实现思路:后台将所有要检索的字段存放到json串中带到前端,前端再根据用户输入的内容进行检索。
实现效果:当输入“优房”时自动联想下拉,机构名称中所有包含“优房”的机构都会下拉列出来:

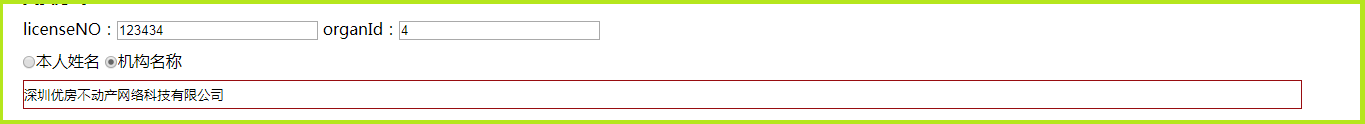
当选择第一个后:

我的项目后端是java语言,前端是jsp。使用的是jquery-1.11.1.js、jquery-ui.min.js。
后端关键代码:
1 List<Map<String, Integer>> organList=srbaWfUserTurnoverInfoService.getSoIdOrganNames(null); 2 JSONArray organJson=JSONArray.fromObject(organList); 3 //System.out.println(); 4 model.addAttribute("organJson", organJson); 5 return "user/exam";
上面organJson的内容示例:
[{"organCode":"123434","value":4,"label":"深圳市优房不动产有限公司"},{"organCode":"23423423","value":6,"label":"深圳市优房世家网络有限公司"},{"organCode":"23432432432","value":21,"label":"深圳市优房房地产代理有限公司}]
前端exam.jsp页面关键代码:
1、jsp代码
<script type="text/javascript" src="<c:url value="/resources/js/jquery-1.11.1.js"/>"></script>
<script type="text/javascript" src="<c:url value="/resources/js/jquery-ui.min.js"/>"></script>
<!--获取到后端传进来的organJson串--> <div id="organJsonDiv" style="display: none">${organJson}</div> <!--显示所选择的值--> <input id="organ" type="text" />
licenseNO:<input id="licenseNo" type="text" />
organId:<input id="organ_id" type="text" />
2、javaScript代码
1 $(function() { 2 $("#userName").prop("checked", true); 3 $("#organName").removeAttr("checked"); 4 var organJson =$("#organJsonDiv").text(); 5 organJson = eval("(" + organJson + ")"); 6 $( "#organ" ).autocomplete({ 7 minLength: 1, 8 source: organJson, 9 delay:5, 10 200, 11 mustMatch:true, 12 //自动联想出来的列表获得焦点时执行 13 focus: function( event, ui ) { 14 $( "#organ" ).val( ui.item.label ); 15 $( "#organ_id" ).val( ui.item.value ); 16 $( "#licenseNo" ).val( ui.item.organCode ); 17 return false; 18 }, 19 //选中自动联想出来的列表是执行 20 select: function( event, ui ) { 21 $( "#organ" ).val( ui.item.label ); 22 $( "#organ_id" ).val( ui.item.value ); 23 $( "#licenseNo" ).val( ui.item.organCode ); 24 return false; 25 } 26 }) 27 //自动创建下拉列表 28 .autocomplete( "instance" )._renderItem = function( ul, item ) { 29 return $( "<li>" ) 30 .append( "<a>" + item.label + "</a>" ) 31 .appendTo( ul ); 32 }; 33 });
o了,大功告成!