00.JavaScript与HTML之间的交互是通过事实实现的。事件,就是文档或浏览器窗口中发生一些特定的交互瞬间。可以使用处理程序来预定事件,以便事件发生时执行相应的代码。
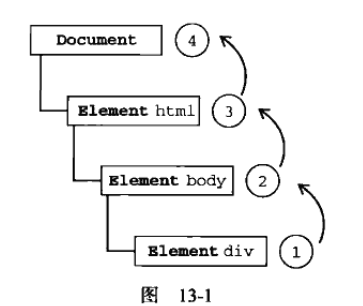
01.事件冒泡(event bubbling),即时间开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上创博到较为不具体的节点(文档)

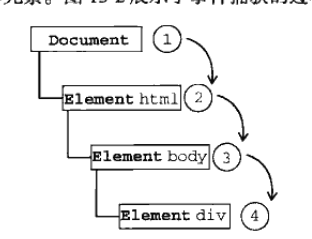
02.事件捕获
事件捕获的西乡是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的泳衣在于在时间到达预定目标之前捕获它。

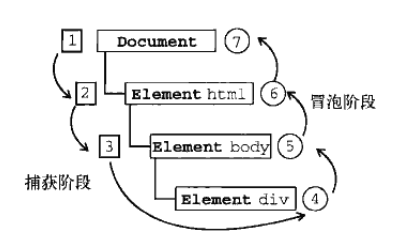
03.DOM事件流
DOM2级时间规定时间刘包括三个阶段:时间捕获阶段、处于目标阶段和时间冒泡阶段。首先发生的是时间捕获,为截获时间提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出相应。

04.事件:事件就是用户或浏览器自身执行的某种动作
事件处理程序:响应某个事件的函数。事件处理程序的名字以on开头,因此click事件的时间处理程序就是onclick,load事件的时间处理程序就是onload.
这样指定事件处理程序具有一些独到之处。首先,这样会创建一个封装着元素属性值的函数。这个函数中有一个局部变量event,也就是时间对象。
05.DOM0级事件处理程序,每个元素(window和document)都有自己的时间处理程序属性,这些属性通常全部小写,使用DOM0级方法指定的时间处理程序被认为是元素的方法。因此,这时候的事件处理程序是元素的作用域的中原型。所有DOM节点中都包含这两个方法,并且他们都接收3个参数:要处理的时间名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示捕获阶段调用事件处理程序,如果是false,表示冒泡阶段调用事件处理程序
例如:var btn = document.getElementById(""myBtn);
btn.onclick = function() {};
btn.onclick = null;删除事件
06.DOM2级事件处理程序
addEventListener()和removeEventListener();
attacheEvent和detachEvent().这两个方法接收相同的两个参数:时间处理程序名臣与实践处理程序函数。
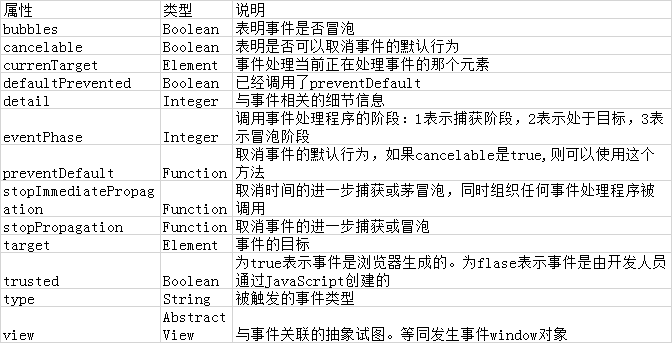
07.事件对象:在出发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。包括导致事件的元素、事件的类型以及其他与特定时间相关的信息。

08.事件对象eventPhase属性,可以用来确定事件当前正位于事件流的那个阶段。如果是捕获阶段调用的事件处理程序,那么eventPhase等于1;如果事件处理程序处于目标对象上,则eventPhase等于2;如果是冒泡阶段调用的事件处理程序,eventPhase等于3.
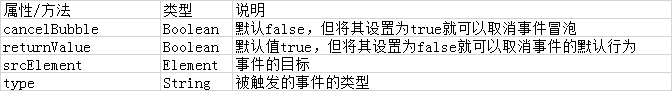
09.IE的event对象同样也包含与创建它事件相关的属性和方法。其中很多属性和方法都有对象的或者相关的DOM属性和方法。

