1.页面标准文档流、浮动层、float属性
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
1.4 相邻兄弟元素情况
相邻兄弟元素是否也包含了float属性,会影响布局。
1.5 默认布局图

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a
{
background-color:Red;
height:50px;
100px;
}
#b
{
background-color:Yellow;
height:50px;
200px;
}
#c
{
background-color:Blue;
height:50px;
300px;
}
#d
{
background-color:Gray;
height:50px;
400px;
}
</style>
</head>
<body>
<div id=a >div-a</div>
<div id=b>div-b</div>
<div id=c>div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3 " />
<div id=d>div-d</div>
<input type="text" value="input4 " />
</body>
</html>
2.float:left
说明:元素向左浮动。
2.1 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
2.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

2.3 结论
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
3.float:right
说明:元素向右浮动。
3.1 代码变更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
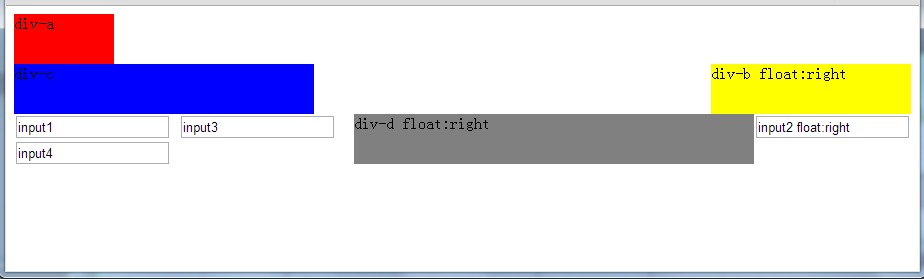
3.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

3.3 结论
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
4. 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
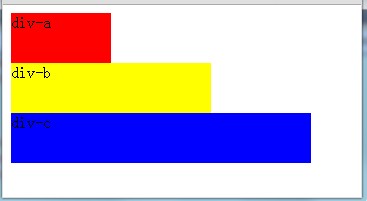
默认视图:

4.1 float:left
给这三个div都添加 float:left
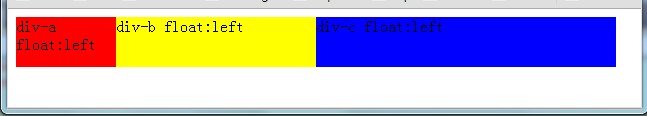
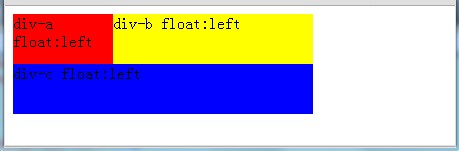
4.1.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.1.2 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.2 float:right
给这三个div都添加 float:right
4.2.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.2.2 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
4.3.1 视图
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

4.3.2 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3.3 解决浏览器宽度缩小变形
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

============================================================================
