http://blog.csdn.net/jixg1800/article/details/8116299
Esri公司已经发布了最新的ArcGIS Server for JavaScript api v3.2,提供了更为丰富而又强大的功能,接下来我们来下载部署一下ArcGIS Server for JavaScript api。
ArcGIS Server for JavaScript api官方网站为
http://help.arcgis.com/en/webapi/javascript/arcgis/
api下载地址为
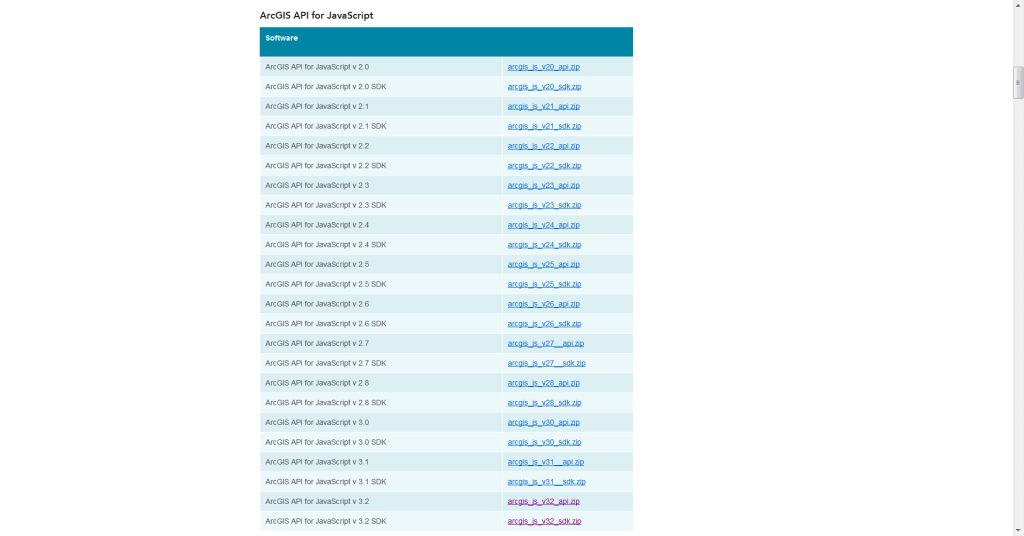
http://www.esri.com/apps/products/download/index.cfm?fuseaction=download.all#ArcGIS_API_for_JavaScript

下载ArcGIS API for JavaScript v 3.2 和 ArcGIS API for JavaScript v 3.2 SDK

需要Esri的全球用户,可以申请一个;
完成下载之后如下图

分别将两个压缩包进行解压缩

接下来将api和sdk部署到本地,以IIS为例,部署到C:\Inetpub\wwwroot;将arcgis_js_v32_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成C:\Inetpub\wwwroot\arcgis_js_v32_sdk;将arcgis_js_v32_api\arcgis_js_api下的library文件夹放到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api下,变成C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library;然后在IE中输入http://localhost/arcgis_js_v32_sdk/install.htm;