10.事件类型
web浏览器中可能发生的事件很多类型。
*UI(User Interface,用户界面)事件,当用户也页面上的元素交互时出发
*焦点事件,当元素获得或失去焦点时触发
*鼠标事件,当用户通过鼠标的页面上执行操作时触发
*滚轮事件,当使用鼠标滚轮时触发
*文本事件,当在文档中输入文本时触发
*键盘时间,当用户通过键盘在页面上执行操作时出发
*合成事件,当为IME(Input Method Editor,输入法编辑器)输入字符时触发
*变动事件(mutation),当底层DOM结构发生变化时出发
*变动名称事件,当元素或属性名变动时触发。此类事件已经被废弃,没有任何浏览器实现他们。
11.UI事件
*UI事件事件指的是那些不一定与用户操作有关的事件。
load:当页面完全加载后在window上面出发,当所有框架都加载完毕时在框架集上面出发,当突刺昂加载完毕时在img元素上面出发,或者当嵌入的内容加载完毕时在<object>元素上面出发。
unload:当页面完全写在后在window上面出发,当多有框架都卸载后在框架集上面触发,或者当嵌入的内容写在完毕后后在object元素上面触发。
abort:在用户停止下载过程时,如果嵌入内容没有加载完,则在object元素上面触发
error:当发生JavaScript错误时window上面触发,当无法加载图像时在<img>元素上面出发,当无法加载嵌入内容时在object元素上面触发,或者当有抑或多个框架无法加载时在框架集上面触发。
select:当用户选择文本框(<input>或<textearea>)中的一或多个字符时触发。
resize:当窗口或框架的大小变化时在window或框架上面触发
scroll:当用户滚动带滚动条元素中的内容时,在该元素上面触发。
12.焦点事件
焦点事件会在页面获取或失去焦点时出发。利用这些事件并与docuemnt.hasFocus()方法及docuemnt.activeElement属性配合,可以知晓用户在页面上的行踪。
*blur:在元素失去焦点时出发。
*DOMFocusIn:在元素获得焦点时触发。
*DOMFocusOut:在元素失去焦点时出发。
*focus:在元素获得焦点时出发。
*focusin:在元素获得焦点时出发。
*focusout:在元素失败焦点时触发。
13.鼠标与滚轮事件
*click:在用户单机主鼠标按钮或者按下回车键时触发。
*dbclick:在用户双击主鼠标按钮时出发。
*mousedown:在用户按下了任意鼠标按钮时出发
*mouseenter:在鼠标光标从元素外部首次移动到元素范围之内的触发
*mouseleave:在位于元素上方的鼠标光标移动到元素范围之外时触发。
*mousemove:当鼠标指针在元素内部移动时重复地触发
*moueout:在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时出发。又移入的另一个元素可能位于前一个元素的外部,也可能是这个元素的字元素。
*mouseover:在鼠标指针位于一个元素尾部,然后用户将其首次移入另一个元素边界之内时出发。
*mouseup:在用户释放鼠标按钮时出发。不能通过键盘触发这个事件
a.鼠标按钮
0:表示没有按下按钮
1:表示按下了主鼠标按钮
2:表示按下了此鼠标按钮
3:表示同时按下了主、次鼠标按钮
4:表示按下了中间的鼠标按钮
5:表示同时按下主鼠标按钮和中间的鼠标按钮
6:表示同时按下了次鼠标按钮和中间的鼠标按钮
7:表示同时按下了三个鼠标按钮
13.键盘与文本事件
keydown:当用户按下键盘上的任意键触发时出发,而且如果按住不放的话,或重复触发此事件
keypress:当用户按下键盘上的字符键时出发,而且如果按着不放的话,会重复触发此事件。
keyup:当用户释放键盘上时触发

