语言。
XPath
一种用于在 XML 文档中导航的语言。
XSL-FO
一种用于格式化 XML 文档的语言。
利用种种xsl特性,
可以定义列表在前段显示的效果。
参考http://www.w3school.com.cn/xsl/xsl_intro.asp
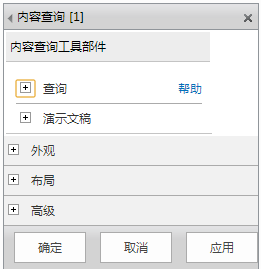
介绍webpart:
Content by query webpart
设置界面

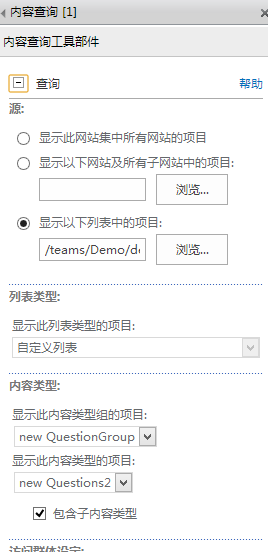
指定数据源:

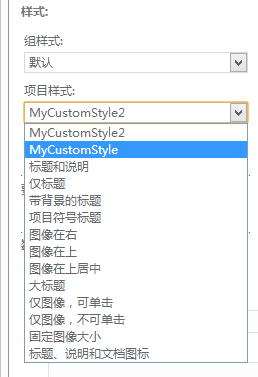
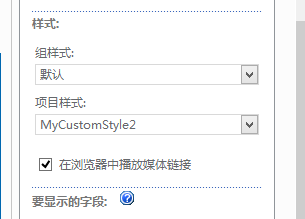
设置排序分组和样式!


这里的样式可以在ItemStyle。Xsl中添加代码块

代码块如下(指定名称):
<xsl:template name="MyCustomStyle" match="*" mode="itemstyle">
<xsl:for-each select="@*">
P:<xsl:value-of select="name()" />
</xsl:for-each>
以上修改需要保存并签入(如果spd一直无法签入 可以去office365上找到该文件的位置然后签入)
就可以直接应用样式(前提你要懂得xsl的语法)