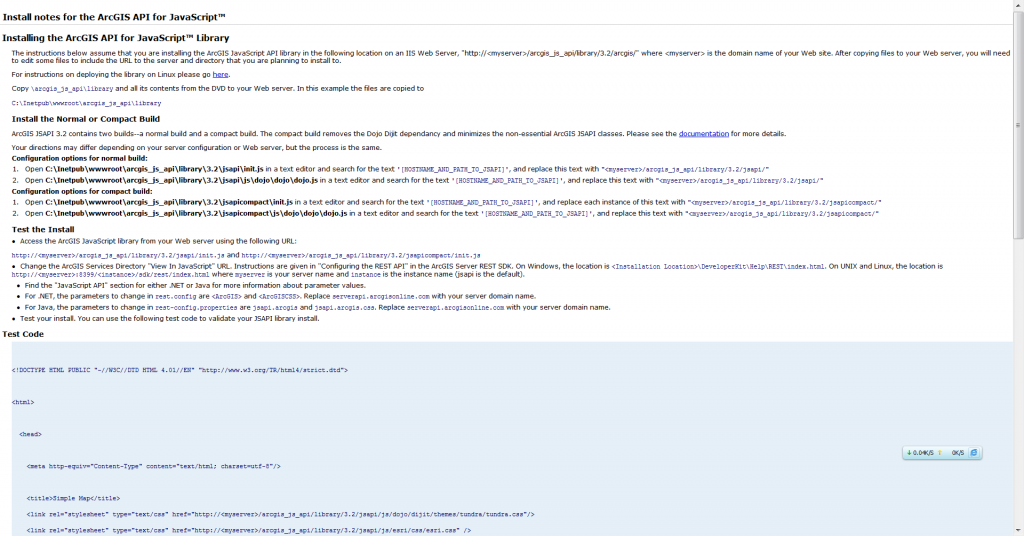
点击ArcGIS API for JavaScript,出现

初步部署成功;
接下来需要进行配置文件的修改,使得在被其他程序调用的时候能够找的到相应的引用函数的位置。
1、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapi\init.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/";其中<myserver>为机器名称或者机器IP,没有http前缀;
2、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapi\js\dojo\dojo\dojo.js文件,打开,可以通过EditPlus打开,查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/";其中<myserver>为机器名称或者机器IP,没有http前缀;
3、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapicompact\init.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapicompact/";其中<myserver>为机器名称或者机器IP,没有http前缀;
4、找到C:\Inetpub\wwwroot\arcgis_js_v32_sdk\arcgis_js_api\library\3.2\jsapicompact\js\dojo\dojo\dojo.js文件,打开,可以通过EditPlus打开;查找'[HOSTNAME_AND_PATH_TO_JSAPI]',替换为"<myserver>/ arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapicompact/";其中<myserver>为机器名称或者机器IP,没有http前缀;
以上完成了对于ArcGIS Srever for JavaScript api的本地部署;通过一个简单的实例测试一下;
在EditPlus中新建一个空的html页,将下面的代码拷贝进去
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/js/esri/css/esri.css" />
<script type="text/javascript" src="http://<myserver>/arcgis_js_v32_sdk/arcgis_js_api/library/3.2/jsapi/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="900px; height:600px; border:1px solid #000;"></div>
</body>
</html>
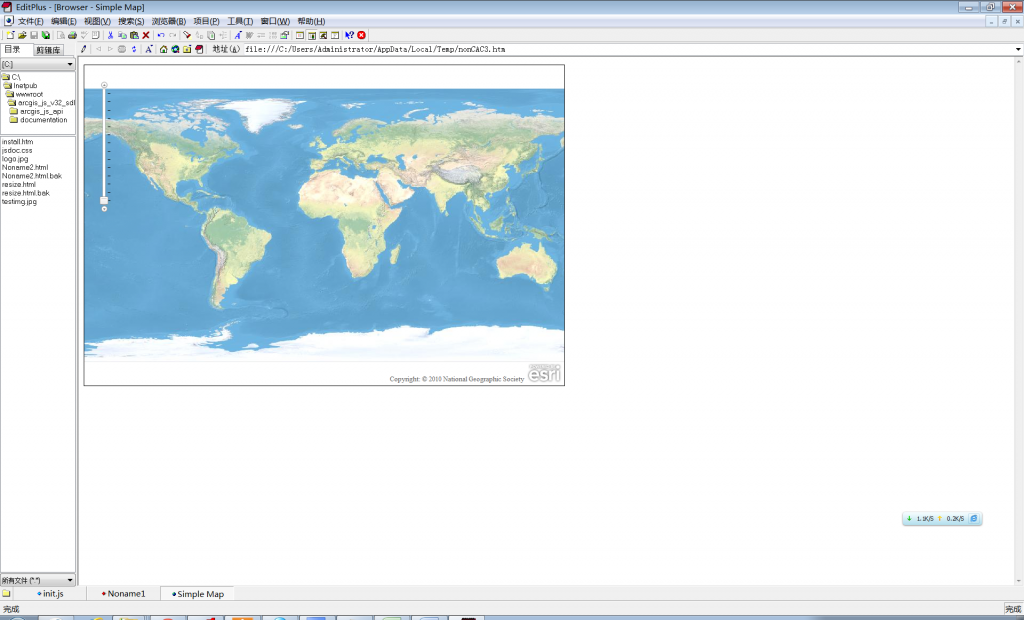
将<myserver>替换为自己的机器名称或者IP。
出现下图,说明一个本地的ArcGIS Server for JavaScript api已经部署完成,其他的程序可以调用其中的函数了。

ArcGIS Server for JavaScript api运用了大量的dojo技术,建议大家都学习学习dojo技术。