随笔记录方便自己和同路人查阅,学习CSS时最好先学会HTML。
#------------------------------------------------我是可耻的分割线-------------------------------------------
Overflow属性意思是超过我的范围隐藏,我们写一个div标签在里面设置高度和宽度,标签里面写一个img标签加载一个图片,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="300px;height:300px;" >
<img src="1.jfif">
</div>
</body>
</html>
效果:

根据结果可以看出,在div标签设置宽度和高度并没有作用于子级标签img中,我们加入overflow看看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="300px;height:300px;overflow:hidden;" >
<img src="1.jfif">
</div>
</body>
</html>
效果:

加入overflow后div标签宽度和高度生效了,并把超出部分隐藏了,但是这种有点不太好,因为看不到剩余部分,我们优化一下hidden换位auto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="300px;height:300px;overflow:auto;" >
<img src="1.jfif">
</div>
</body>
</html>
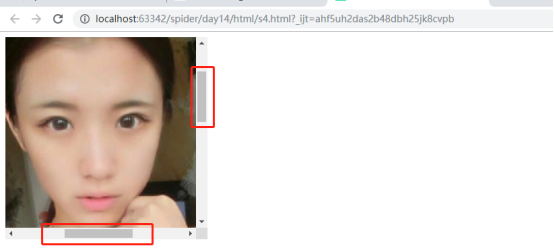
效果:

Overflow:auto;会使用父级宽度高度并自动添加滚动条,可以查看剩余部分内容