Ant Design of Vue
一. 项目初始化
初始化cnpm install
启动:npm run serve
注:这里也是可以用yarny
本地启动地址:Local: http://localhost:8000/
建议使用yarn
拉取项目代码
git clone https://github.com/sendya/ant-design-pro-vue.git cd ant-design-pro-vue
安装依赖: yarn install
开发模式运行: yarn run serve
项目编译: yarn run build
Lints and fixes files:yarn run lint 帮助我们格式化代码
二. 环境和依赖
node
yarn
webpack
eslint
@vue/cli 3.2.1
ant-design-vue - Ant Design Of Vue 实现
vue-cropper - 头像裁剪组件
@antv/g2 - Alipay AntV 数据可视化图表
Viser-vue - antv/g2 封装实现
分为开发环境.development 生产环境.prod 测试环境.testing;
根目录下.env前缀文件为环境变量配置文件;
.env.development就是开发环境的环境变量,而且只在development模式中被载入;
根目录下.local文件为本地环境变量文件,git会忽略,开发中对该文件api路径进行更改即可;
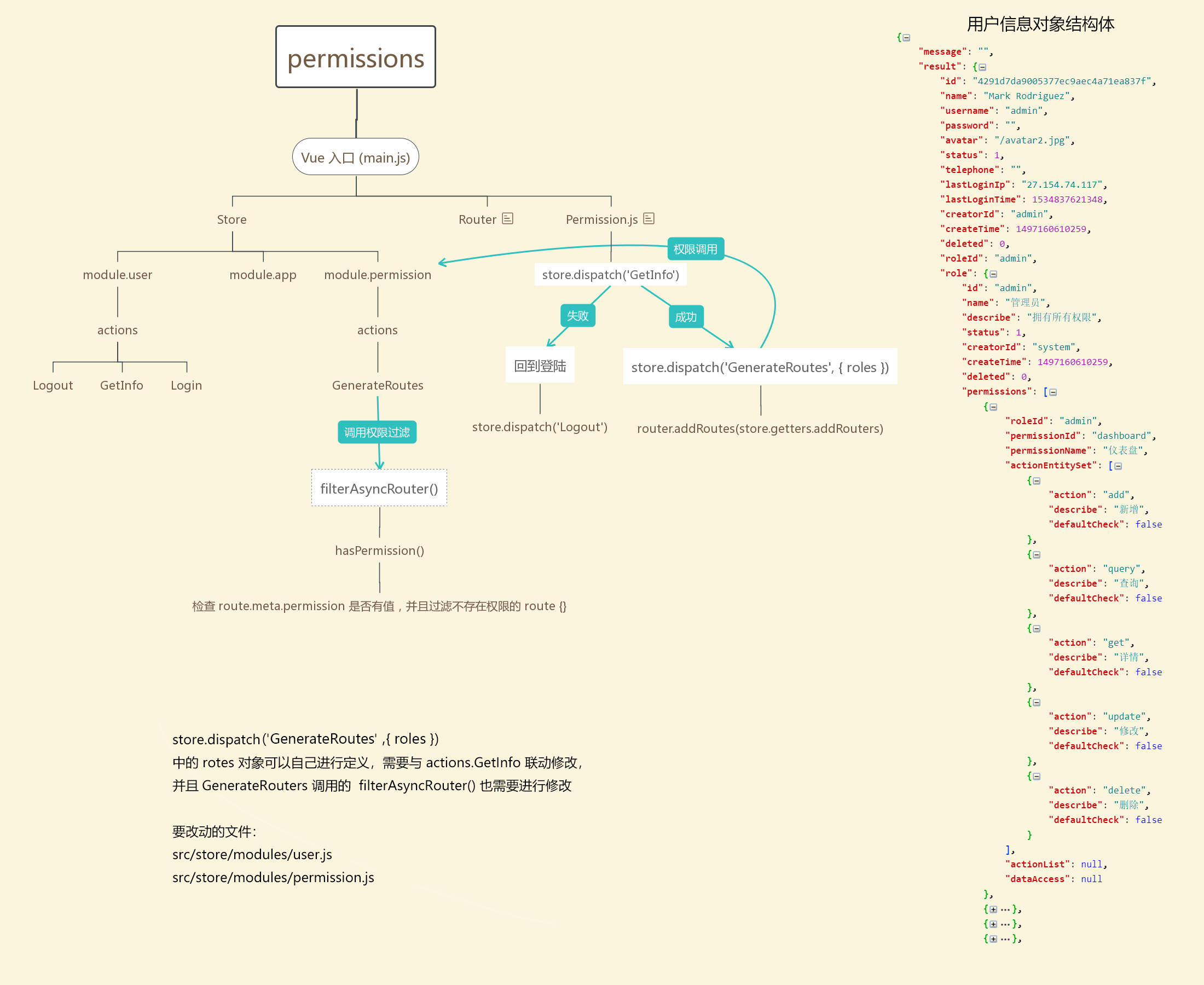
三. 权限Permission

四. 目录结构
├── public │ └── logo.png # LOGO | └── index.html # Vue 入口模板 ├── src │ ├── api # Api ajax 等 │ ├── assets # 本地静态资源 │ ├── config # 项目基础配置,包含路由,全局设置 │ ├── components # 业务通用组件 │ ├── core # 项目引导, 全局配置初始化,依赖包引入等 │ ├── router # Vue-Router │ ├── store # Vuex │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── views # 业务页面入口和常用模板 │ ├── App.vue # Vue 模板入口 │ └── main.js # Vue 入口 JS │ └── permission.js # 路由守卫(路由权限控制) ├── tests # 测试工具 ├── README.md └── package.json
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
pages 负责渲染页面,直接与用户进行交互。
models 负责处理业务逻辑,为pages处理数据的状态。
services 负责http接口对接,提供接口给数据进行读写。
mock 本地模拟虚拟数据提供pages中的组件进行调用渲染。
config 在这个文件夹下进行路由以及插件的配置等,路由配置即配置页面(组件)与对应的路径进行页面切换。
jest.config.js 测试文件配置(FacceBook)yarn run test:unit
目录中存在jsconfig.json文件表示该目录是JavaScript项目的根目录。jsconfig.json文件指定根文件和JavaScript语言服务提供的功能选项。
提示:如果您不使用JavaScript,则无需担心jsconfig.json。
提示:jsconfig.json源于tsconfig.json,是TypeScript的配置文件。jsconfig.json相当于tsconfig.json的“allowJs”属性设置为true。
postcss.config.js CSS处理和移动端适配方案,用法参考https://blog.csdn.net/jensen_yao/article/details/103203490
打理配置在*vue.config.js中
src/config/defaultSettings.js配置整体风格,主要根据右侧导航来配置。
项目默认配置项
primaryColor - 默认主题色, 如果修改颜色不生效,请清理 localStorage
navTheme - sidebar theme [‘dark’, ‘light’] 两种主题
colorWeak - 色盲模式
layout - 整体布局方式 [‘sidemenu’, ‘topmenu’] 两种布局
fixedHeader - 固定 Header : boolean
fixSiderbar - 固定左侧菜单栏 : boolean
contentWidth - 内容区布局: 流式 | 固定
storageOptions: {} - Vue-ls 插件配置项 (localStorage/sessionStorage)
五. 目录配置
1. 配置路径:src/config/router.config.js
2. 所有的路由都通过 router.config.js 来统一管理,在 vue-router 的配置中我们增加了一些参数,如 hideChildrenInMenu,meta.title,meta.icon,meta.permission,来辅助生成菜单。其中:
hideChildrenInMenu 用于隐藏不需要在菜单中展示的子路由。用法可以查看 个人设置 的配置。
