Androidstudio实现一个简易的加法器——分享两种方法实现(日常作业练习)
————安德风QQ1652102745
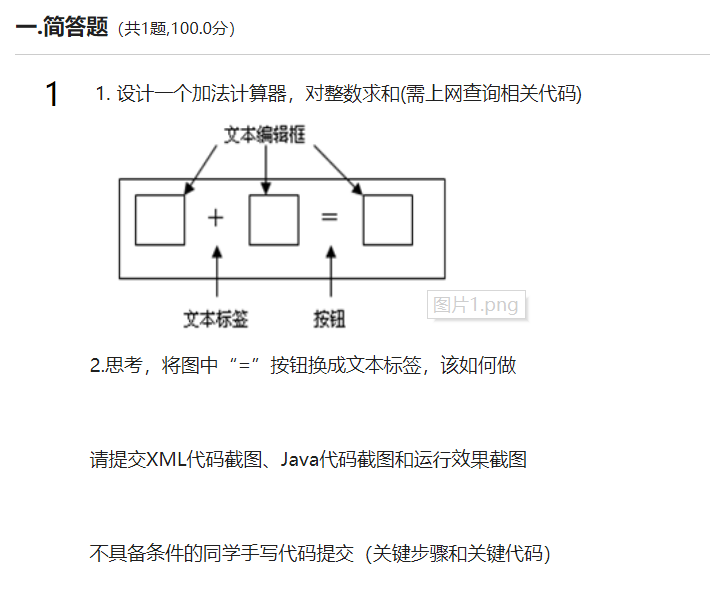
一、作业题目要求:

二、实现题目第一问(等号通过按钮实现【button】)
1、前期需要在activity_main.xml文件设计布局

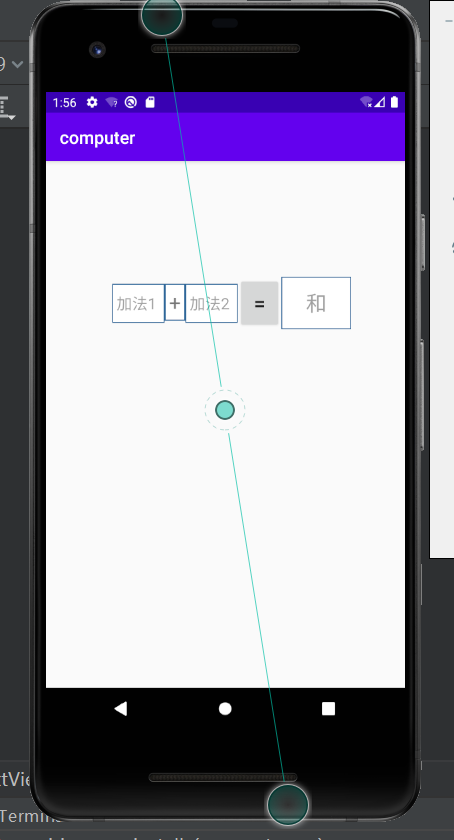
最终布局效果图
2、控件准备:
需要2个EditText控件(两个输入文本框):EditText1(用来作为加法1)、EditText2(用来作为加法2)
2个TextView控件: TextView1(用作“+”),TextView2(用作输出求和)
1个Button控件:Button1(用作“=”,用来点击等于时,TextView2作为输出和的结果)
PS:以上控件要求是用来作为布局使用,在MainActivity.java 文件中实现功能部分只用到:
EditText1(用来作为加法1)=》更改ID为et1、EditText2(用来作为加法2)=》更改ID为et2
Button1(用作“=”,用来点击等于时,TextView2作为输出和的结果)=>更改ID为bt
TextView2(用作输出求和)=》更改ID为tv
更改ID名可以自定义,要求规范更改控件ID名要求见明知意,还有控件ID最好与MainActivity.java 文件中声明变量一致便于修改。
3、activity_main.xml界面布局源代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <EditText 10 android:id="@+id/et1" 11 android:layout_width="60dp" 12 android:layout_height="45dp" 13 android:layout_marginStart="76dp" 14 android:layout_marginLeft="76dp" 15 android:layout_marginTop="140dp" 16 android:background="@drawable/border" 17 android:ems="10" 18 android:hint="加法1" 19 android:inputType="textShortMessage|numberSigned" 20 app:layout_constraintStart_toStartOf="parent" 21 app:layout_constraintTop_toTopOf="parent" /> 22 23 <TextView 24 android:id="@+id/tv" 25 android:layout_width="80dp" 26 android:layout_height="60dp" 27 android:layout_marginTop="132dp" 28 android:background="@drawable/border" 29 android:gravity="center" 30 android:hint="和" 31 android:textSize="24sp" 32 app:layout_constraintStart_toEndOf="@+id/bt" 33 app:layout_constraintTop_toTopOf="parent" /> 34 35 <TextView 36 android:id="@+id/textView" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginTop="140dp" 