一 视图概念
1.视图的作用
接受用户请求 并响应给用户
2.视图函数本质
python函数
3.视图的响应
-
网页
- 重定向
- 其他响应状态
- 404 NOT_FOUND
- 500 SERVER_ERROR
- 400 BAD_REQUEST
-
json数据
二 url配置
-
路由:
处理url地址与视图之间的程序,称之为路由 -
配置
制定根级的url(django帮我们创建好了)

urlspatterns列表
请求:
- 一旦生成url页面请求,请求传递到urls.py;
- Django去urlpatterns中匹配链接(Django会在匹配到的第一个就停下来);
- 一旦匹配成功,就会去执行,path后面的方法,Django便会给出相应的view页面(该页面可以为一个Python的函数,或者基于view(Django内置的)的类),也就是用户看到的页面;
- 若匹配失败,则出现错误的页面。
views中的简单函数
#urls.py
from app import views #这里的app是你自己的应用的名字
from django.urls import path
urlpatterns = [
path('index/', views.index, name='index'),
]
该方法对应view.py中的函数为:
#views.py
def index(request):
...
return render(request,'index.html')
从views中继承的类
#urls.py
from app.views import LoginView
from django.urls import path
urlpatterns = [
path('login/', LoginView.as_view(), name='login'),
]
该方法对应的view.py中为:
#views.py
class LoginView(View):
#请求为get时
def get(self,request):
...
return render(request, 'login.html')
#请求为post时
def post(self,request):
...
return render(request,'login.html')
当你从其他地方比如你的应用中也新建了一个文件叫urls.py,这是可以用第三种方法:
导入其他的URL文件(适用于urls.py文件不止一个时)
#urls.py(系统默认的)
from django.urls import include, path
urlpatterns = [
path('login/', include('app.urls'))#假设自己新建的urls在app(应用中)
]
正则匹配url
更改导包from django.urls import re_path
urlpatterns = [
re_path(r'^articles/(?P<year>[0-9]{4})/$', view.year, name='article'),
re_path(r'^blog/(page-(d+)/)?$',blog_articles),
]
另外:
#urls.py
from app.views import LoginView
from django.conf.urls import url #注意这里
urlpatterns = [
url(r'^login/$', LoginView.as_view(), name='login'), #还有这里
]
url方法参数:
- regex 正则
- vivew 视图
- name 给当前url起名

实例:
首页路由

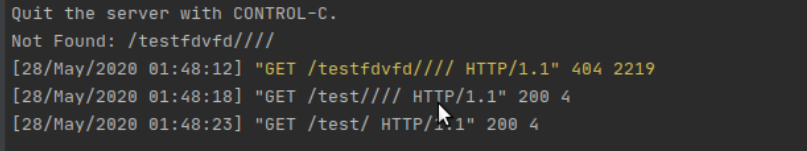
正则访问路由200访问成功所以建议使用这种:
url(r'^test/$', vivews.test, name='test') # 这样才能严谨访问地址
-
新建urls.py
因为我们知道一个project下可以有多个App所以建议每个app下新建一个处理当前App所有的urls.py文件
App下新建

project下urls.py代码:

-
无参路由
不带参数的路由地址 以上路由都是不带参数路由 -
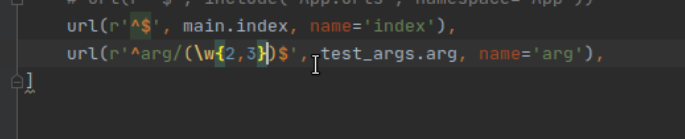
带一个参数的路由地址

设置只带2-3长度的字符
访问:127.0.0.1:8000/arg/add127.0.0.1:8000/arg/哈哈

-
带多个参数
路由地址

视图

访问127.0.0.1:8000/小花/18/
注意:
- 路由地址结尾/建议都加上和flask- -样如果访问了以/作为结尾的路由地址那么访问的时候结尾的/是否添加
都无所谓只是会多一- -个301重定向但是如果结尾的/在定制的时候就不添加则访问的时候也不能存在否则404 - 一个视图函数可以有多个路由地址但足路由的name值不能相同
- 路由地址带参需要使用()进行参数值的存储
- 路由地址在接收到传参以后都会转换成str类型所以你需要在接收到参数值以后进行转换成对应你要的类型
三 反向解析
概述:
如果模板中的连接或使用的url为硬链接 则路由地址一旦发生改变,所有的地址都需要改变,增加了后期的维护
所以所有的路由地址都要动态生成(反向解析)减轻后期维护
作用域:
模板中/视图函数中
模板中

路由地址:

视图函数为上面带一个或多个参数的视图
注意
其中App为namespace的值 name为url方法的name值
四 request对象
- request对象
九 session
session存储:
将数据存在服务器中访问第一次会在cookie 建立一个唯一的ID号这样访问者服务器将自动包含ID服务器来区分访问者
(1)开启session:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'App',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
(2)session
启用session后 每个request请求都用有一个seesion属性
(3)设置session
生成session存储所需要的session表
python.manage.py migrate

实例:(session是用base64加密的)
from django.contrib.auth import logout
from django.shortcuts import HttpResponse
# 设置session, 默认14天
def set_session(req):
req.session['name'] = 'xiaole'
return HttpResponse('设置session')
# 设置session并设置过期时间
def life_session(req):
req.session.set_expiry(60)# 60秒
req.session.set_expiry(0)# 会话结束后
req.session['name'] = 'xiale'
return HttpResponse('设置session过期时间')
# 获取session
def get_session(req):
var = req.session.get('name')
return HttpResponse('获取session:{}'.format(var))
"""
1.clear 清除所有session 会清除session数据 不会删除一条的所有
2.flush 清除所有session 会清除session数据
3.logout 清除所有session 会清除session数据
4.del.req.session['key]的值
"""
def del_cookie(req):
res = HttpResponse('删除')
res.delete_cookie('name')
req.session.clear()
req.session.flush()
logout(req)
del req.session['name']
return res
**存储位置**
settings.py
#1. 设置将session存储在数据库中
SESSION_ENGINE = 'django.contrib.session.backends.db'
#2. 设置将session存储在内存中
SESSION_ENGINE = 'django.contrib.session.backends.cache'
#3. 设置保存在数据库和内存中
SESSION_ENGINE = 'django.contrib.session.backends.cache_db'
#4. 设置存储在redis中
#4. 配置缓存在redis中
SESSION_ENGINE = 'redis_session.session'
SESSION_REDIS_HOST = '127.0.0.1'
SESSION_REDIS_PORT = '6379'
SESSION_REDIS_DB = 0
session的全局变量
SESSION_COOKIE_NAME = ‘sessionid’ #session’的id值存储在cookie上的名称
SESSION_COOKIE_AGE = 1209600 #默认失效时间2周
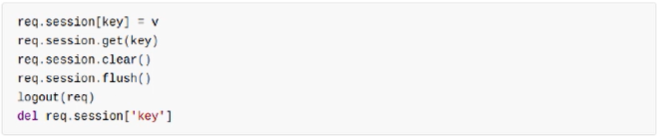
session常用操作

作业:使用session完成登录操作