通常我们经常看到网页,一些软件提供换肤功能,各种主题间切换。ASP.NET 2.0 中可以用Theme和skin以及CSS轻松实现这个功能。
- 首先简单介绍一下三种技术:主题(Theme)技术,面板(skin)技术,级联样式表(css)
主题(Theme)以及面板(skin)技术这两个技术允许开发人员或设计人员自行定义网页的样式设置以及套用的样式支持,每个主题中可以包含数个面板档,这些面板档决定了控件要输出时套用的样式,开发人员则可以利用主题来决定不同的外观要使用的样式。
级联样式表(css)它是用来进行网页风格设计的,对网页中的元素的属性进行设置,每个主题中可以包含多个css和skin文件。两种设置的组合构成一种皮肤。
css主要设置网页元素的属性,控制网页外观,网页元素位置,外观以及创建特殊效果的能力。。
skin主要是设置网页中使用的控件的一些属性。
- ASP.NET 2.0中如何在Visual Studio中实现主题的设置
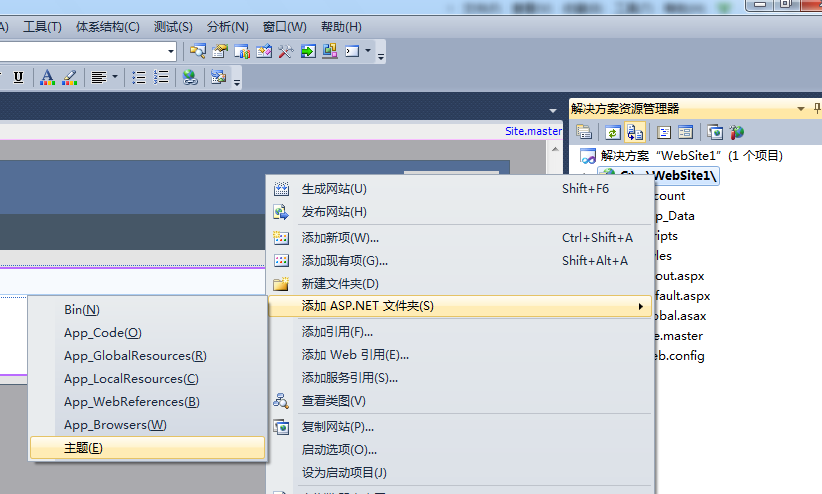
添加主题文件

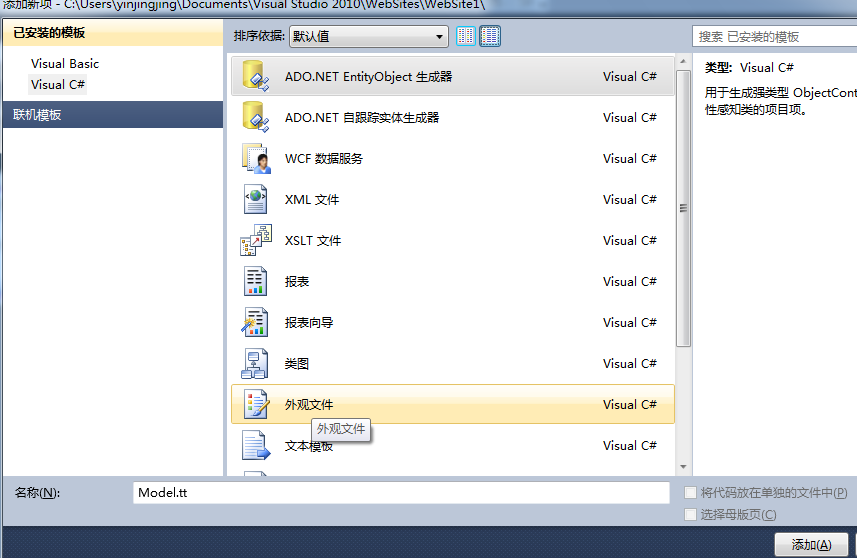
添加新建项中的外观文件(.skin)文件和样式表(.css文件)


