优化显示映射窗口中的链接
如果架构够大,我们的映射可能包括源和目标架构之间的大量链接。由于映射表面有许多链接,可能很难跟踪要处理的项目或链接。此外,跟踪源架构、链接、Functoid 和目标架构之间的端对端关系可能也很困难。在 BizTalk 映射器中,我们可以更好地管理复杂的大型架构,并可以优化显示映射中的链接。
为了能够更好地演示该功能,这里我准备了一个拥有大量链接的映射文件,它要做的是把HIPAA报文的请求消息(276)转换为响应消息(277)。
突出选定对象
BizTalk Server 2010 中的 BizTalk 映射器引入了一种突出选定对象及所有关联链接、Functoids 和架构元素的方法,从而可以清晰显示该对象和映射中所有其他现有对象。
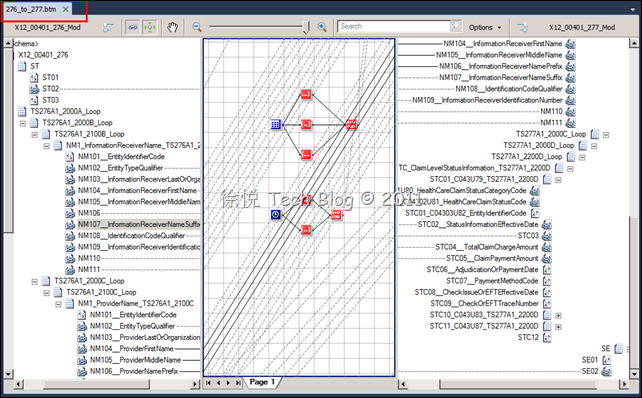
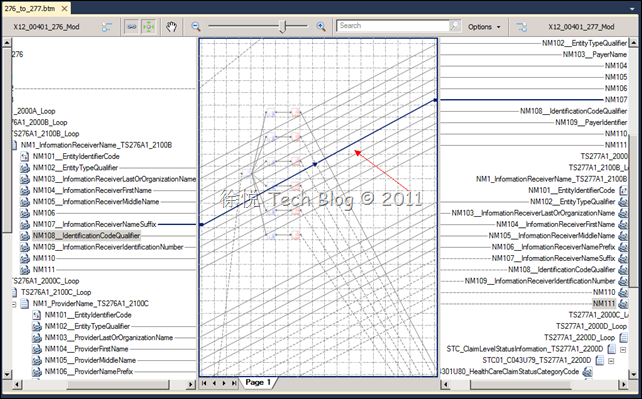
错综复杂的链接很容易干扰我们的视线,降低我们的工作效率,在BizTalk 2010中增强了我们的用户体验,下面我们找到其中叫做“ST02”的节点来看一看,单击“ST02”节点,这时候可以看到在映射界面当中会高亮当前选中的链接(蓝色),其他的链接将被淡化显示(灰色)。
窗格预览(Grid Preview)
该功能提供了一个非常高级别的映射界面视图,当我们的映射关系很复杂,架构很庞大的时候,它能够帮助我们非常快速的定位到我们想要寻找的位置,尤其是在寻找Functoid时该功能十分有用,在窗格预览(Grid Preview)界面上能够看到所有Functoids的位置并能够快速定位。
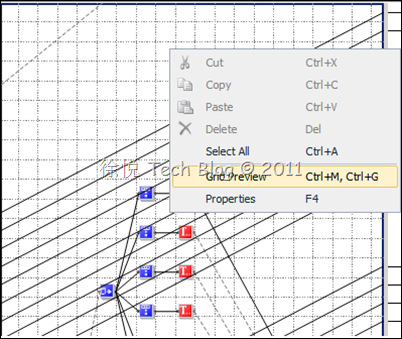
1. 在276_to_277这个映射文件中,源架构和目标架构的节点相对较多,想要查看映射链接或Functoid需要上下移动映射界面才行,现在我们使用窗格预览(Grid Preview)功能来提升我们的体验与效率。右键点击映射界面,选择窗格预览(Grid Preview)。