meta.title 和 meta.icon分别代表生成菜单项的文本和图标。
meta.permission 用来配置这个路由的权限,如果配置了将会验证当前用户的权限,并决定是否展示 *(默认情况下)。
3. 菜单根据 router.config.js 生成,具体逻辑在 src/store/modules/permission.js 中的 actions.GenerateRoutes 方法实现。
4. API
{ Route } 对象
参数 说明 类型 默认值
hidden 控制路由和子路由是否显示在 sidebar boolean false
redirect 重定向地址, 访问这个路由时,自定进行重定向 string -
name 路由名称, 必须设置,且不能重名 string -
meta 路由元信息(路由附带扩展信息) object {}
hideChildrenInMenu 强制菜单显示为Item而不是SubItem(配合 meta.hidden) boolean -
{ Meta } 路由元信息对象
参数 说明 类型 默认值
title 路由标题, 用于显示面包屑, 页面标题 *推荐设置 string -
icon 路由在 menu 上显示的图标 [string,svg] -
keepAlive 缓存该路由 (开启 multi-tab 是默认值为 true) boolean false
hiddenHeaderContent *特殊 隐藏 PageHeader 组件中的页面带的 面包屑和页面标题栏 boolean false
permission 与项目提供的权限拦截匹配的权限,如果不匹配,则会被禁止访问该路由页面 array []
路由自定义 Icon 请引入自定义 svg Icon 文件,然后传递给路由的 meta.icon 参数即可
请注意 component: () => import('..') 方式引入路由的页面组件为 懒加载模式。
增加新的路由应该增加在 ‘/‘ (index) 路由的 children 内
无需控制权限的路由或者需要在未登录情况访问的路由,可以定义在 /src/config/router.config.js 下的 constantRouterMap 属性中
permission 可以进行自定义修改,只需要对这个模块进行自定义修改即可 src/store/modules/permission.js#L10
六.权限配置
1. 权限管理主要涉及以下几个文件:参考链接
**src–permissions.js** 路由守卫(路由权限控制) **src–config–router.config.js** 配置路由信息(Pro 中的路由为了方便管理,使用了中心化的方式,在 router.config.js 统一配置和管理。) **src–store–modules–permission.js** 获取登陆用户信息以及权限 **src–store–modules–user.js** 权限与路由进行相互匹配(鉴权)
通过Getinfo方法可以获取登陆用户的权限信息,但是返回的信息的权限是基于不同板块,不同功能所展示,数据格式不方便我们接下来要进行的工作,我们理想的信息获取格式是一个数组,所以这里使用map方法进行数据处理,map方法会返回给我们一个新的数组,里边存储的就是我们想要的权限信息格式
具体的可以参考代码注释
七. 语言包
import VueI18n from 'vue-i18n' import enUS from './locale/en-US'
删除@/components/SelectLang/index.jsx和@/components/SelectLang/index.less
只要删除里面的代码(或者注释掉)index.less,index.jsx
八. eslint 配置文件
1. 某些文件关闭eslint检查
文件的最顶部加上一段注释
/*eslint-disable*/
2. 给某一行js代码关闭eslint检查
// eslint-disable-next-line alert('foo')
3.配置规则格式
规则格式是<规则名称>: <告警级别>,告警级别分为三种:
“0"表示忽略问题,等同于"off”;
“1"表示给出警告,等同于"warn”;
“2"表示直接报错,等同于"error”。
4.常见的规则列表
"no-alert": 0,//禁止使用alert confirm prompt "no-array-constructor": 2,//禁止使用数组构造器 "no-bitwise": 0,//禁止使用按位运算符 "no-caller": 1,//禁止使用arguments.caller或arguments.callee "no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名 "no-class-assign": 2,//禁止给类赋值 "no-cond-assign": 2,//禁止在条件表达式中使用赋值语句 "no-console": 2,//禁止使用console "no-const-assign": 2,//禁止修改const声明的变量 "no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1) "no-continue": 0,//禁止使用continue "no-control-regex": 2,//禁止在正则表达式中使用控制字符 "no-debugger": 2,//禁止使用debugger "no-delete-var": 