目标:实现添加商品页面,并且构建路由
1. 创建几个component:(商户版)
product-list(商品列表)
product-create(创建商品)
product-edit(编辑商品)
product-detail(商品详情)
ng g c ProductList --spec=false
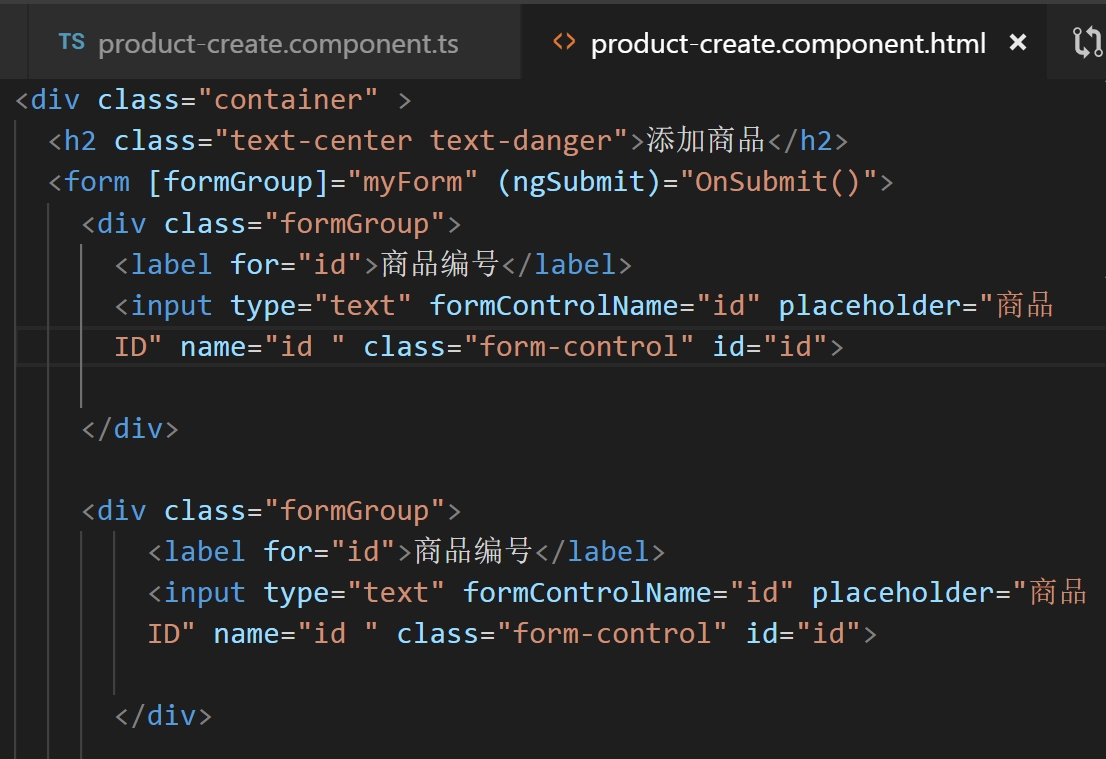
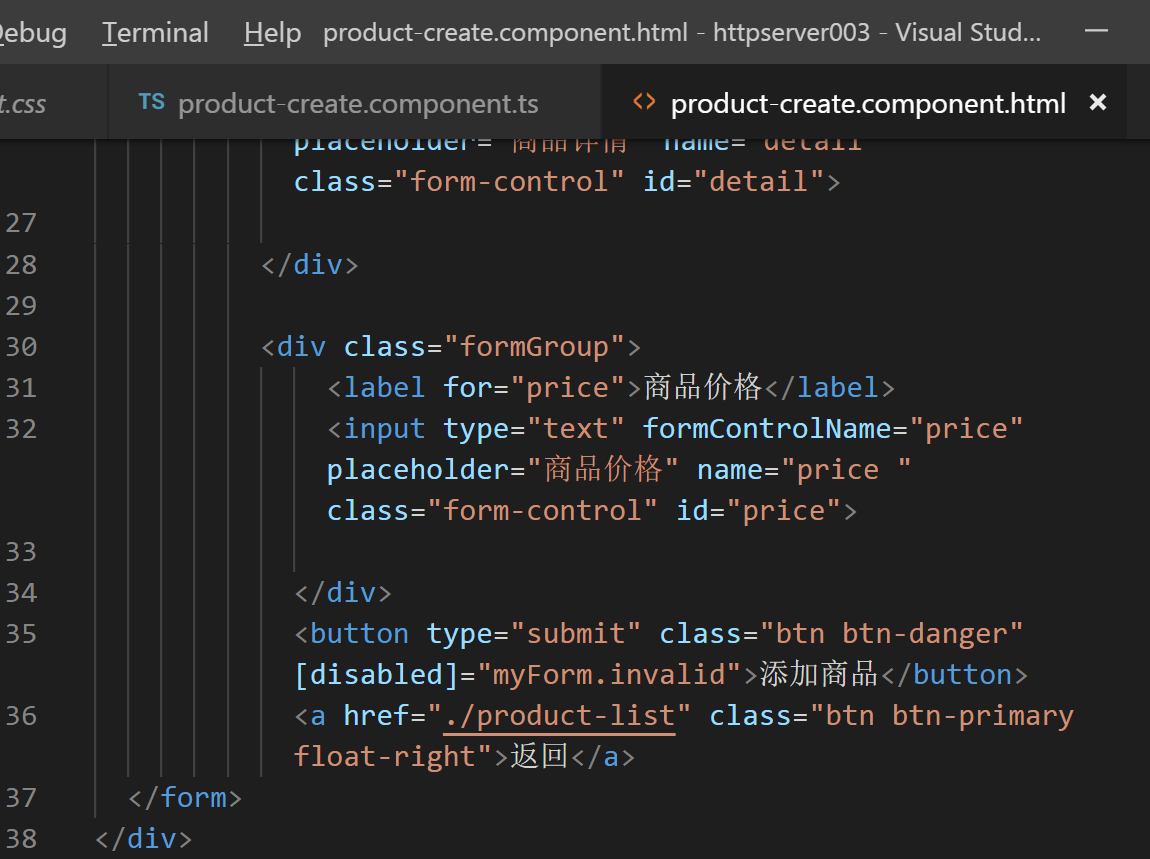
2. product-create(添加商品)的构建
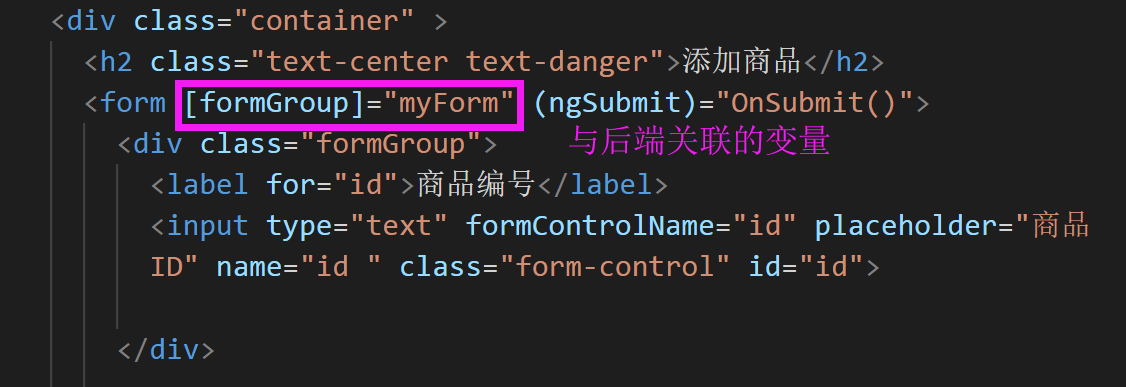
. 构建它的template


