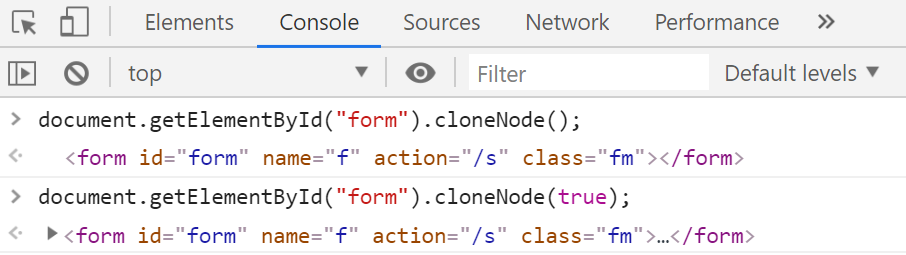
使用 Node.prototype.cloneNode() 可以克隆当前节点, 如果还想克隆当前节点的所有后代节点, 可以在括号里面加上 true;

注意, cloneNode() 的结果是一个没有插入到dom中的节点, 它没有父节点, 同时, 它也会丢失原节点上的所有 addEventListener 监听函数 以及 on- 属性.
如果这个节点有id或name属性, 那插入到dom之前, 需要更改这两个属性的值, 因为id和name在html中理应唯一.
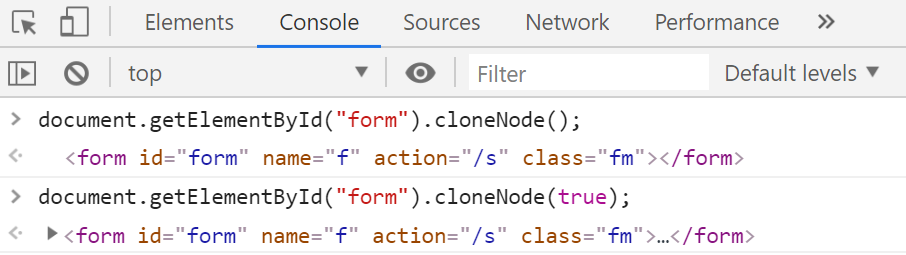
使用 Node.prototype.cloneNode() 可以克隆当前节点, 如果还想克隆当前节点的所有后代节点, 可以在括号里面加上 true;

注意, cloneNode() 的结果是一个没有插入到dom中的节点, 它没有父节点, 同时, 它也会丢失原节点上的所有 addEventListener 监听函数 以及 on- 属性.
如果这个节点有id或name属性, 那插入到dom之前, 需要更改这两个属性的值, 因为id和name在html中理应唯一.