2,//不能对var声明的变量使用delete操作符 "no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/ "no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1} "no-dupe-args": 2,//函数参数不能重复 "no-duplicate-case": 2,//switch中的case标签不能重复 "no-else-return": 2,//如果if语句里面有return,后面不能跟else语句 "no-empty": 2,//块语句中的内容不能为空 "no-empty-character-class": 2,//正则表达式中的[]内容不能为空 "no-empty-label": 2,//禁止使用空label "no-eq-null": 2,//禁止对null使用==或!=运算符 "no-eval": 1,//禁止使用eval "no-ex-assign": 2,//禁止给catch语句中的异常参数赋值 "no-extend-native": 2,//禁止扩展native对象 "no-extra-bind": 2,//禁止不必要的函数绑定 "no-extra-boolean-cast": 2,//禁止不必要的bool转换 "no-extra-parens": 2,//禁止非必要的括号 "no-extra-semi": 2,//禁止多余的冒号 "no-fallthrough": 1,//禁止switch穿透 "no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3. "no-func-assign": 2,//禁止重复的函数声明 "no-implicit-coercion": 1,//禁止隐式转换 "no-implied-eval": 2,//禁止使用隐式eval "no-inline-comments": 0,//禁止行内备注 "no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数) "no-invalid-regexp": 2,//禁止无效的正则表达式 "no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量 "no-irregular-whitespace": 2,//不能有不规则的空格 "no-iterator": 2,//禁止使用__iterator__ 属性 "no-label-var": 2,//label名不能与var声明的变量名相同 "no-labels": 2,//禁止标签声明 "no-lone-blocks": 2,//禁止不必要的嵌套块 "no-lonely-if": 2,//禁止else语句内只有if语句 "no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以) "no-mixed-requires": [0, false],//声明时不能混用声明类型 "no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格 "linebreak-style": [0, "windows"],//换行风格 "no-multi-spaces": 1,//不能用多余的空格 "no-multi-str": 2,//字符串不能用\换行 "no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行 "no-native-reassign": 2,//不能重写native对象 "no-negated-in-lhs": 2,//in 操作符的左边不能有! "no-nested-ternary": 0,//禁止使用嵌套的三目运算 "no-new": 1,//禁止在使用new构造一个实例后不赋值 "no-new-func": 1,//禁止使用new Function "no-new-object": 2,//禁止使用new Object() "no-new-require": 2,//禁止使用new require "no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number "no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON() "no-octal": 2,//禁止使用八进制数字 "no-octal-escape": 2,//禁止使用八进制转义序列 "no-param-reassign": 2,//禁止给参数重新赋值 "no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接 "no-plusplus": 0,//禁止使用++,-- "no-process-env": 0,//禁止使用process.env "no-process-exit": 0,//禁止使用process.exit() "no-proto": 2,//禁止使用__proto__属性 "no-redeclare": 2,//禁止重复声明变量 "no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/ "no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错 "no-return-assign": 