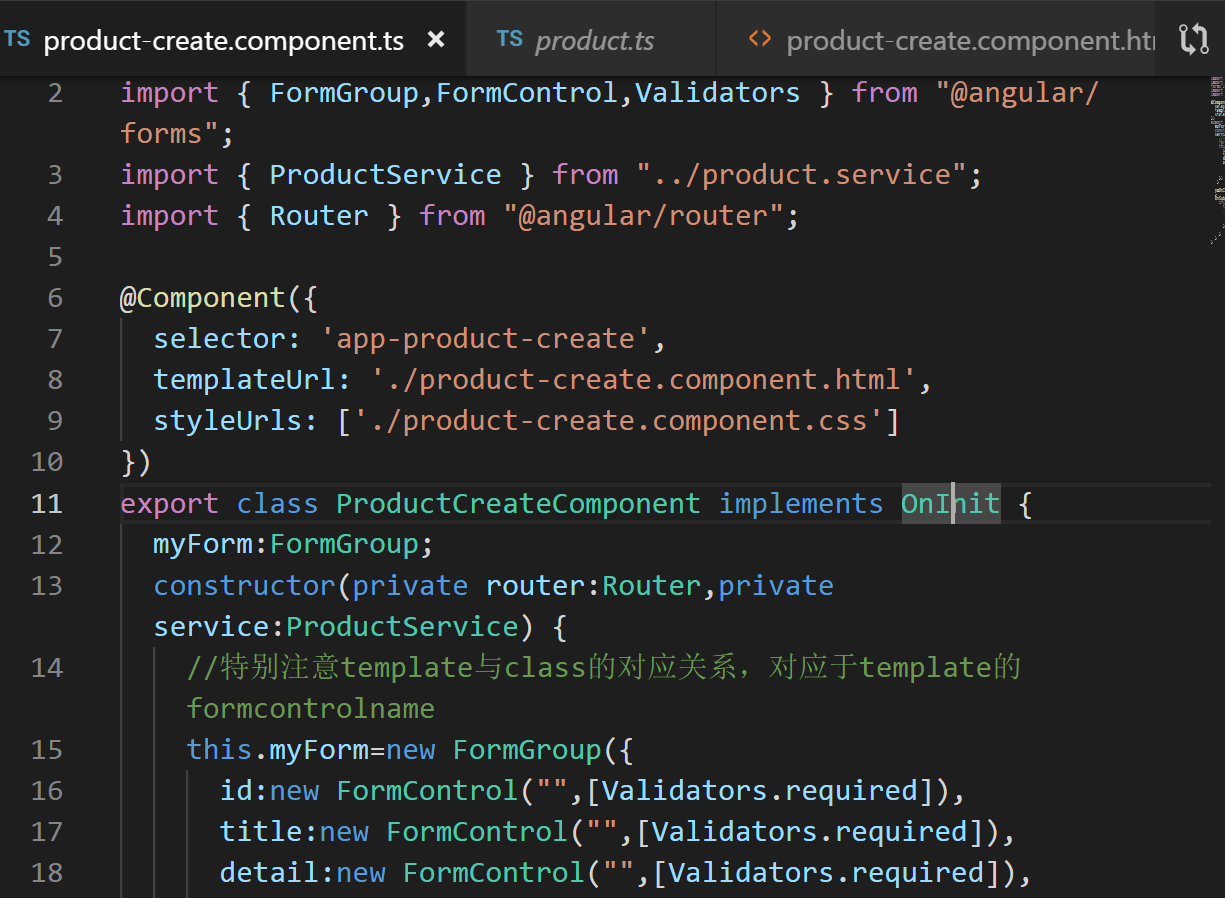
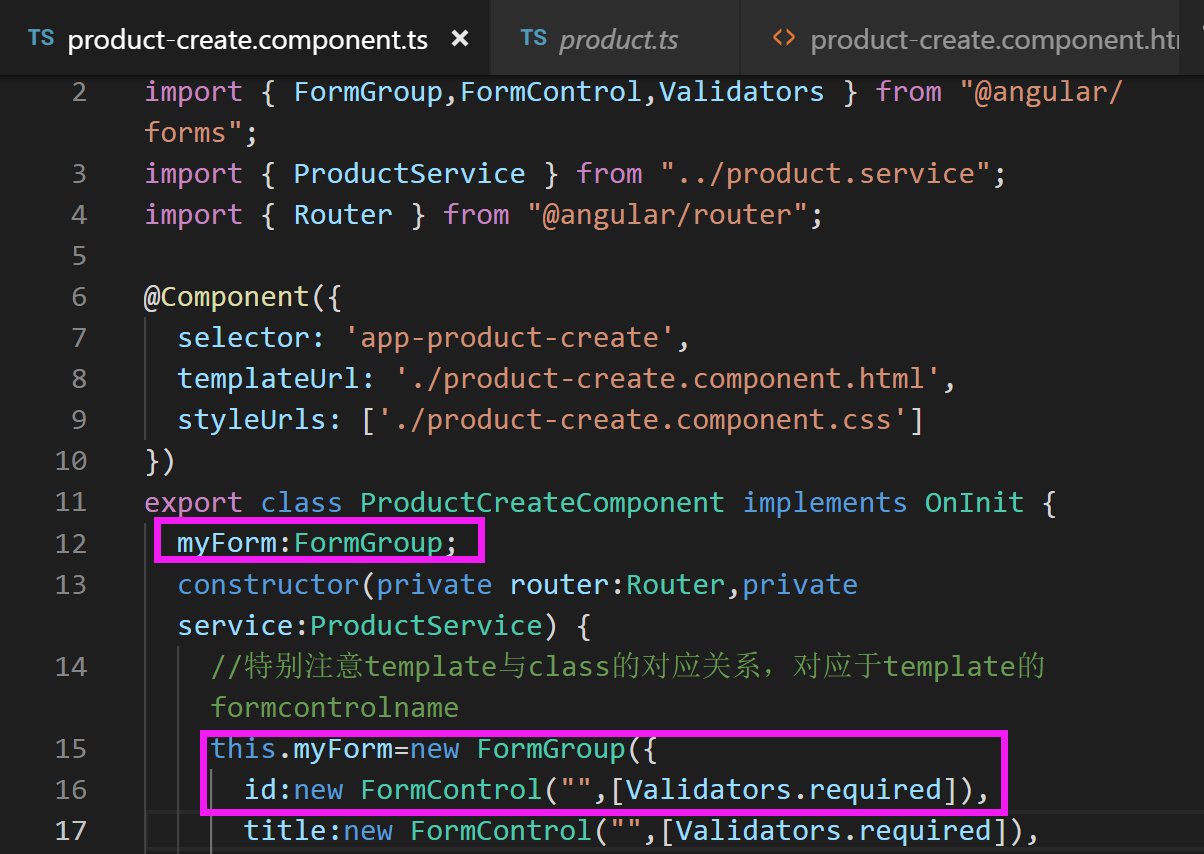
. 构建它的class

. 二者关联,表单验证


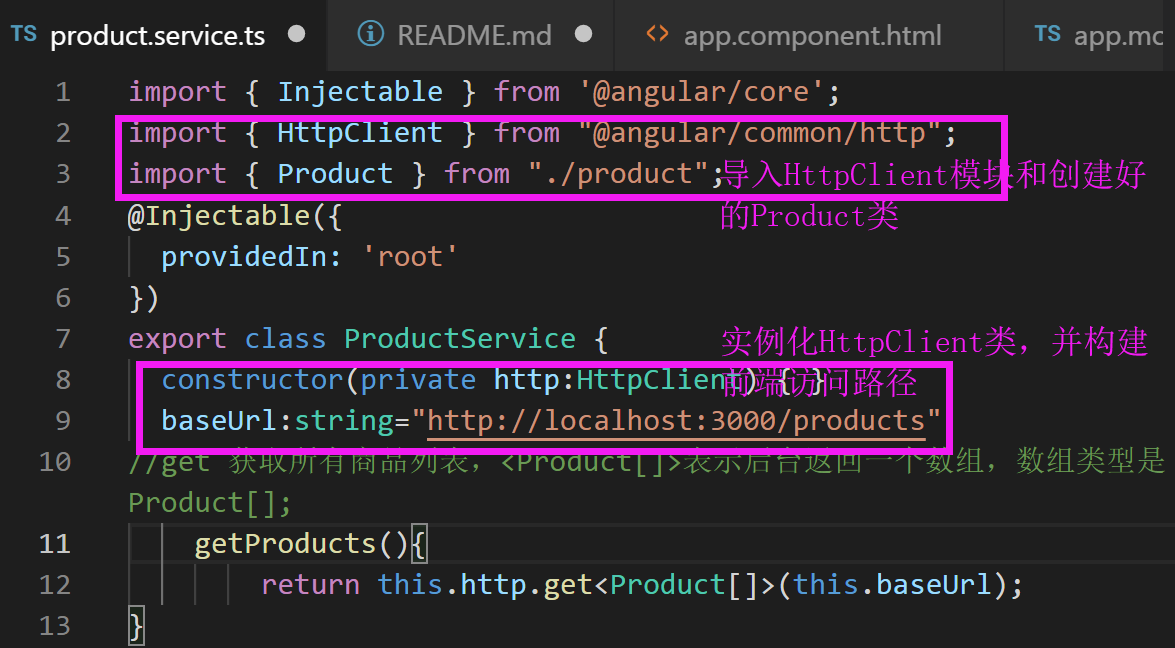
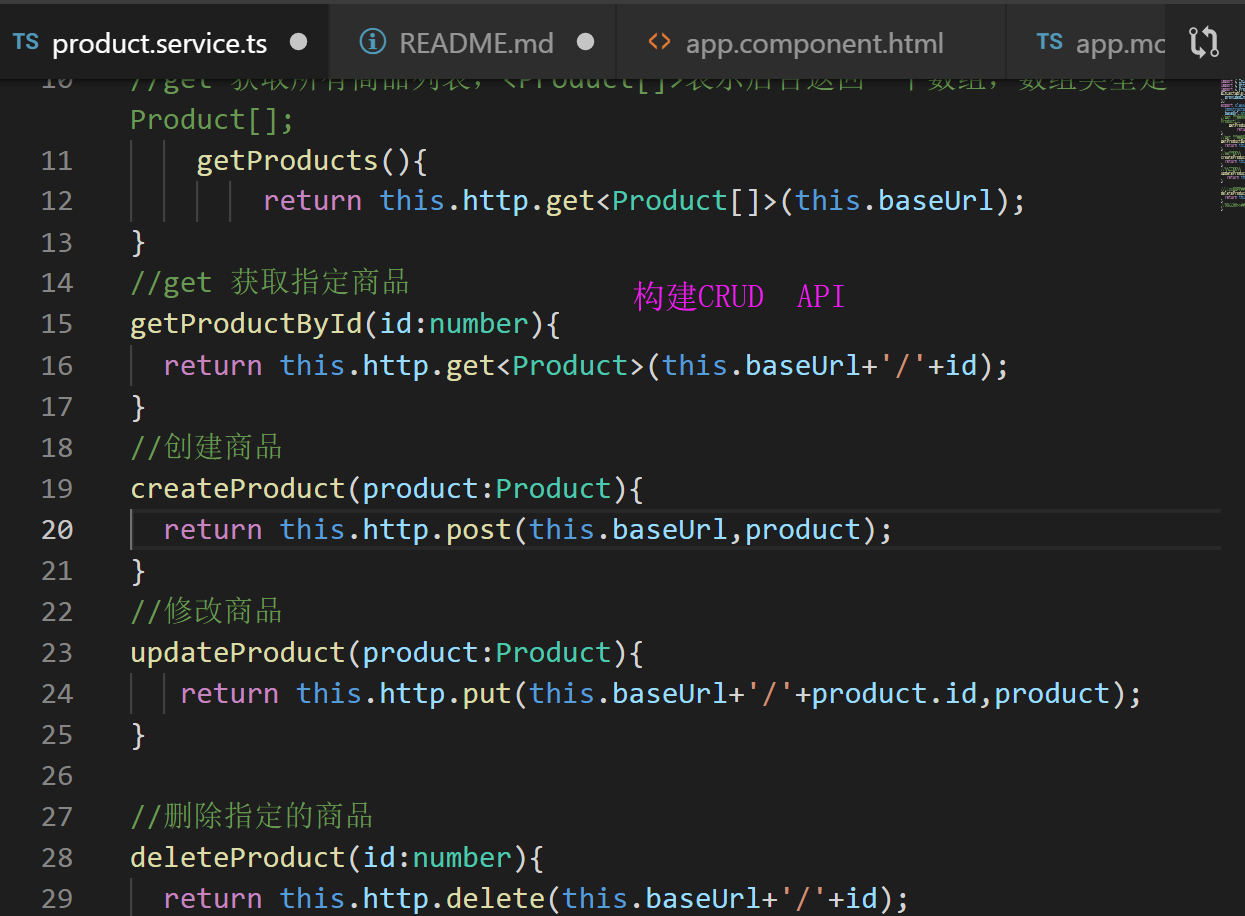
