一,CSS3渐变的分类
(1)线性渐变(Linear Gradients)
一个起点颜色一个终点颜色(必须至少两种颜色)
默认从上到下
#grad { background-image: linear-gradient(#e66465, #9198e5); }
从左到右
#grad {
background-image: linear-gradient(to right, red , yellow);
}
指向右下
#grad {
background-image: linear-gradient(to bottom right, red, yellow);
}
可以设置颜色的百分占比
background-image:linear-gradient(to right,rgba(0,0,255,0.3),rgba(255,0,0,1))
(2)径向渐变(Radial Gradients)- 由它们的中心定义
径向渐变默认是椭圆形(ellipse),即如果div不是正方形,则渐变形状为椭圆性,可以通过设置circle来强行显示为正圆,径向渐变的大小可以通过给颜色设置百分比来设置
#grad { background-image: radial-gradient(red 5%, yellow 15%, green 60%); }
二,css3新增图片背景属性
不同图片不同属性
最多支持两张图片
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
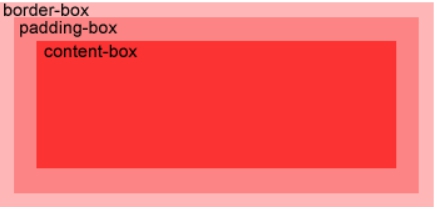
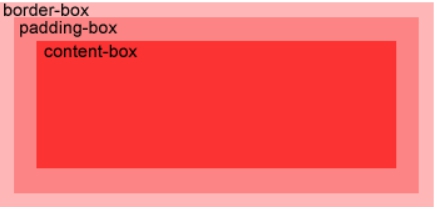
(1) ,background-Origin属性(常用属性)
background-Origin属性指定了背景图像的位置区域。
content-box,//背景图片只在内容中显示
padding-box,//背景图片只在内容+padding中显示
border-box//背景图片在内容+padding+border中显示
background-origin:content-box;
 (1) ,background-clip属性(效果和origin相同,参数少一个,人们常用origin)
content-box//背景图片只在内容中显示
border-box//背景图片在内容+padding+border中显示
background-clip: content-box;
三,css过渡动画
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,
必须规定两项内容:
1、指定要添加效果的CSS属性
2、指定效果的持续时间。
如果未指定的期限,transition将没有任何效果,因为默认值是0,没有过渡效果
过渡属性
属性 描述 CSS
transition 简写属性,用于在一个属性中设置四个过渡属性。 3
transition-property 规定应用过渡的 CSS 属性的名称。 3
transition-duration 定义过渡效果花费的时间。默认是 0。 3
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3
transition-delay 规定过渡效果何时开始。默认是 0。 3
div { transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
(1) ,background-clip属性(效果和origin相同,参数少一个,人们常用origin)
content-box//背景图片只在内容中显示
border-box//背景图片在内容+padding+border中显示
background-clip: content-box;
三,css过渡动画
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,
必须规定两项内容:
1、指定要添加效果的CSS属性
2、指定效果的持续时间。
如果未指定的期限,transition将没有任何效果,因为默认值是0,没有过渡效果
过渡属性
属性 描述 CSS
transition 简写属性,用于在一个属性中设置四个过渡属性。 3
transition-property 规定应用过渡的 CSS 属性的名称。 3
transition-duration 定义过渡效果花费的时间。默认是 0。 3
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3
transition-delay 规定过渡效果何时开始。默认是 0。 3
div { transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
 (1) ,background-clip属性(效果和origin相同,参数少一个,人们常用origin)
content-box//背景图片只在内容中显示
border-box//背景图片在内容+padding+border中显示
background-clip: content-box;
三,css过渡动画
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,
必须规定两项内容:
1、指定要添加效果的CSS属性
2、指定效果的持续时间。
如果未指定的期限,transition将没有任何效果,因为默认值是0,没有过渡效果
过渡属性
属性 描述 CSS
transition 简写属性,用于在一个属性中设置四个过渡属性。 3
transition-property 规定应用过渡的 CSS 属性的名称。 3
transition-duration 定义过渡效果花费的时间。默认是 0。 3
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3
transition-delay 规定过渡效果何时开始。默认是 0。 3
div { transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
(1) ,background-clip属性(效果和origin相同,参数少一个,人们常用origin)
content-box//背景图片只在内容中显示
border-box//背景图片在内容+padding+border中显示
background-clip: content-box;
三,css过渡动画
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,
必须规定两项内容:
1、指定要添加效果的CSS属性
2、指定效果的持续时间。
如果未指定的期限,transition将没有任何效果,因为默认值是0,没有过渡效果
过渡属性
属性 描述 CSS
transition 简写属性,用于在一个属性中设置四个过渡属性。 3
transition-property 规定应用过渡的 CSS 属性的名称。 3
transition-duration 定义过渡效果花费的时间。默认是 0。 3
transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。 3
transition-delay 规定过渡效果何时开始。默认是 0。 3
div { transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}