Core Image also provides autoadjustment methods that analyze an image for common deficiencies and return a set of filters to correct those deficiencies. The filters are preset with values for improving image quality by altering values for skin tones, saturation, contrast, and shadows and for removing red-eye or other artifacts caused by flash
1.
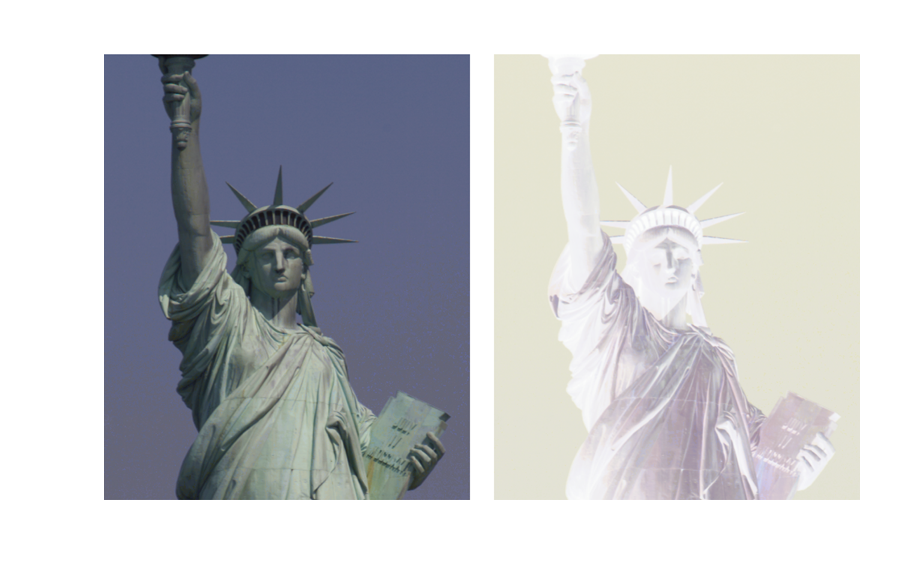
这是文档上的一段话,大概就是说CIImage自带了很多图片滤镜效果。看看怎么实现滤镜效果 UIImage *image = [UIImage imageNamed:@"pet"];
CGImageRef ref = image.CGImage;
//1 CIImage *ciimage = [CIImage imageWithCGImage:ref];//得到一个CIImage //设置滤镜样式
//2
CIFilter *filter = [CIFilter filterWithName:@"CIColorInvert" keysAndValues:@"inputImage" ,ciimage ,nil]; imageView.image = [UIImage imageWithCIImage:[filter outputImage]];
由以上代码就能实现滤镜效果,这是我随便选择了一种,文档中还有很多效果,可以自己去试,