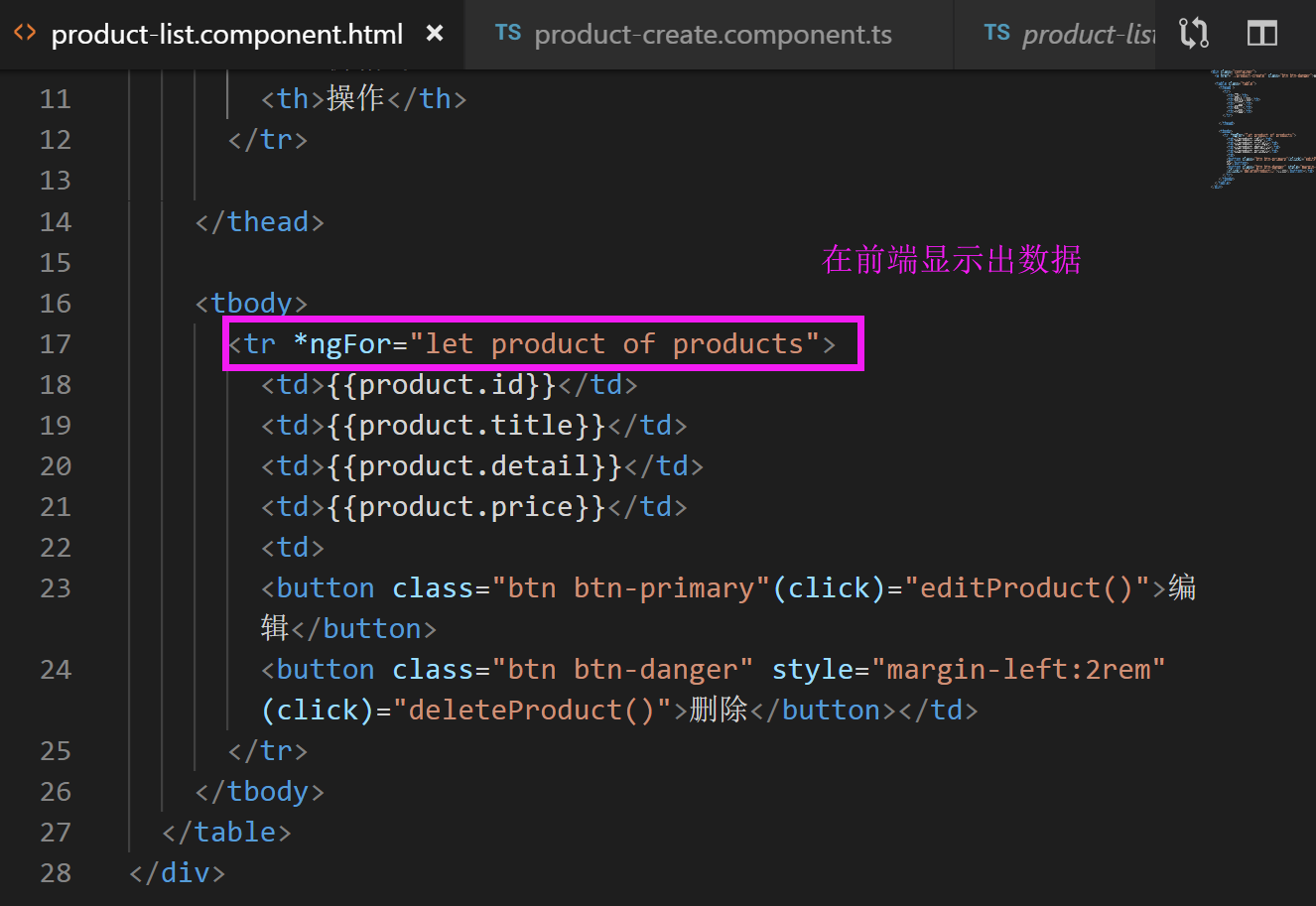
3. 获取数据库服务器的数据,并显示在组件上
. 调用创建商品的service
ng g service product


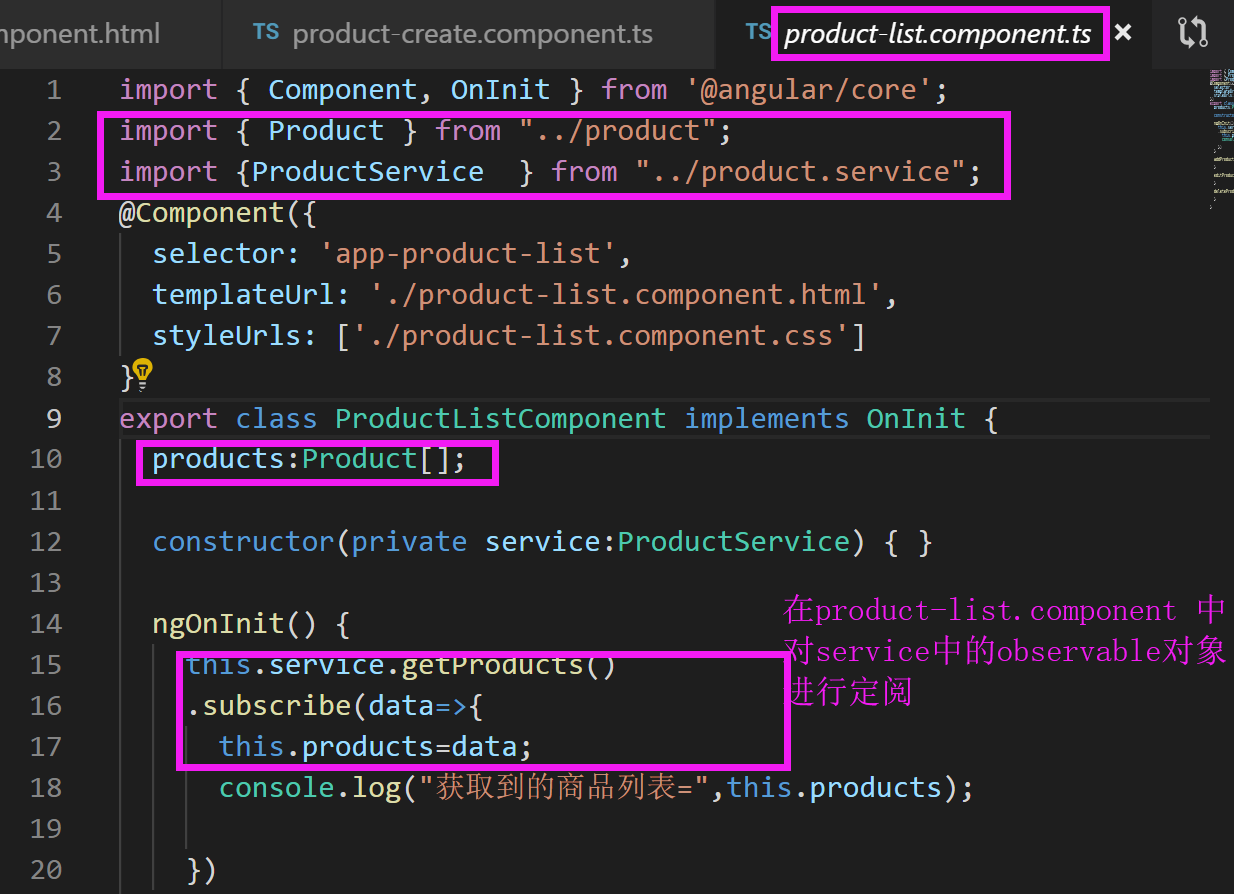
. 对它的返回对象(Observable)进行订阅(subscribe)

. 显示到组件上

#知识点:
[disabled]="myForm.invalid" 与[disabled]="!myForm.valid"是等效的
#构建商品管理路由
1. 创建路由module
ng g module app --routing
构建多个component怎么办?
