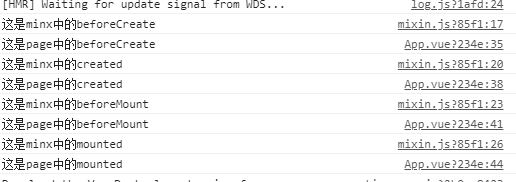
1. 对于creaetd,mounted 等生命周期函数
mixin中的代码先执行,单文件中的后执行。
// page.vue文件 <template> <div id="app"> <div id="nav"> <button @click="comFun">page和mixin中相同事件执行</button> <br /> <h3>comData:{{comData}}</h3> <br /> <h3>pgData:{{pgData}}</h3> <br /> <h3>mxData:{{mxData}}</h3> <br /> </div> </div> </template> <script> import mixin from './js/mixin.js'; export default { mixins: [mixin], data() { return { pgData: '这是page中的数据', comData: '这是page中相同key的数据' } }, methods: { comFun() { alert('这是page中相同function'); } }, beforeCreate() { console.log('这是page中的beforeCreate'); }, created() { console.log('这是page中的created'); }, beforeMount() { console.log('这是page中的beforeMount'); }, mounted() { console.log('这是page中的mounted'); } } </script>
mixin.js
// mixin.js
export default { data() { return { mxData: '这是mixin中的数据', comData: '这是mixin中相同key的数据' } }, methods: { comFun() { alert('这是mixin中相同function'); } }, beforeCreate() { console.log('这是minx中的beforeCreate'); }, created() { console.log('这是minx中的created'); }, beforeMount() { console.log('这是minx中的beforeMount'); }, mounted() { console.log('这是minx中的mounted'); } }
什么周期create与mount的执行顺序
page的beforeCreate --> mixin的beforeCreate --> page的created --> mixin的created --> page的beforeMount --> mixin的beforeMount -->page的mounted -->mixin的mounted

2. 对于同名的变量和方法,只执行page中的代码。
