前言
这篇文章的原文来自Jon Galloway,想看原文的请猛戳链接。第一次接触这个Juice UI是看到同事分享的邮件,当时只是粗略看看,不过感觉把jQuery UI整合到ASP.NET Web控件里去确实是个不错的主意。今天偶然在网上看到了这篇文章,就动手把它翻译过来,和大家分享。以下是译文:
今天早上的MVP峰会上,Scott Hunter刚刚从appendTo网站新发布了一个开源项目,名字叫Juice UI。Juice UI是一个Web窗体控件的集合,并整合了jQuery UI。你可以通过添加JuiceUI NuGet package到你自己的应用中,立即就可以使用它。同时源码是提供下载的(go nuts with the source), 他的版权协议是基于MIT和GPL的。
Juice UI,能做什么?
jQuery UI 是一个构建在jQuery之上的UI库。它为平常的场景提供了非常多且强大的部件,例如日期选择期,对话框和选项卡等等;并且一些顶尖的js开发者(some of the sharpest Javascript developers in the field)参与开发提供了坚实的基础。虽然你总是可以利用一些使用了jQuery和jQuery UI的库,但是全新的Juice UI控件可以让这些工作更简单。
例如:
1: <asp:TextBox runat="server" ID="_Restrict" />
2: <Juice:Datepicker
3: runat="server"
4: TargetControlID="_Restrict"
5: MinDate="-20"
6: MaxDate="+1M +10D" />
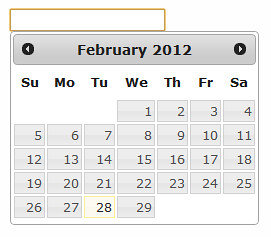
执行这段代码,就可以得到:
组件和行为
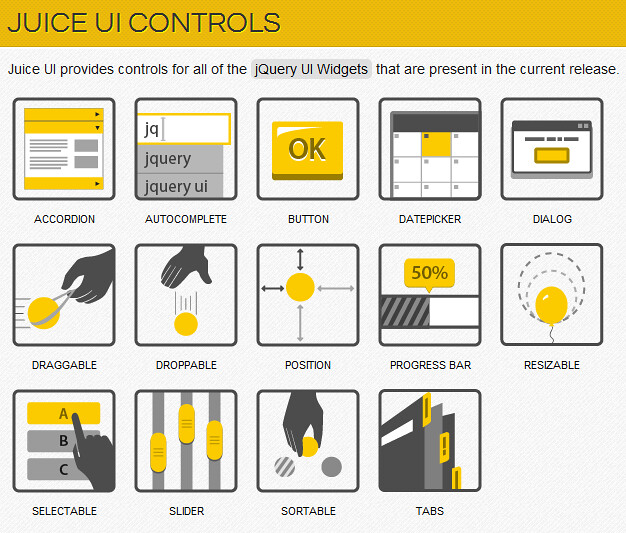
Juice UI 发布的时候就已经包括了14个部件或行为。如果你想查看全部控件列表的话,请点击http://juiceui.com/controls, 并且提供互动例子让我们更深入了解控件。
下面也列出了所有控件,点击可直接转到相应文档:
实战
-
添加JuiceUI NuGet package
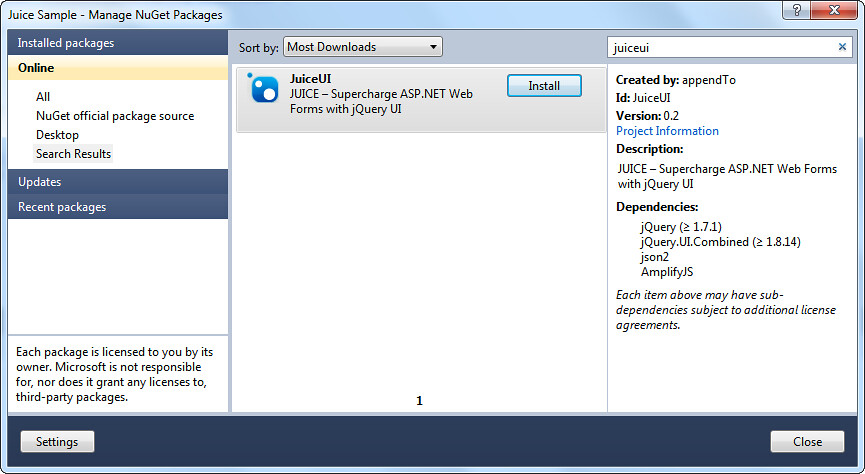
打开VS2010,创建项目前请确保VS2010已安装了NuGet插件。创建一个ASP.NET 4 Web Forms项目。右击项目中的References文件夹,选择Manage NuGet Packages..., 然后找到 "juiceui",点击安装。
-
JuiceUI 的名字空间
通过NuGet package添加JuiceUI时,NuGet会自动的把Juice UI的名字空间写入到你的web.config文件里, 比如:
1: <configuration>
2: <system.web>
3: <compilation debug="true" targetFramework="4.0" />
4: <pages>
5: <controls>
6: <add assembly="JuiceUI" namespace="Juice" tagPrefix="juice" />
7: </controls>
8: </pages>
9: </system.web>
10: </configuration>
如果确实需要Juice UI名字空间的话,通常我会移除上面这段config,在页面中使用<@Import Namespace="JuiceUI" />指令来添加名字空间。
使用Juice UI控件
首先,你需要一个<asp:ScriptManager> - 把它添加到一个页面上或者你site的Master页面上。
1: <asp:ScriptManager id="_Script" runat="server" />
添加完成后,你就可以使用控件了。这些都是扩展控件,所以你需要使用TargetControlID属性来指出哪个Web窗体控件将扩展Juice UI的行为。这儿有一个精简了的例子,将DatePicker行为与一个TextBox挂钩:
1: <asp:TextBox runat="server" ID="DateSample" />
2: <Juice:Datepicker runat="server" TargetControlID="DateSample" />
另外我把一个可拖拽(Draggable )的行为指向一个Panel:
1: <asp:Panel runat="server" ID="DragBox" Style="border:1px solid; 100px;">
2: Hi. You can drag me around.