14.复合事件
复合事件(composition event)是DOM3级时间中新添加一类时间,用于处理IME(Input Method Editor,输入编辑器)的输入序列
15.变量事件
DOM2级的变动(mutation)时间能在DOM中某一部分发生变化时给出提示。
16.HTML5事件
*contextmenu事件
*beforeunload事件
*DOMContentLoaded事件
*readystatechange事件:目的是提供与文档或元素的加载状态有关的信息。
备注:reandystatechange可以十分近似地模拟DOMContentLoaded事件,但他们本质上还是不同的。在不同页面中,Load事件与readystatechange事件并不能保证以相同的顺序出发。
*pageshow和pagehide事件(往返缓存)
*hashchange事件
17.设备事件
*orientationchange事件:以便开发人员能够确定用户合适将设备由横向查看模式切换为纵向查看模式。
*MozOrientation事件
*deviceorientation事件
*devicemtotion事件:告诉开发人员设备什么时候移动。
18.触摸与手势事件
touchstart、touchmove、touchend、touchcancel、touches、targetTouchs、changeTouches
19.每个函数都是对象,都会占用内存;内存中的对象越多,性能就越差。其次,必须实现制定所有事件处理程序而导致的DOM的访问次数,会延迟整个页面的交互就绪时间。
20.事件委托利用了事件冒泡,只指定了一个事件处理程序,就可以管理某一类型的所有事件。
优点:
a.document对象很快就可以访问,而且可以在页面生命周期的任何时点上为它添加事件处理程序(无需等待DOMContentLoaded或load事件)。换句话,只要可单击的元素呈现在页面上,就可以立即具备适当的功能。
b.在页面中设置事件处理程序所需的时间更少。只添加一个事件处理程序所需的DOM引用更少,所花的时间更少,所化的时间也更少
c.整个页面占用的内存空间更少,能够提升整体性能
21.移除事件处理程序
web应用程序内存与性能问题主要原因
a.每当将时间处理程序指定给元素时,运行中的浏览器代码与支持页面交互的JavaScript代码之间就会建立一个链接。这种链接越多,页面执行起来就越慢。
b.在不需要的时候移除时间处理程序
c.内存中留有那些过时不用的“空事件处理程序”(dangling event handler),
例如:
<script type="text/javascript">
var btn = document.getElementById("myBtn");
btn.onclick = function() {
btn.onclick = null; //移除事件处理程序
}
</script>
备注:只要是通过onload事件处理程序添加的东西,最后都要通过onunload事件处理程序将他们移除。
22.DOM中的事件模拟
*UIEvents:一般化的UI事件
*MouseEvent:一般化的鼠标事件
*MutationEvents:一般化的DOM变动事件
*HTMLEvents:一般化HTML事件
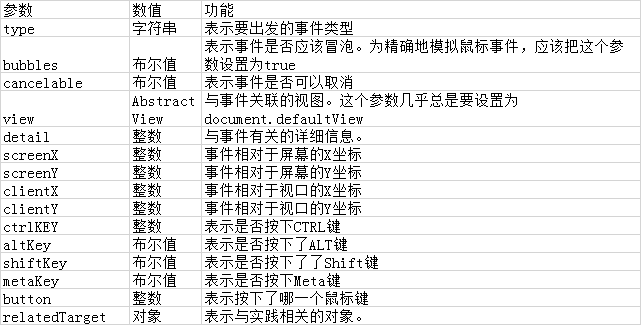
23.模拟鼠标事件

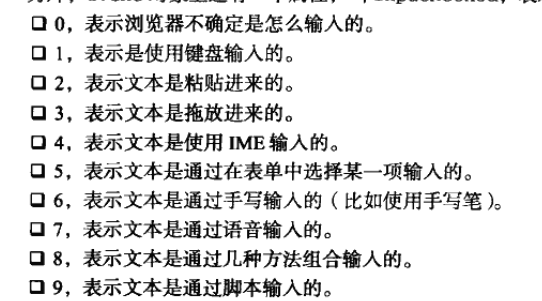
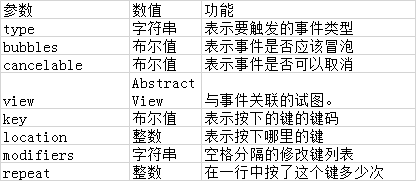
24.模拟键盘事件
a.initKeyEvent()

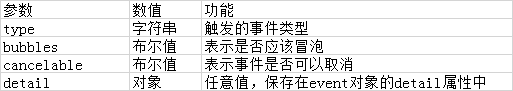
25.自定义DOM事件
自定义事件不是由DOM原生触发的,它的目的是让开发人员创建自己的事件。

26.通用格式
var event = document.createEvent();
event.initEvent();
target.dispatchEvent();
27.小结
00.事件是将JavaScript与网页联系在一起的主要方式。
01.使用JavaScript在浏览器中模拟事件。DOM2级事件和DOM3级事件规范规定了模拟事件的方法,为模拟各种有定义的时间提供了方便。