之前写了一个关于电影院订票的小小笔记。http://www.cnblogs.com/adouwt/p/7860337.html ,
订票系统 http://ticket.scampus.cn/cinema/5a49d0c6fe136c070428d7ed
这里涉及到了前端和后端的知识。我想了下,可以将前端的一些dom操作,封装一下。于是就花了一些功夫做了下封装,当然,这里假装我写的很好的样子,来解释下我的code。smile to cry...
github 地址: https://github.com/adouwt/cinema
代码不多,加拼接的css 也就200来行,当然这些js 对于前端的同学来说,很简单的,花花功夫都能写出来。还是假装我写的好好的样子。。。
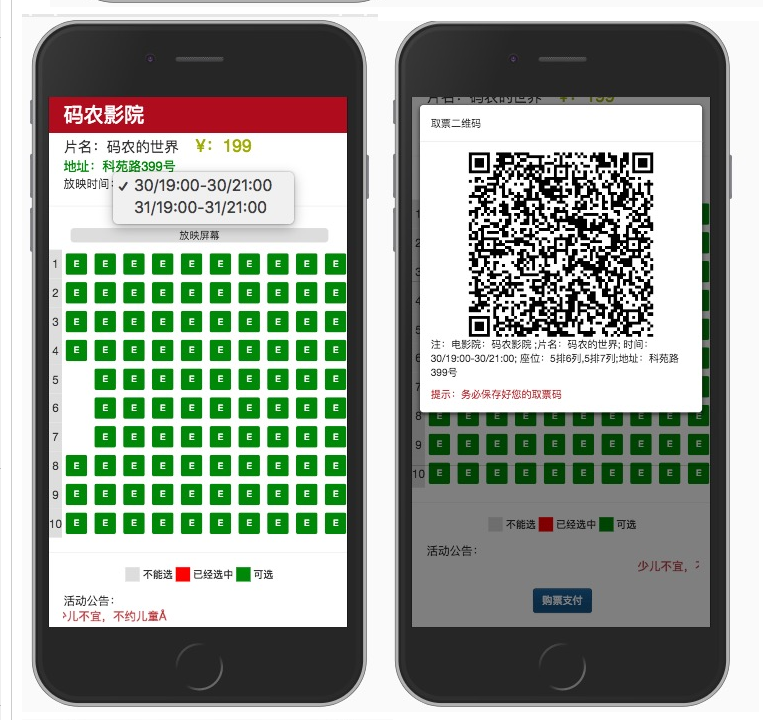
分析一下要实现的内容:
电影院座位的排布大家都知道,多少排多少列,还有一些边边脚脚的位置是没有座位的;座位选完后是不能再提供给用户点击的。基于这基本需求来做一下代码分析。
分析:
要提供足够的灵活性,就不能把座位的排列数定死,所以得有提供行数和列数的接口参数;由于电影院的实际空间布局不一样,因此哪些地方是没有座位的也需要灵活的;可以先按照行列分布好,然后按照空座位的情况单独处理;座位已经订购过的座位数据也要单独提出来处理;
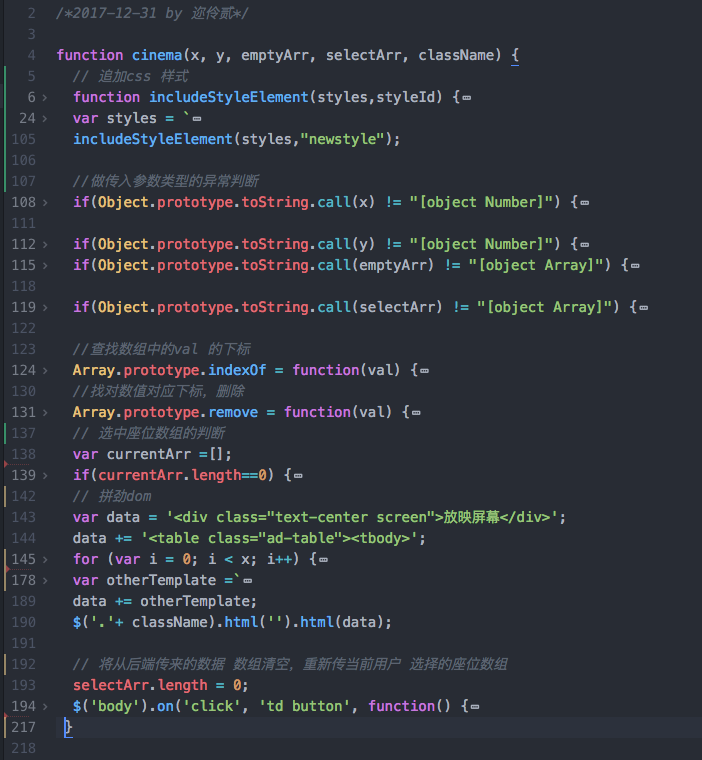
定义:

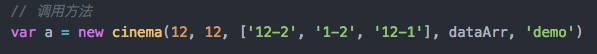
调用:

第一个和第二个参数必须是数字,分别对应的是 电影院座位的行和列, 第三个参数是 座位为空的数组,第三个 dataArr 是一个来自后端接口数据的一个数组,最后一个是 dom 选择器,目前是只支持传 class 选择器。
调用的方式很传统,new 一个对象就好。

