1、 npm install vuex
2、 在src 下 新建文件夹 store (为什么是这个单词,vuex 是用来状态管理的,用储存一些组件的状态,取存贮,仓库之意),store 文件下 新建文件 index.js (为什么是index.js? 在导入的时候,会第一选择这个叫index的文件)
3、 index.js import 导入 vue 和vuex (import 是es6 的语法, es5 是 require), 代码如下:
这里的demo 是一个 改变 app 的模式 的一个appellation ,选择是 夜间模式还是白天模式
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { night: true, text: '白天', className: 'morning' }, mutations: { increment (state) { state.night = !state.night; state.text = state.night === true ? '晚上' : '白天'; state.className = state.night === true ? 'night' : 'morning'; } } })
4、 main.js import 这个index.js 代码如下:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import store from './store' // 会找index.js /* eslint-disable no-new */ new Vue({ el: '#app', router, store, // 注入根组件,其他子组件 都可以引用 template: '<App/>', components: { App } })
5、使用vuex 的状态
组件1:
dom :
js
computed: { model() { return this.$store.state.className // 是ninght 还是 morning } },
注意:
:class="model" 这个class 可以绑定一个方法传参数,可以直接用 js 表达式,可以绑定一个计算属性
组件2:
dom:
<div class='modal' @click="changeModel"> <div class="avatar"> <img src="../../assets/img/logo.png" width="18" height="18"> </div> <div class="name"> {{currentModel}} </div> <!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</div>
js:
computed: { currentModel () { return this.$store.state.text } }, methods: { changeModel () { // document.body.className='night' this.$store.commit('increment') } }
注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一个,和 :class 可以跟表达方法一样 ,可以跟变量 ,表达方法 ,表达式 ( 这里灵活的模版方法,回头查看下源码,然后补充这的说明, vue模版为何如此强大!)
点击事件,触发方法 changeModel ,changeModel 触发 mutation 的方法,显示改变 值 ,这个是固定的语法, this.$store.commit('increment');
increment 可以在定义的时候,设置参数,传参数, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};
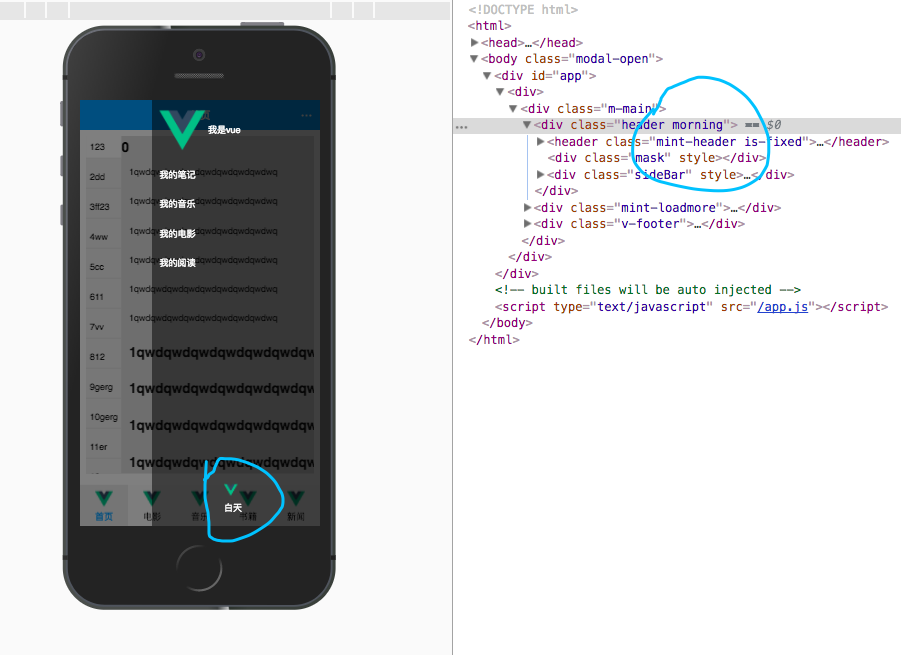
截图如下:
默认方式:

如上图显示。默认的是,白天的模式,className 是 morning;
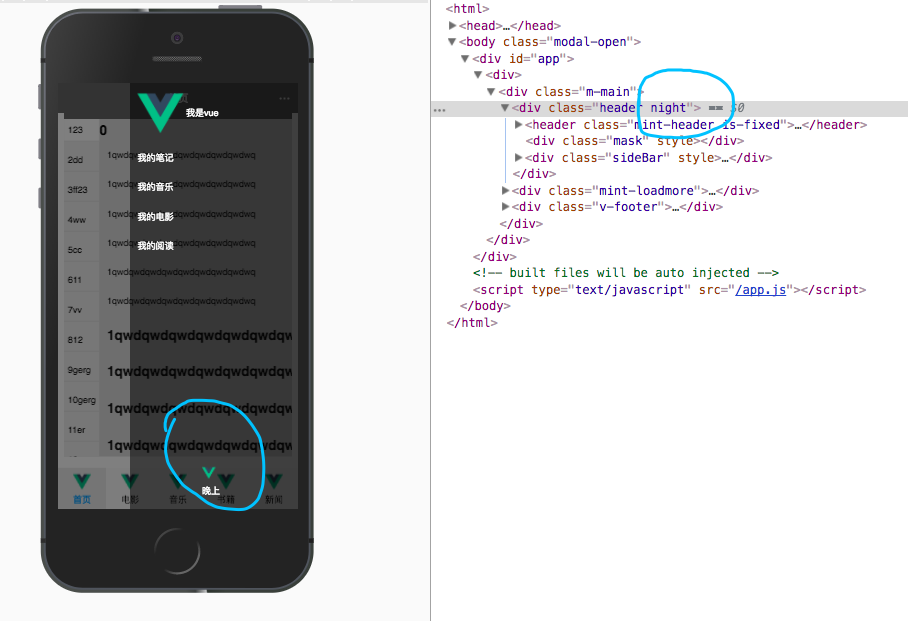
点击事件触发模式;

再次点击的时候,可以在改回来,这个窍门,就是 index.js 里面,increment 对 night 的变量 取 对 的一个逻辑方法。跟jq 里面的 toggle,类似

结束语:
简单的vuex 的案例 ,做个笔记,不对之处,欢迎大家批评指出; 这里是一个关于vuex 源码分析的文章,很长,有兴趣的同学可以研究研究
下面讲一个稍微进阶点的例子: 引入vuex 里面的