通过前面几篇已经把天气小程序基本功能写好了,能够输入城市查询天气、也能查询热门城市天气
接下来我希望进入天气小程序时,自动获取用户当前所在的城市,然后查询出城市天气
微信小程序没有提供api来获取用户所在的城市,但是却提供了一个获取用户实时坐标的方法:wx.getLocation
腾讯位置服务提供了一个接口,可以根据坐标获取所在城市:逆地址解析(坐标位置描述)
首先需要做3件事情:
(1) 打开微信小程序后台,申请开通「获取当前地理位置」的接口权限

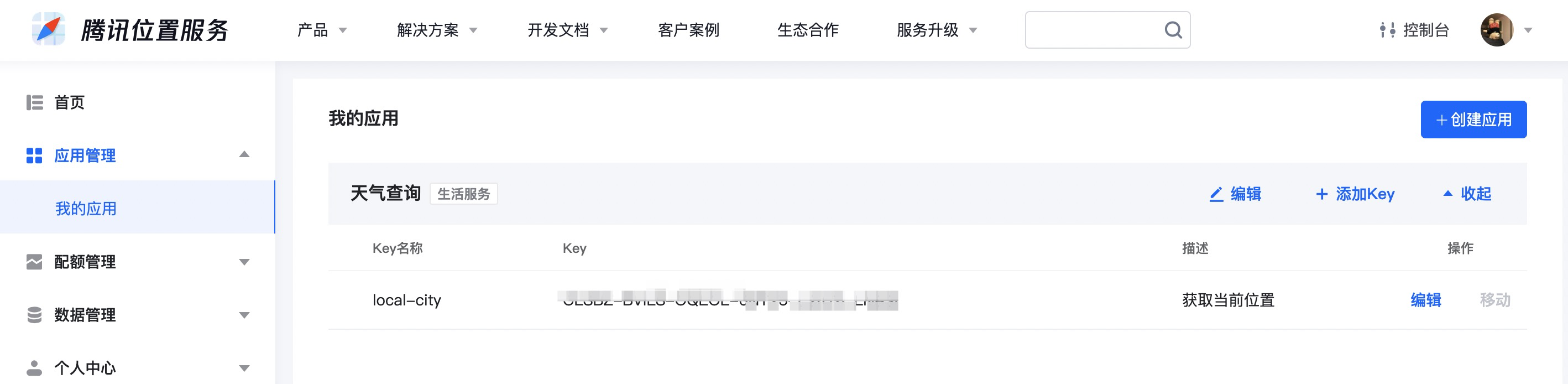
(2) 注册腾讯位置服务,并申请一个密钥
注意:一定不要忘记在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com

(3) 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2,把下载好的文件放到自己的项目目录中
以上准备工作完成后,开始写对应的代码,这里主要是后端的逻辑
打开 pages/weather/weather.js,
首先引入腾讯位置服务SDK,并在onLoad()中实例化
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'CxxxZ-xxxx-xxxx-xxxx-xxxx-LxxxI'
});
},定义 getLocationCity()方法,在这个方法中获取用户坐标,并把坐标解析为城市,然后根据城市查询天气(我直接把查询天气的代码复制进来了,比较麻烦,其实可以封装一下的~)
//获取所在城市,并查询天气
getLocationCity() {
//获取实时坐标
wx.getLocation({
type: 'wgs84',
success: (res) => {
// console.log('纬度' + res.latitude)
// console.log('经度' + res.longitude)
this.setData({
latitude_value: res.latitude,
longitude_value: res.longitude
})
qqmapsdk.reverseGeocoder({
location: {
latitude: this.data.latitude_value,
longitude: this.data.longitude_value
},
success: (res) => {//成功后的回调
// console.log(res);
var city = res.result.ad_info.city;
wx.request({
url: 'https://geoapi.qweather.com/v2/city/lookup',
method: 'GET',
data: {
key: this.data.key,
location: city
},
success: (res) => {
console.log(res);
// return res.data.location[0].id
this.setData({
location: res.data.location[0].id //提取返回结果中的id
})
// 获取locationid后,查询当前天气,在success中发起请求
var location_id = this.data.location;