[CIFilter filterWithName:@"CIColorInvert" keysAndValues:@"inputImage" ,ciimage ,nil];
这是创建一个CIFilter对象
参数Name:
官方描述:The name of the filter. You must make sure the name is spelled correctly, otherwise your app will run but not produce any output images.
必须拼写正确,也就是必须是系统预设的;
参数dictionary:是该滤镜下面的所有的属性和对应的值组成的
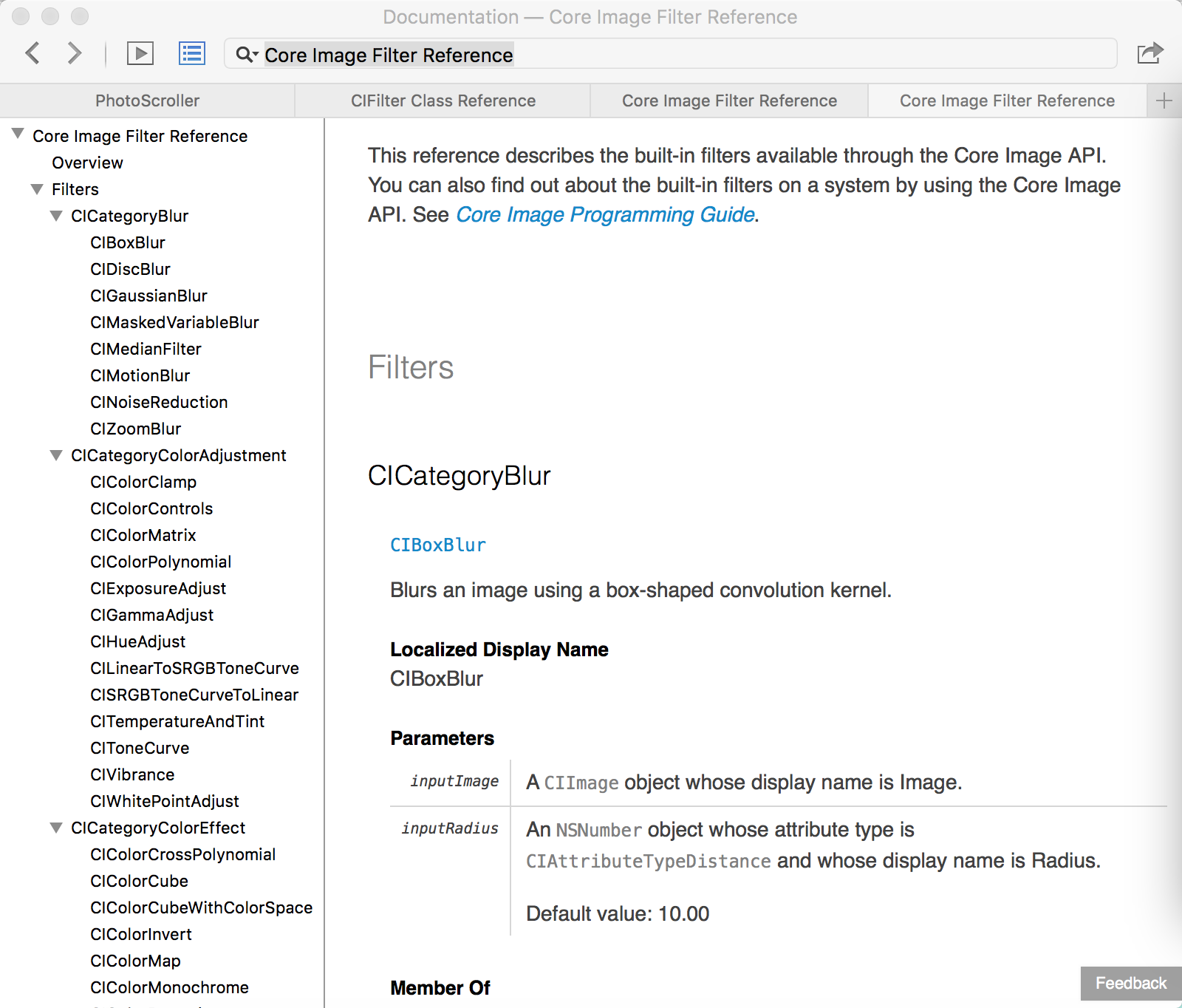
参数Name都在哪里呢?文档里面!!!
在文档中搜索 Core Image Filter Reference 看到

全部就出来了,还有该滤镜的效果预览文档上都很清楚
再按Command+F搜索 CIColorInvert 就看到本文的滤镜
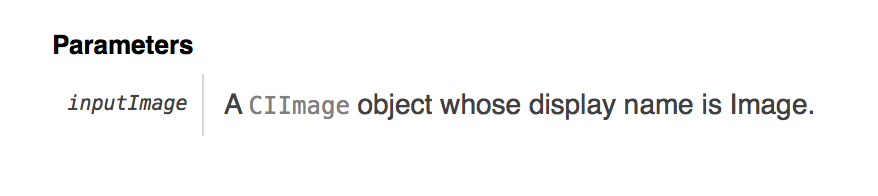
滤镜名字和描述

需要的参数key 和对应的value类型

效果预览

适用范围(这个一定要注意!!!)

2.
一上就能实现滤镜效果,但是在效率上还是不行的,因为每次都会创建一个CIContext导致cup消耗很大,要是做一个滑块改变滤镜的就需要不停的创建CIContext,这样的代码看起来不是很好,所有就要用文档中所说的CIContext!
@interface ViewController () @property(nonatomic,strong)CIContext *context; @property(nonatomic,strong)CIImage *ciimage; @property(nonatomic,strong)UIImageView *imageView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.imageView = [[UIImageView alloc]initWithFrame:CGRectMake(10, 10, 100, 100)]; [self.view addSubview: self.imageView ]; UIImage *image = [UIImage imageNamed:@"pet"]; self.imageView.image = image; CGImageRef ref = image.CGImage; self.ciimage = [CIImage imageWithCGImage:ref];//得到一个CIImage //初始化上下文 self.context = [CIContext contextWithOptions:nil]; //初始化slider UISlider *slider = [[UISlider alloc]initWithFrame:CGRectMake(10, 150, 200, 100)]; slider.maximumValue = 10.0f; slider.minimumValue = 1.0f; [slider addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:slider]; } -(void)valueChanged:(id)sender{ UISlider *slider = (UISlider *)sender; NSNumber *num = [NSNumber numberWithFloat:slider.value]; CIFilter *filter = [CIFilter filterWithName:@"CIColorPosterize" keysAndValues:@"inputImage" ,self.ciimage ,@"inputLevels", num ,nil]; CGImageRef ref = [self.context createCGImage:[filter outputImage] fromRect:[filter outputImage].extent]; self.imageView .image = [UIImage imageWithCGImage:ref]; CGImageRelease(ref);//必须释放 }