xx.modules.ts
xx-routing.module.ts
component1
……
componentN
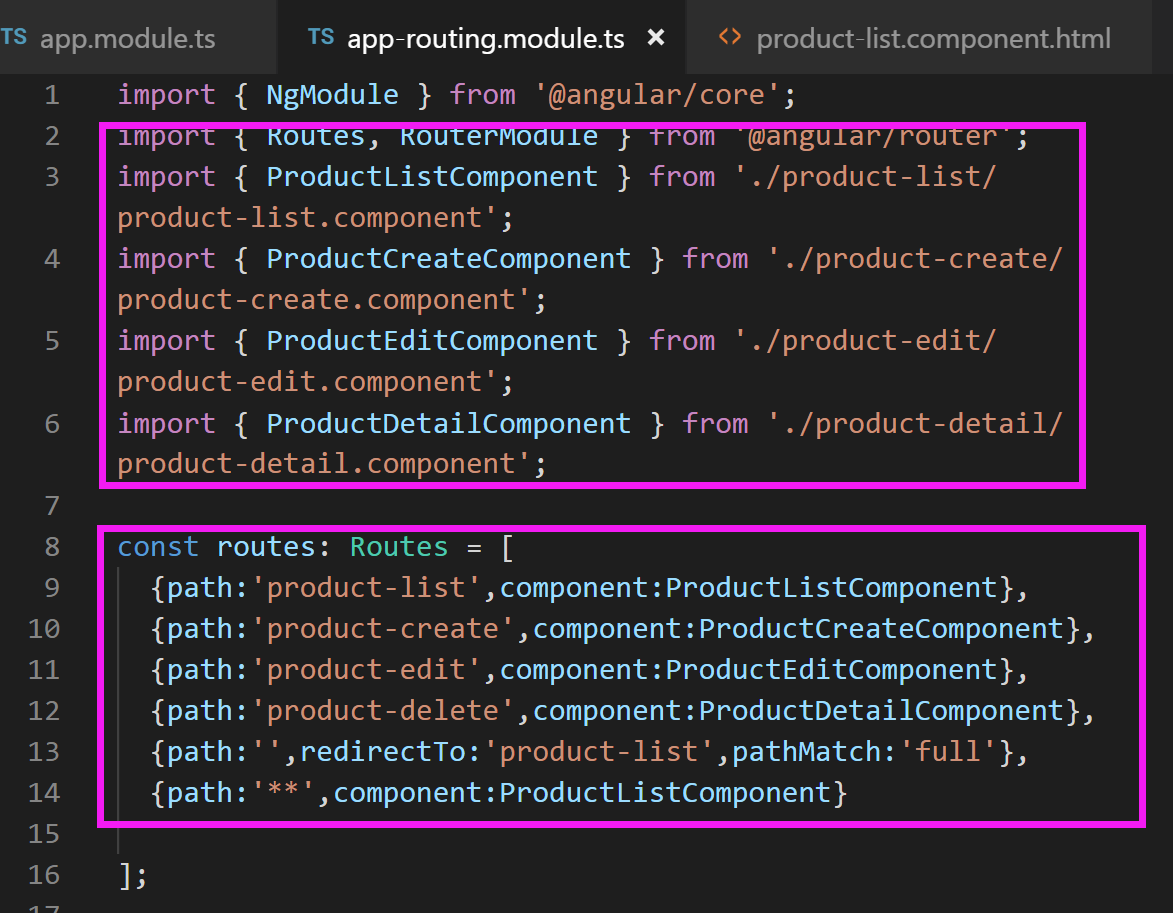
创建了一个app-routing.module.ts,构建它
app-routing.module.ts,把forChild改为forRoot
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