40 android:text="+" 41 android:background="@drawable/border" 42 android:textSize="24sp" 43 app:layout_constraintStart_toEndOf="@+id/et1" 44 app:layout_constraintTop_toTopOf="parent" /> 45 46 <EditText 47 android:id="@+id/et2" 48 android:layout_width="60dp" 49 android:layout_height="45dp" 50 android:layout_marginTop="140dp" 51 android:background="@drawable/border" 52 android:ems="10" 53 android:hint="加法2" 54 android:inputType="numberSigned|textPersonName" 55 app:layout_constraintStart_toEndOf="@+id/textView" 56 app:layout_constraintTop_toTopOf="parent" /> 57 58 <Button 59 android:id="@+id/bt" 60 android:layout_width="50dp" 61 android:layout_height="60dp" 62 android:layout_marginTop="132dp" 63 android:text="=" 64 android:textSize="24sp" 65 app:layout_constraintStart_toEndOf="@+id/et2" 66 app:layout_constraintTop_toTopOf="parent" /> 67 68 </androidx.constraintlayout.widget.ConstraintLayout>
4、实现功能MainActivity.java源代码
1 package com.example.computer; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.KeyEvent; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.EditText; 10 import android.widget.TextView; 11 12 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 13 14 EditText et1;//声明加法1输入文本框变量为et1(与控件ID一致) 15 EditText et2;//声明加法2输入文本框变量为et2(与控件ID一致) 16 TextView tv;//声明和普通文本框变量为tv(与控件ID一致) 17 Button bt;//声明等于按钮控件变量为bt(与控件ID一致) 18 int sum;//定义一个sum自定义变量方便后面方法求和存放求和的值 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 25 et1 = findViewById(R.id.et1);//寻找加法1输入文本框ID 26 et2 = findViewById(R.id.et2);//寻找加法2输入文本框ID 27 tv = findViewById(R.id.tv);//寻找和普通文本框ID 28 bt=findViewById(R.id.bt);//寻找等于号普通按钮ID 29 