2. 打开窗格预览(Grid Preview)界面,将显示映射文件的所有区域,拖拽绿色矩形区域可以移动到任何位置,紫色的图案是Functoid所处的位置,我们将绿色矩形区域移动到紫色的图案上就可以快速地定位到Functoid所处位置了。
关联视图
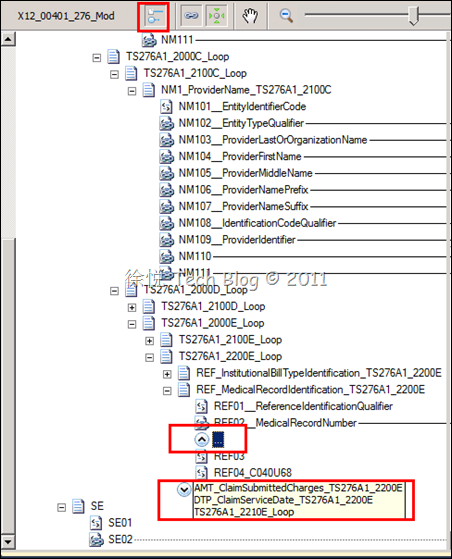
BizTalk Server 2010 中的 BizTalk 映射器引入了一项优化架构树视图的新功能,称为“关联视图”。关联视图使用同级合并的概念折叠非相关架构元素,以提供更加精简的架构视图,进一步降低滚动需要,并将焦点置于有用的架构和映射部分。
支持搜索
使用 BizTalk Server 2010 中的 BizTalk 映射器,可以在以下视图中搜索对象:
- - 源架构
- - 目标架构
- - 映射界面
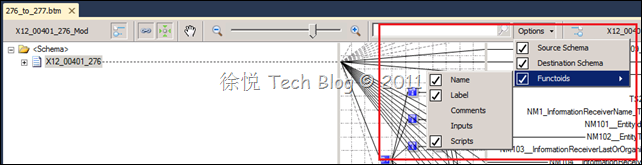
BizTalk 映射器提供为选择您要搜索的视图提供了搜索框和选项。您可以选择搜索 Functoid 名称、标签、注释或输入参数。输入搜索字符串时,将突出显示符合搜索条件的对象。
1. 在源架构中,右键点击x12_00401_276根节点,选择合并树(Collapse Tree Node),在映射器界面上方区域找到搜索框,并点击选择来选择要进行搜索的架构。如果选择源架构,则 BizTalk 映射器将只在源架构中搜索和查找匹配项。但是,可以同时选择源架构和目标架构。我们还可以对Functoid中的名称、标签、注释、或 functoid 脚本中的字符串进行搜索。
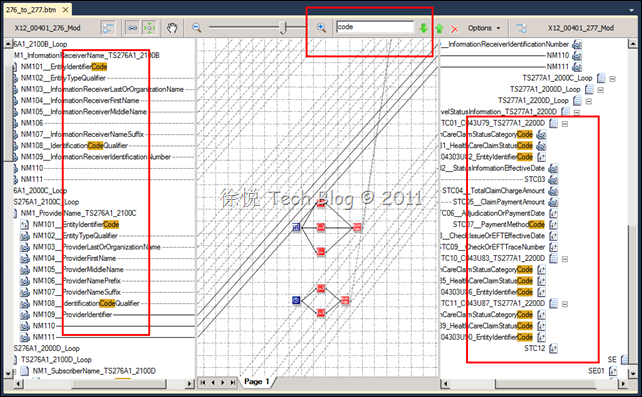
2. 我们在搜索框中键入字符串Code,点击搜索,所有相关内容将被高亮显示。
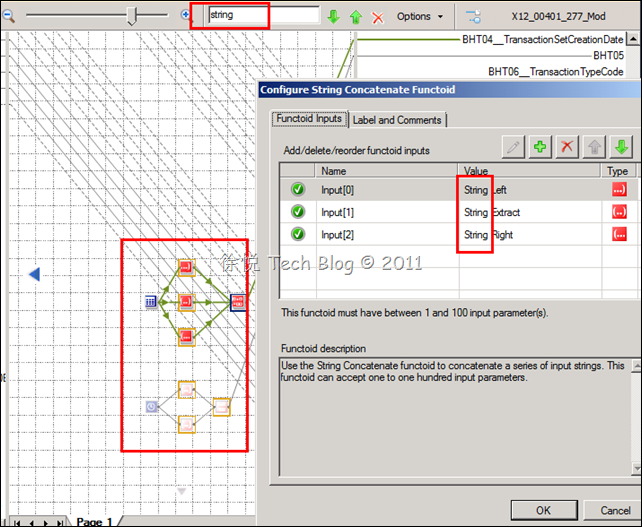
3. 我们在搜索一个Functoid脚本中的内容,在搜索框中键入string,可以所有脚本中包含该字符串的Functoid函数块都将被高亮显示。
好了,第一篇就写到这里,比较简单,没有太深奥的东西,下一篇会介绍BizTalk 2010在WCF Service上的功能,欢迎大家在此过程中多多交流。
BTW截图真的是一件体力活儿啊!~ ![]()