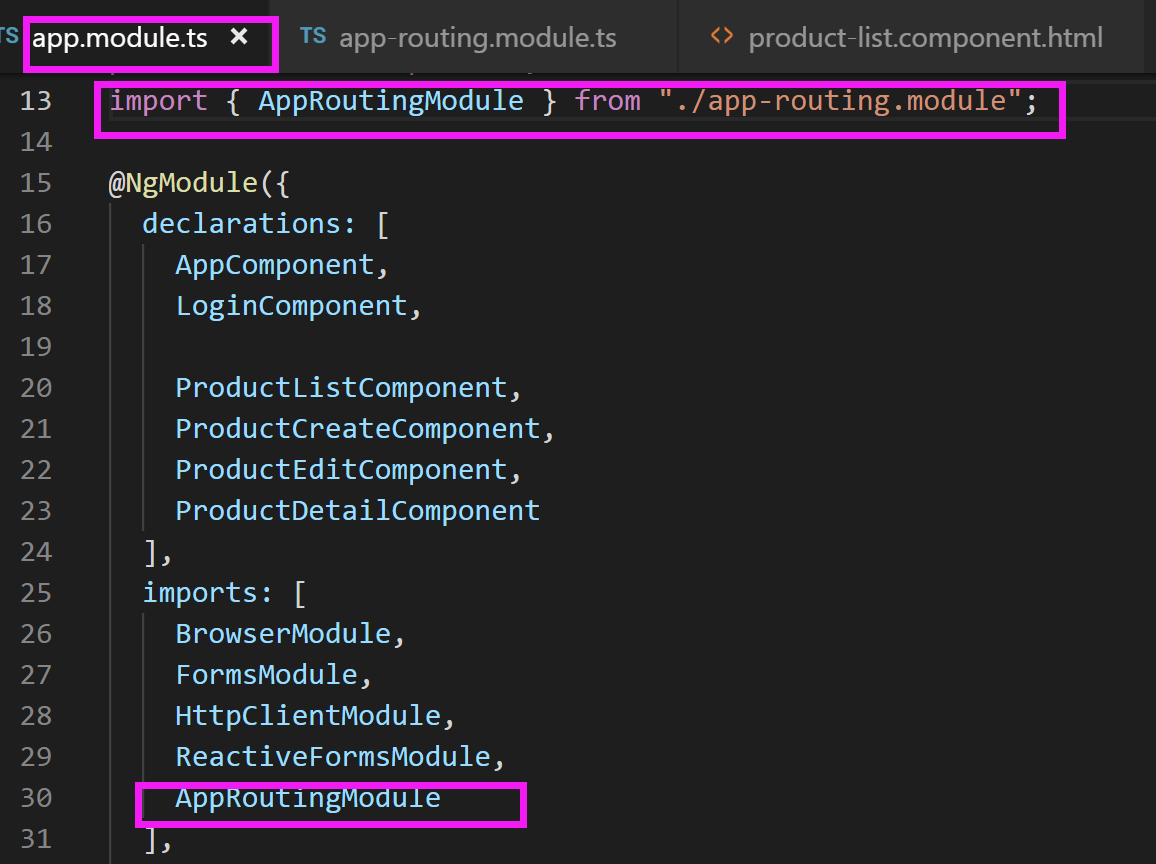
把app-routing.module.ts导入到app.module.ts 中

2. 创建routes
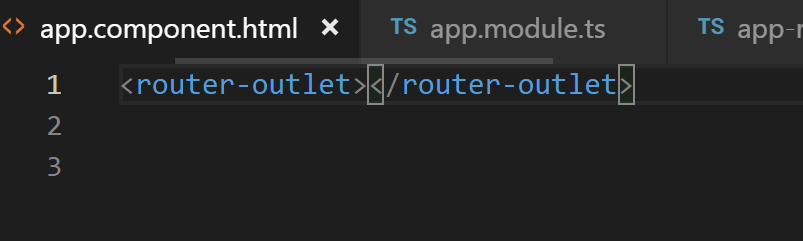
只有加了<router-outlet>后,前面的路由所对应的component才能呈现出来。加在app.component.html中


