1 前言
类似 Vue 中的 v-html 指令的功能在 Svelte 中怎样实现?
2 正文
<script>
const innerHTML = `
<h3>This is a title.</h3>
<p>Paragraph</p>
`;
</script>
<div>
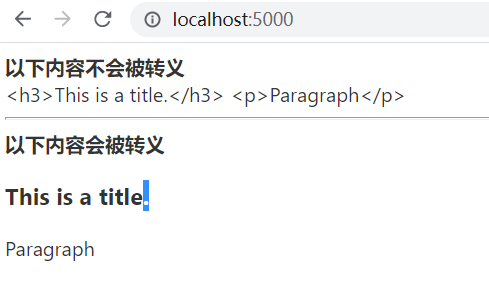
<strong>以下内容不会被转义</strong>
<br />
{innerHTML}
<hr />
<strong>以下内容会被转义</strong>
<br />
{@html innerHTML}
</div>

3 总结
语法虽然不同,但都是通过模板匹配,然后单独做处理实现的,很好理解的。