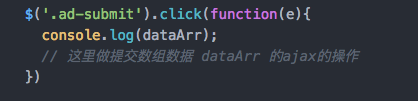
然后做一些 ajax 的提交操作。
分解函数
1.js 拼 css, 为了将这个函数只做一个文件,css 部分就不单独写样式link 了,这里的css 是基本的样式,使用的时候,可以自行添加css。

这里的style 是用了 es6 的字符串拼接方法,减少了 用+ 拼接的麻烦,css 该怎么写就这么写,只需要将 ` `,包起来就好。 现在好多浏览器都支持es6 的语法了,因此这里我就不用 babel 转换成es5了。
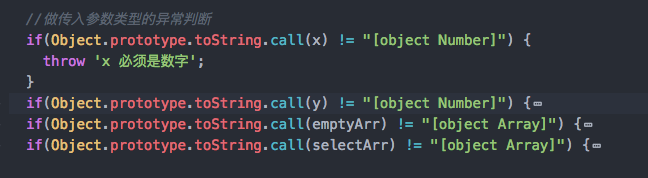
2。参数异常处理

这里有一个关于数据类型的判断,js 好多判断方法,但是我觉得还是这样的方法判断 直接有效, 这个方法解释,可以到我之前写的 http://www.cnblogs.com/adouwt/p/8108639.html
3.座位选择和取消座位的方法判断

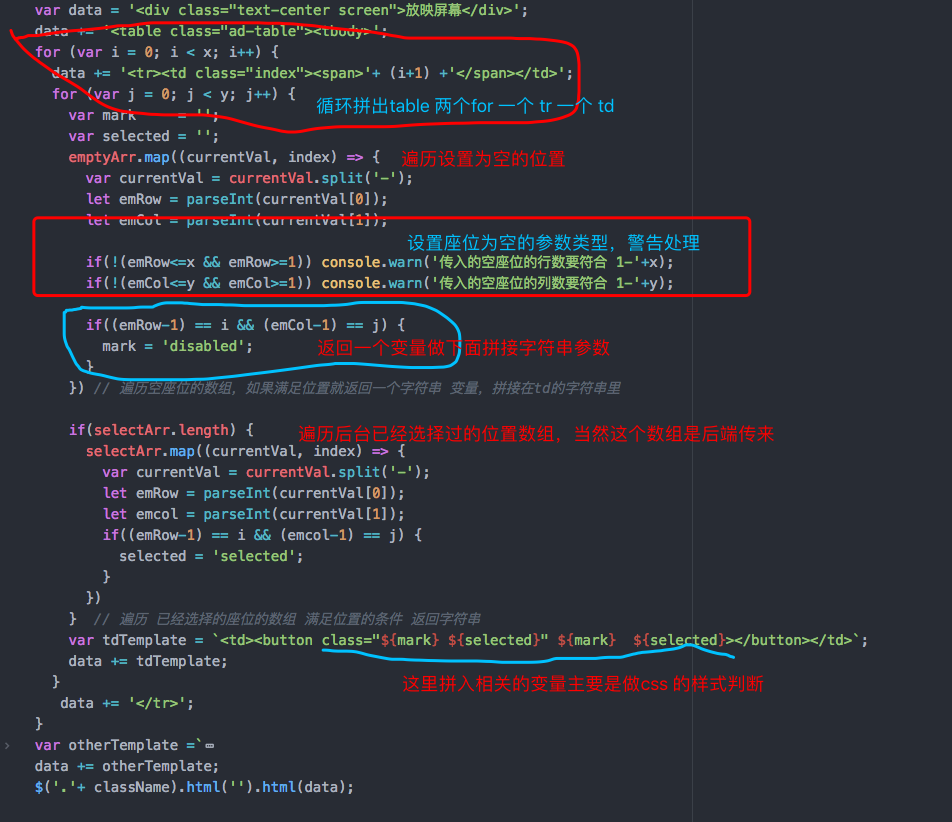
4.核心拼table

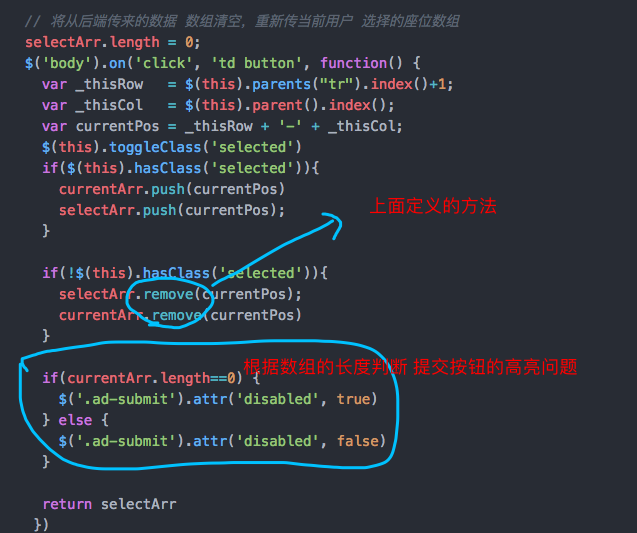
5.点击选择座位获取选择的座位数组

解释:这个方法会返回一个 selectArr 到这里已经不是刚开始从后端取来的数据了,后端数据已经渲染到页面了,因此把这个数组清空,重新获取当前选择的数组数据,最后返回,new 的时候,会抓到这个新数组。
以上就是这个函数的核心东西,写的不好的地方,欢迎各位和我一起交流学习哈,可以在github上提issue,一起进步把!