3: </asp:Panel>
4: <Juice:Draggable runat="server" TargetControlID="DragBox" />
需要注意的是,这只是非常简单的例子并且没有CSS。在Juice UI源码里有很多更复杂的Juice UI样例。
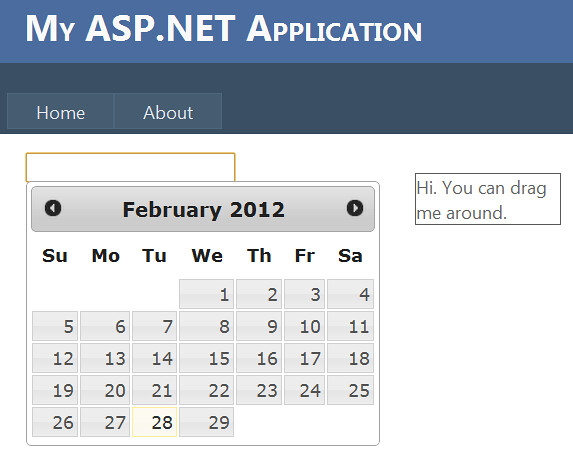
运行这个页面,我们将会看见我们所期待的:一个拥有日期选择器的textbox和一个可以拖拽的panel。
下面是这个页面的源代码:
1: <%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
2: CodeBehind="Default.aspx.cs" Inherits="Juice_Sample._Default" %>
3: <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
4: </asp:Content>
5: <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
6:
7: <asp:ScriptManager id="_Script" runat="server" />
8:
9: <asp:TextBox runat="server" ID="DateSample" />
10: <Juice:Datepicker runat="server" TargetControlID="DateSample" />
11:
12: <asp:Panel runat="server" ID="DragBox" Style="border:1px solid; 100px;">
13: Hi. You can drag me around.
14: </asp:Panel>
15: <Juice:Draggable runat="server" TargetControlID="DragBox" />
16:
17: </asp:Content>
如果你有兴趣的话,在浏览器中查看网页的源代码,你会发现web控件和JuiceUI行为已经整合了,使用的是HTML5的data-属性:
1: <input name="ctl00$MainContent$DateSample" type="text"
2: id="MainContent_DateSample"
3: data-ui-widget="datepicker" />
4: <div id="MainContent_DragBox"
5: data-ui-widget="draggable"
6: style="border:1px solid; 100px;">
7: Hi. You can drag me around.
8: </div>
似乎很熟悉...
确实,Juice UI用起来非常像Ajax Control Toolkit,但它的核心是jQuery UI。从另一方面说,它是为所有jQuery UI里的部件(widgets)和效果(effects)创建了Web窗体扩展和脚本控制。
更多...
想要寻找更多关于Juice UI的资料?最好的地方是Juice UI site,里面有提供互动的例子和文档。
需要源代码的,可以从GitHub repository下载,里面包含了一个样例项目。
最后,特别推荐的是StackOverflow (using the juiceui tag)和ASP.NET jQuery forum,经常逛逛可以获得不少帮助。
后记
个人觉得,Juice UI要被广泛接受还需要走很长的一段路,毕竟Ajax control Toolkit在不断更新,其长期发展方向也是jQuery,所以竞争力很强。不管怎样,Juice UI为我们提出了一个新的思路去整合现有的前端JS框架。Bonne idée, c'est parti!