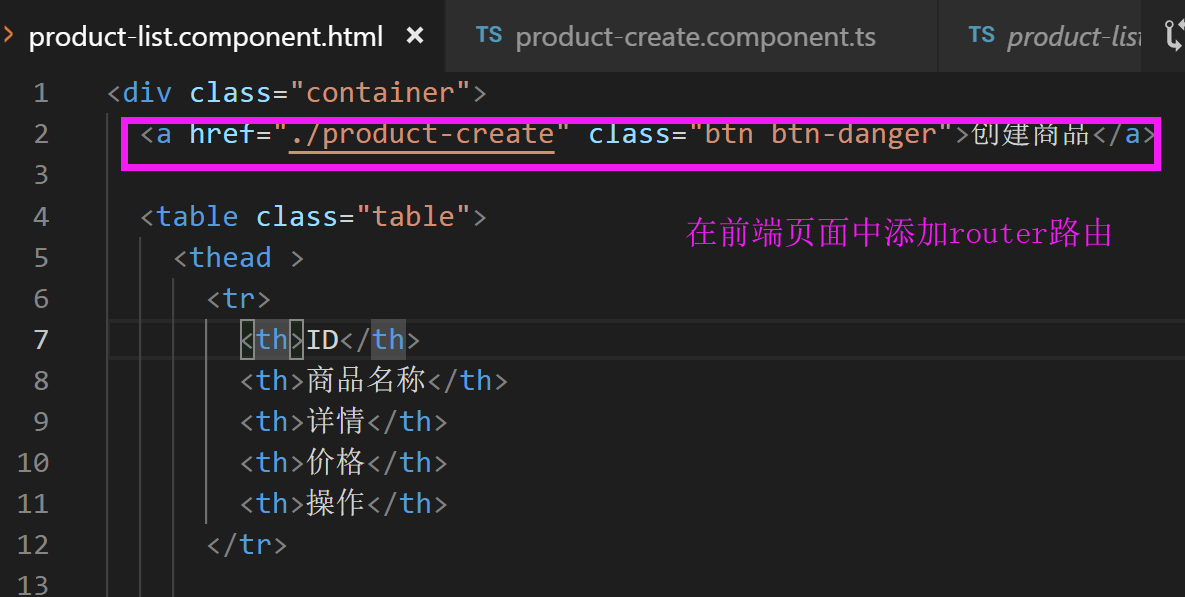
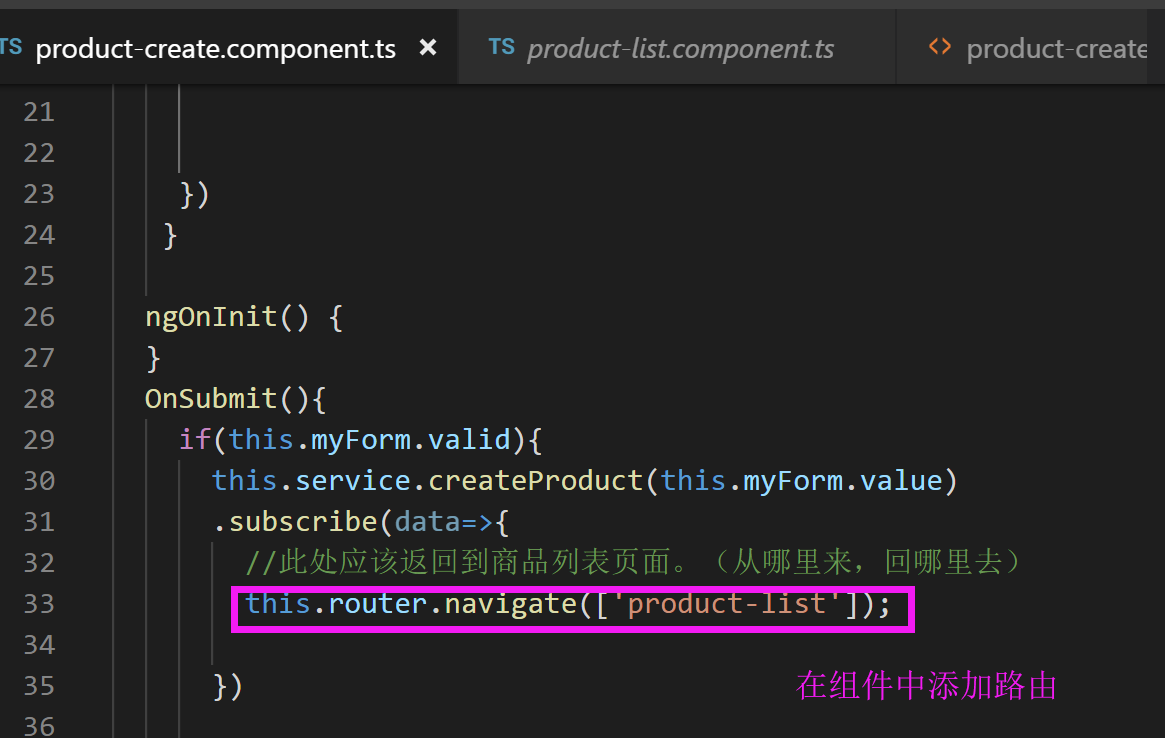
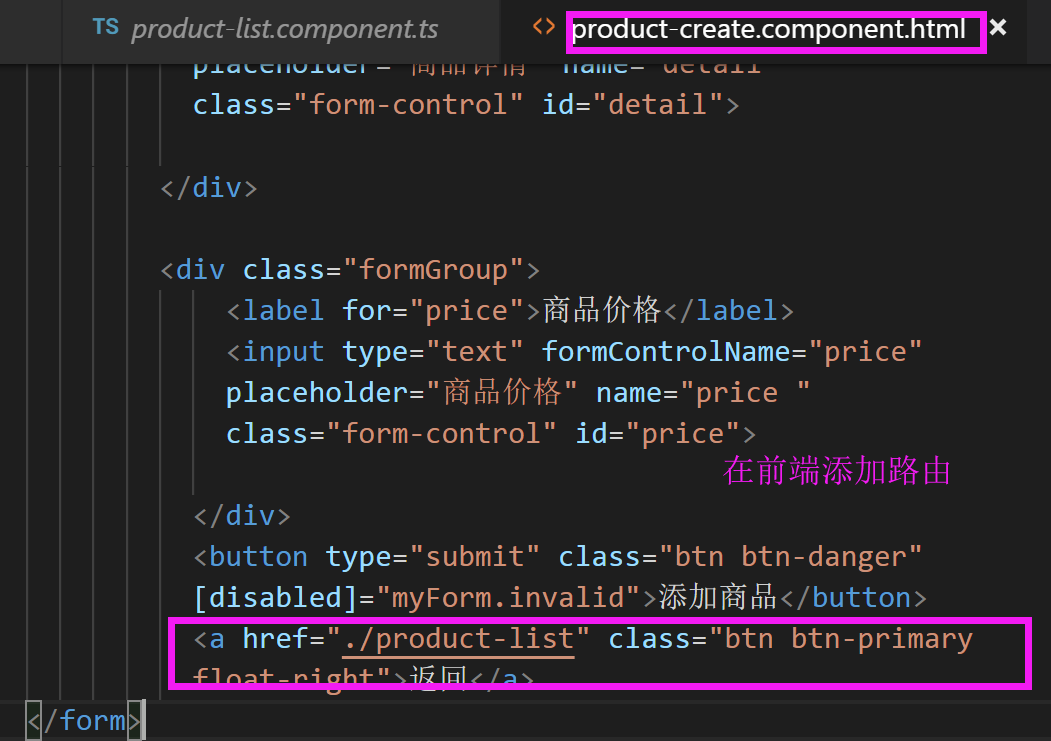
3. 在组件中添加routerLink



[小结]
调用了CRUD的Restful API,
清楚了subscribe的异步回调,
增加了app-routing.module
[下一步]
修改,技术点:在于路由时传值(传参)