1,//return 语句中不能有赋值表达式 "no-script-url": 0,//禁止使用javascript:void(0) "no-self-compare": 2,//不能比较自身 "no-sequences": 0,//禁止使用逗号运算符 "no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名 "no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用 "no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格 "no-sparse-arrays": 2,//禁止稀疏数组, [1,,2] "no-sync": 0,//nodejs 禁止同步方法 "no-ternary": 0,//禁止使用三目运算符 "no-trailing-spaces": 1,//一行结束后面不要有空格 "no-this-before-super": 0,//在调用super()之前不能使用this或super "no-throw-literal": 2,//禁止抛出字面量错误 throw "error"; "no-undef": 1,//不能有未定义的变量 "no-undef-init": 2,//变量初始化时不能直接给它赋值为undefined "no-undefined": 2,//不能使用undefined "no-unexpected-multiline": 2,//避免多行表达式 "no-underscore-dangle": 1,//标识符不能以_开头或结尾 "no-unneeded-ternary": 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false; "no-unreachable": 2,//不能有无法执行的代码 "no-unused-expressions": 2,//禁止无用的表达式 "no-unused-vars": [2, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数 "no-use-before-define": 2,//未定义前不能使用 "no-useless-call": 2,//禁止不必要的call和apply "no-void": 2,//禁用void操作符 "no-var": 0,//禁用var,用let和const代替 "no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注 "no-with": 2,//禁用with "array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格 "arrow-parens": 0,//箭头函数用小括号括起来 "arrow-spacing": 0,//=>的前/后括号 "accessor-pairs": 0,//在对象中使用getter/setter "block-scoped-var": 0,//块语句中使用var "brace-style": [1, "1tbs"],//大括号风格 "callback-return": 1,//避免多次调用回调什么的 "camelcase": 2,//强制驼峰法命名 "comma-dangle": [2, "never"],//对象字面量项尾不能有逗号 "comma-spacing": 0,//逗号前后的空格 "comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾 "complexity": [0, 11],//循环复杂度 "computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的 "consistent-return": 0,//return 后面是否允许省略 "consistent-this": [2, "that"],//this别名 "constructor-super": 0,//非派生类不能调用super,派生类必须调用super "curly": [2, "all"],//必须使用 if(){} 中的{} "default-case": 2,//switch语句最后必须有default "dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾 "dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号 "eol-last": 0,//文件以单一的换行符结束 "eqeqeq": 2,//必须使用全等 "func-names": 0,//函数表达式必须有名字 "func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式 "generator-star-spacing": 0,//生成器函数*的前后空格 "guard-for-in": 0,//for in循环要用if语句过滤 "handle-callback-err": 0,//nodejs 处理错误 "id-length": 0,//变量名长度 "indent": [2, 4],//缩进风格 "init-declarations": 0,//声明时必须赋初值 "key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格 "lines-around-comment": 0,//行前/行后备注 "max-depth": [0, 4],//嵌套块深度 "max-len": [0, 80, 4],//字符串最大长度 "max-nested-callbacks": [0, 2],//回调嵌套深度 "max-params": [0, 3],//函数最多只能有3个参数 "max-statements": [0, 10],//函数内最多有几个声明 "new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用 "new-parens": 2,//new时必须加小括号 "newline-after-var": 2,//变量声明后是否需要空一行 "object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格 "object-shorthand": 0,//强制对象字面量缩写语法 "one-var": 1,//连续声明 "operator-assignment": [0, "always"],//赋值运算符 += -=什么的 "operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首 "padded-blocks": 0,//块语句内行首行尾是否要空行 "prefer-const": 0,//首选const "prefer-spread": 0,//首选展开运算 "prefer-reflect": 0,//首选Reflect的方法 "quotes": [1, "single"],//引号类型 `` "" '' "quote-props":[2, "always"],//对象字面量中的属性名是否强制双引号 "radix": 2,//parseInt必须指定第二个参数 "id-match": 0,//命名检测 "require-yield": 0,//生成器函数必须有yield "semi": [2, "always"],//语句强制分号结尾 "semi-spacing": [0, {"before": false, "after": true}],//分号前后空格 "sort-vars": 0,//变量声明时排序 "space-after-keywords": [0, "always"],//关键字后面是否要空一格 "space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格 "space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格 "space-in-parens": [0, "never"],//小括号里面要不要有空格 "space-infix-ops": 0,//中缀操作符周围要不要有空格 "space-return-throw-case": 2,//return throw case后面要不要加空格 "space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格 "spaced-comment": 0,//注释风格要不要有空格什么的 "strict": 2,//使用严格模式 "use-isnan": 2,//禁止比较时使用NaN,只能用isNaN() "valid-jsdoc": 0,//jsdoc规则 "valid-typeof": 2,//必须使用合法的typeof的值 "vars-on-top": 2,//var必须放在作用域顶部 "wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格 "wrap-regex": 0,//正则表达式字面量用小括号包起来 "yoda": [2, "never"]//禁止尤达条件
九. 配置本地服务
1. 禁用mock流程(在使用本地的代理必选先禁用mock):
在main.js中注释或者删掉 import './mock'
2. 直接使用axios配置
@/utils/request.js
process.env.VUE_APP_API_BASE_URL替换成自己的本地地址即可。
这里以登录为例
@/api/login.js需要结合后台api改一下userApi或者和后台同一协商,定下标准
如果是用自己的地址进行测试,在 @/api/login.js,需要根据自己的api修改,此处需要注意的点:应先用直接axios的方法来测试自己的地址是否正确,容易看。
3. 配置代理的方式
先在 vue.config.js配置,配置代码如下,可以直接复制,只需改掉target
devServer: { // development server port 8000 port: 8000, // If you want to turn on the proxy, please remove the mockjs /src/main.jsL11 proxy: { '/api': { target: 'URL(此处写上自己的URL)', ws: false, changeOrigin: true, pathRewrite: { '^/api': '' // 路径重写,会修改最终请求的API路径。这里是用空字符串替换/api。比如访问的API路径:/api/getList,最终代理访问的路径:http://www.baidu.com/getList } } } },
有问题可以参考此博客:代理配置