设置在.skin文件中设置我们所需要的控件的属性。(通俗讲就是总动套用格式或者自己设定自己喜欢的控件样式,保存为模版,作为一个皮肤)下面以Gridview为例:
为了简便起见我们在页面上添加一个Gridview控件,自动套用格式,打开源码把控件的源码剪切到.skin文件中。(去掉控件的ID,注意如果网页中有两个存在两个相同的控件,设置skinId,通俗讲每个控件准备多种衣服)。其他控件操作相同。
代码展示:

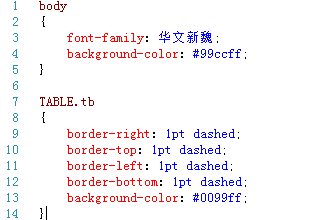
利用css样式设置元素属性代码展示

- 到这里一个主题,一种皮肤已经设置好了(可以类似设置多种主题,所谓的皮肤),如何预先设置好的皮肤应用到网页当中去?
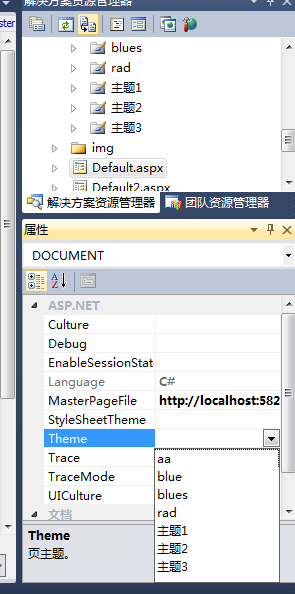
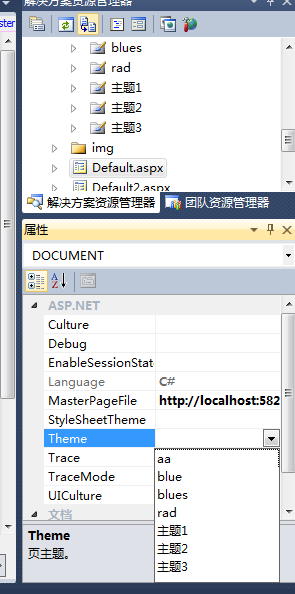
通过设置网页上的theme属性,选择主题,运行即可。操作如下

- 到这里简单的主题皮肤的设置就基本完成了,通常我们根据自己的喜好实现换肤,下面看一下我们如何实现主题间的切换:
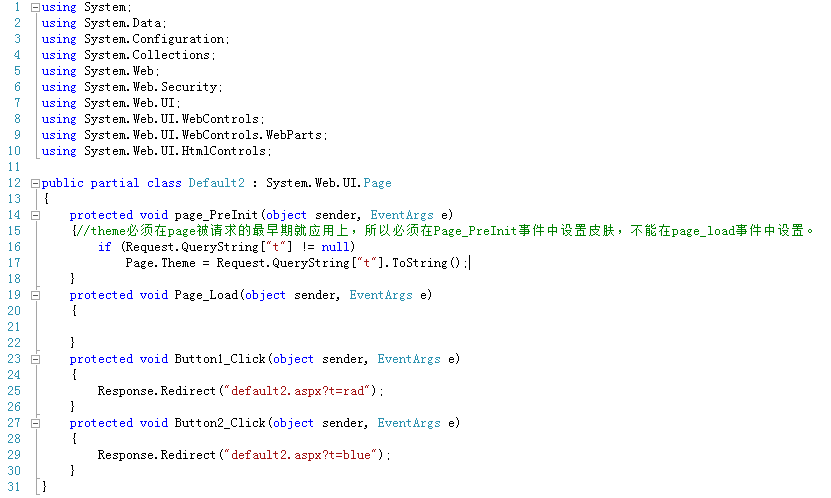
原理很简单:通过按钮的Click时间切换网页的方式,实现换肤,也就是同一个网页使用不同的主题表现出来,通过网页地址的切换来实现此功能。
代码如下:

- 主题间的切换就算完成了,不过值得我们注意的有几下几点:
1.每个外观文件中的控件结构(控件种类和每种控件的数量保持一致)尽量保持一致,尤其是SkinId的控件(SkinId要保持相同)。
2.每个样式表文件中的元素结构尽量保持一致。
3.可以通过设置控件的EnableTheming属性来控制某个控件是否需要应用设置。