// console.log(location_id);
wx.request({
url: 'https://devapi.qweather.com/v7/weather/now',
method: 'GET',
data: {
key: this.data.key,
location: location_id
},
success: (res) => {
console.log(res);
this.setData({
weather_now: res.data.now,
flag: true
})
},
});
// 获取locationid后,查询未来3天气,在success中发起请求
wx.request({
url: 'https://devapi.qweather.com/v7/weather/3d',
method: 'GET',
data: {
key: this.data.key,
location: location_id
},
success: (res) => {
console.log(res);
this.setData({
future: res.data.daily,
flag: true
})
},
});
// 获取locationid后,查询未来24小时天气,在success中发起请求
wx.request({
url: 'https://devapi.qweather.com/v7/weather/24h',
method: 'GET',
data: {
key: this.data.key,
location: location_id
},
success: (res) => {
console.log(res);
this.setData({
twenty_four: res.data.hourly,
flag: true
})
},
});
// 获取locationid后,查询天气指数
wx.request({
url: 'https://devapi.qweather.com/v7/indices/1d',
method: 'GET',
data: {
key: this.data.key,
location: location_id,
type: 3
},
success: (res) => {
console.log(res);
this.setData({
indices: res.data.daily,
flag: true
})
},
});
},
})
}
})
}
});
},我希望进入这个天气小程序页面就会获取城市并查询天气,所以需要在onLoad()中调用getLocationCity()
所以在它里面再加一行调用代码
onLoad(options) {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'CxxxZ-xxxx-xxxx-xxxx-xxxx-LxxxI'
});
this.getLocationCity() //调用方法,获取城市并查询天气
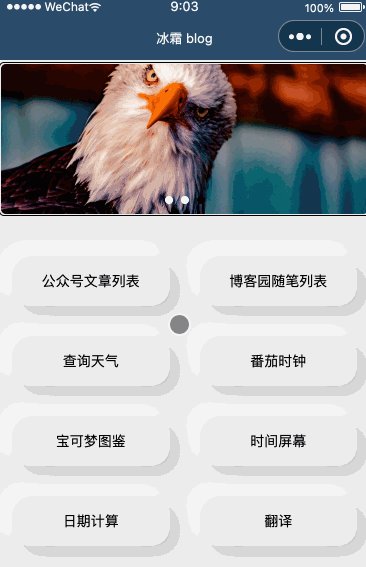
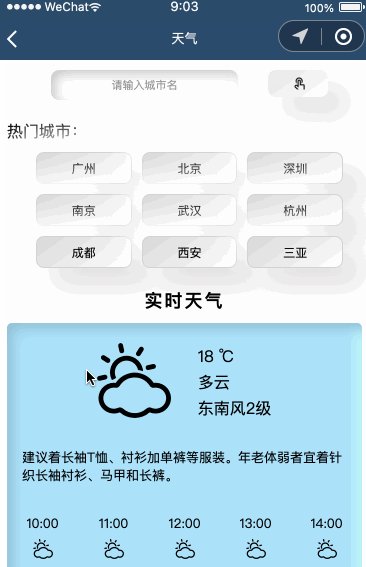
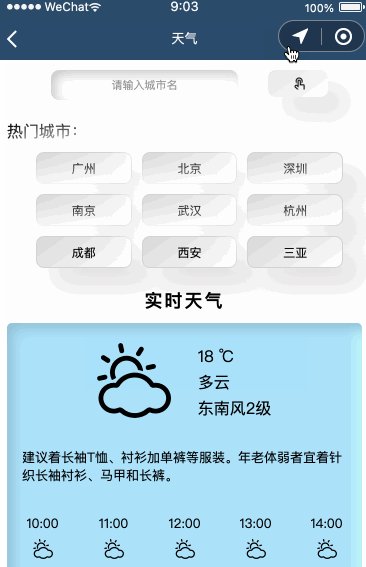
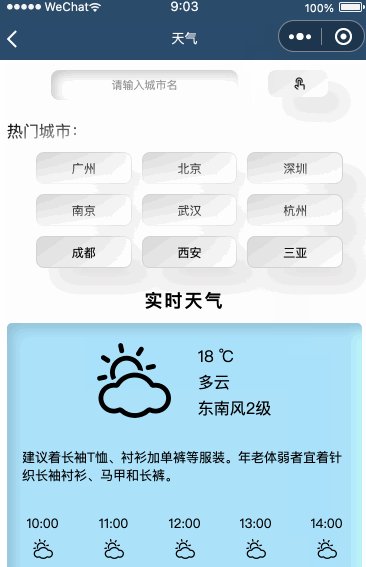
},最后看下效果