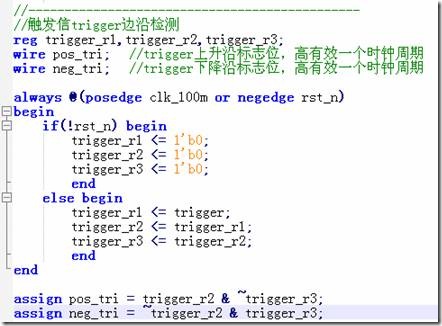
神奇的硬件秒速边沿检测技术
转自http://www.cnblogs.com/crazybingo/archive/2010/07/30/1789008.html
吃晚饭,看特权哥的logic_analysis,突然看到了一点,不理解,那是什么表达方式啊,云里and雾里……
为什么要那样触发三次,我知道那是三个触发器,dff,但是不知道为什么要这样做,下面的assign,也不理解,晕乎乎
群里,碰到了两高手,让我醍醐灌顶,茅塞顿开哈哈。
牛崩啊……
不过我还是云里雾里,于是建立了一个工程测试了一下,下面是RTL:
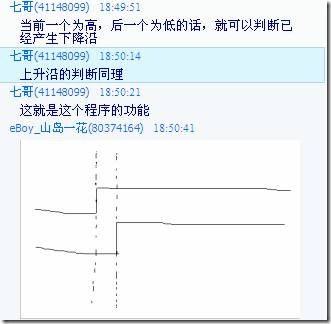
经过他们解说,明白了:
经过3个dff触发,寄存前一个值,最后当前值与前一个值相比较,如果当前值为0,前一个值为1,则neg_tri输出1,是下降沿;反之,则是上升沿;
原来就是这么个回事啊,保存前一次的状态,需要一个D触发器,前次的状态与当前状态相比较,加一个非门,加一个与门……
豁然开朗
可以用硬件原理图画出来啊:
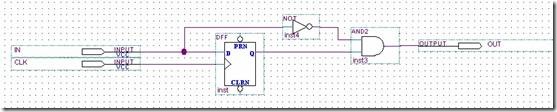
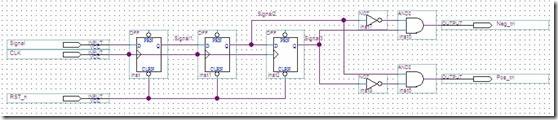
图1
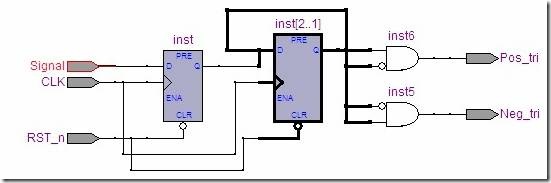
图2
图一是“七哥“画的,他说:
保存前一次的状态,需要一个D触发器前次的状态与当前状态相比较,加一个非门,加一个与门。需要延时的话,就用DFF打一拍;多几个DFF,就会延时几倍的时钟。这样的话,如果在一个时钟内输入信号发生变化,不用影响输出,类似的消抖动。我的那个图输入会影像输出,效果不好(但这是最基本的思维,掌握这样的思想,就掌握了这样的原理)
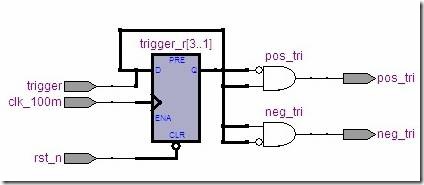
图二是我画的,就是参照刚才按个Verilog去描述的,rtl如下
您看,第一个dff和后面两个dff可以合在一起,那就是说,这个硬件原理图和刚才那个Verilog写的,实际上是一模一样的。推论成立!!
(博客是个好东西,呵呵,点滴记录)
一直在用时钟驱动东西,今天知道了,也可以去判断时钟上下沿,好东西啊,逻辑分析仪大大要用到它。呵呵,纸上得来终觉浅……