
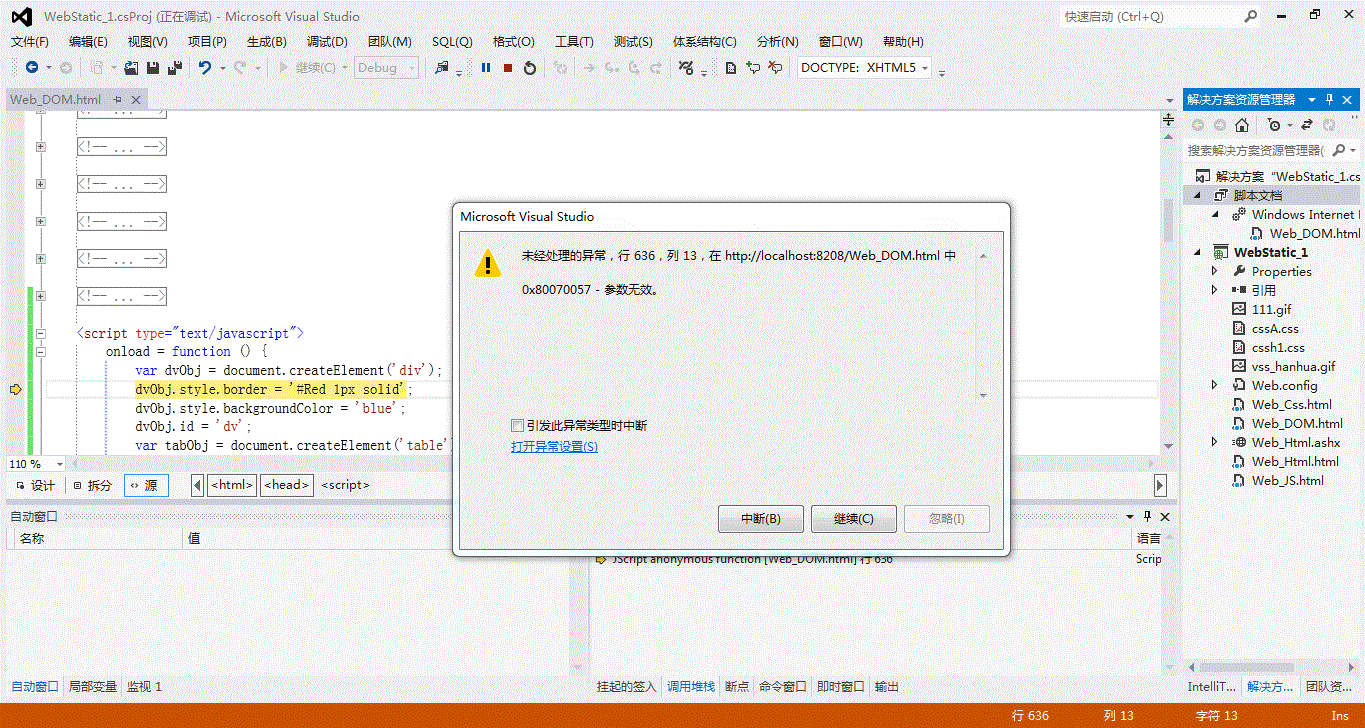
后来发现原来是:
dvObj.style.border='#Red 1px sold';
其中的Red多谢了一个‘#’,
但是奇怪的是在chrome和firefox都备有报错,但是在ie中报错了。
各位仁兄美眉们一定要小心了额。
下面是这段js动态创建登录框的js代码:

1 onload = function () { 2 var dvObj = document.createElement('div'); 3 dvObj.style.border = 'Red 1px solid'; 4 dvObj.style.backgroundColor = 'blue'; 5 dvObj.id = 'dv'; 6 var tabObj = document.createElement('table'); 7 var trObj1 = tabObj.insertRow(-1); 8 var trObj2 = tabObj.insertRow(-1); 9 var trObj3 = tabObj.insertRow(-1); 10 var tdObj1 = trObj1.insertCell(-1); 11 var tdObj2 = trObj1.insertCell(-1); 12 var tdObj3 = trObj2.insertCell(-1); 13 var tdObj4 = trObj2.insertCell(-1); 14 var tdObj5 = trObj3.insertCell(-1); 15 var tdObj6 = trObj3.insertCell(-1); 16 tdObj1.innerHTML = '<label for="txtUserName">用户名:</label>'; 17 tdObj2.innerHTML = '<input type="text" id="txtUserName" />'; 18 tdObj3.innerHTML = '<label for="pwdPassword">密码:</label>'; 19 tdObj4.innerHTML = '<input type="password" id="pwdPassword" />'; 20 tdObj5.innerHTML = '<input type="button" id="btnLogin" value="登录" />'; 21 tdObj6.innerHTML = '<input type="button" id="btnCancel" value="关闭" />'; 22 dvObj.appendChild(tabObj); 23 dvObj.style.position = 'absolute'; 24 dvObj.style.left = '600px'; 25 dvObj.style.top = '300px'; 26 document.body.appendChild(dvObj); 27 //点击关闭 28 document.getElementById('btnCancel').onclick = function () { 29 document.body.removeChild(dvObj); 30 } 31 //点击登录 32 document.getElementById('btnLogin').onclick = function () { 33 alert('登录处理'); 34 } 35 } 36 </script>
