几乎是一年之前,泛泛接触了angularjs,也做了一些项目,但是时至今日,几乎已经忘记了ng的使用,由于业务需要,近日要攻克这座难关,重新学习。会把学习的一些东西拿出来,记录之。
angularjs的官网:https://angularjs.org/,就不介绍这个框架了,直接学习这个框架。
同jquery一样,通过script标签的引入。我们可以通过cdn的方式引入,也可以下载下来到我们本地再引入下载地址 ,
https://github.com/angular/angular.js/releases
。
这样<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> 或者这样
<script src="js/angular.min.js"></script>
引入了这个框架之后,页面中就有了这么一个蓄势待发的作用范围了,接下来的代码结构中,如果用到了ng里面的关键词,那么这个框架就开始正式起作用了。
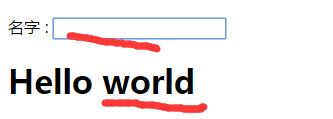
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/angular.min.js"></script> </head> <body> <div ng-app=""> <p>名字 : <input type="text" ng-model="name"></p> <h1>Hello {{name||'world'}}</h1> <!--双向数据绑定--> </div> </body> </html>
这里的ng-app,不可缺少,这个是angular的抓取的关键词,程序了有这么一个关键词,angular就知道了这个是它的领域了,它要按照它的规则来执行下面的代码了。没有的话,页面会按照一般的html的方式渲染。
写了ng-app的这样:


没写这样:

这里 ng-model 指令把元素值(比如输入域的值)绑定到应用程序,它的名字可以理解为js里面传的一个变量。因此下面的值就显示为 里面的值。{{name||"world"}},当input的值为空,则name表达式为假,就自然往后面走,以后面的真值为主,字符串不为空,为真,因此大括弧里面出现的最后值为,world。当input里面有数据了,就以name的主了。这里讲解了“”||“” 的用法,具体的解释,请找别的篇目阅读。 ng-app不可重复。
啰嗦一句,ng-model=“******”,****这里不能当做字符串理解,应该当一个js变量理解,不仅ng-model,ng-init,ng-repeat等;{{}} 大括弧里面就是一个js的作用空间,里面的值就会当做变量或者我们普通定义js变量那样执行。
<div ng-app="" ng-init="names=[ {name:'Jani',country:'Norway'}, {name:'Hege',country:'Sweden'}, {name:'Kai',country:'Denmark'}]"> <p>循环对象:</p> <ul> <li ng-repeat="x in names"> {{ x.name + ', ' + x.country }}</li> </ul> </div>
ng-repeat=“x in name” ,这里很像我们 for in 循环,这里的x 指的是数组names的对象了,这个指令的意思,就是循环数组对象,然后放入我们的页面li中。
每日一句:What we anticipate seldom occurs; what we least expect generally happens. ----Benjamin Disraeli
翻译:我们所预料的事情很少发生,我们最始料不及的事情却往往发生了。——本杰明·迪斯雷利