一直以来自己对css布局都掌握的不是很好.经过这一段时间的锻炼, 上升了一个层次.
总的心得说来: 多练习多百度.一边做一边的改.从错误中学习,总是能够学会的.虽然慢.但是值得,要想高速的学会css布局必须掌握的几个知识点如下:
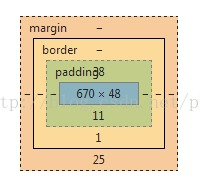
第一点: 要理解盒子模型

第二点
display: inline-block, 不换行 有宽高
display: inline,不换行 无宽高 定义了height 和width 也无效
display: block, 换行 有宽高
display: table 不换行 有宽高,宽高度可随内容改变
四者之间的区别.以及这4个值对换行,宽,高的影响.
第三点
position: absolute; 绝对定位的父元素position:必须是relative才能相对父元素进行left top right bottom的定位
position: relative;
position: fixed;
position: static;
第四点:
float:left 所有元素从左边开始排列 当前元素的高度为200px 其父元素的高度为100px 其叔叔元素的开始位置是根据其父亲的高度确定的.要想改变必须 clear:left 或者 clear:both;