bt.setOnClickListener(this);//给等于号普通按钮安装一个监听器,便于点击等于号按钮,和就能求出 30 31 32 } 33 //String => int =>String 34 @Override 35 public void onClick(View v) { 36 String j1=et1.getText().toString();//通过et1ID(加法1输入文本框)得到文本内容(数据类型为字符串型)赋值给j1(也就是说j1代表加法1,可以理解为是它的小名) 37 String j2=et2.getText().toString();//通过et2ID(加法2输入文本框)得到文本内容(数据类型为字符串型)赋值给j2(也就是说j2代表加法2,可以理解为是它的小名) 38 int num1=Integer.valueOf(j1).intValue();//将j1字符串类型强制转换为int类型 39 int num2=Integer.valueOf(j2).intValue();//将j2字符串类型强制转换为int类型 40 sum=num1+num2;//开始运算加法1+ 加法2=和(sum代表和的变量) 41 j1=String.valueOf(sum);//再将sum(和),由int类型转换为string型便于,setText()输出(只能输出字符串类型),赋值给j1或者j2帮忙代理存储数据 42 tv.setText(j1);//由于setText(只能输出字符串类型)所以通过j1(加法1或者j2加法2)代理帮忙存储来输出和的值 43 60 61 } 62 }
5、实现文本边框border.xml源代码:
1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_pressed="true" > 3 <shape> 4 <solid 5 android:color="#449def" /> 6 <stroke 7 android:width="1dp" 8 android:color="#2f6699" /> 9 <corners 10 android:radius="0dp" /> 11 <padding 12 android:left="5dp" 13 android:top="5dp" 14 android:right="5dp" 15 android:bottom="5dp" /> 16 </shape> 17 </item> 18 <item> 19 <shape> 20 <gradient 21 android:startColor="#ffffff" 22 android:endColor="#ffffff" 23 android:angle="270" /> 24 <stroke 25 android:width="1dp" 26 android:color="#2f6699" /> 27 <corners 28 android:radius="0dp" /> 29 <padding 30 android:left="5dp" 31 android:top="5dp" 32 android:right="5dp" 33 android:bottom="5dp" /> 34 </shape> 35 </item> 36 </selector>
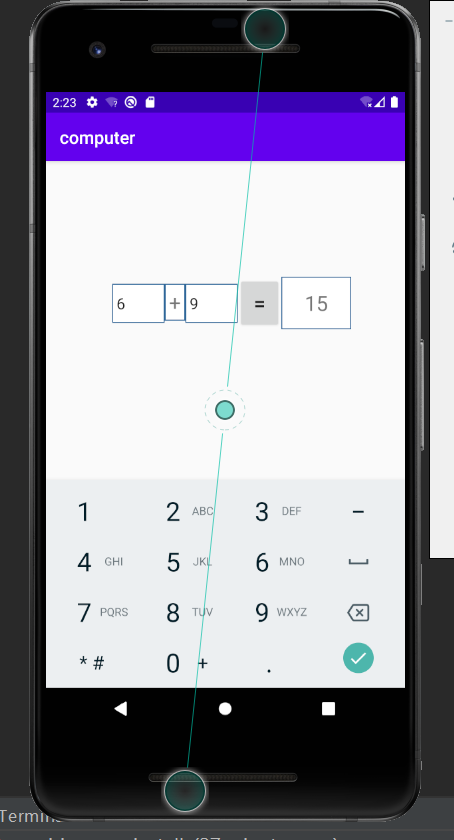
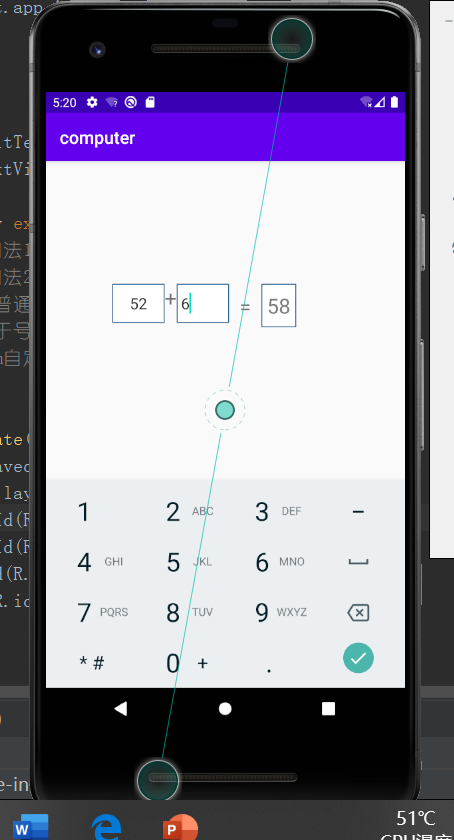
6、最终在模拟器调试代码效果图:

三、实现题目思考题第二问(等号通过普通文本框实现【TextView】)
1、通过在上面第一问布局设计的基础上只需要稍作修改即可,把等号按钮(Button控件)改成等号文本(TextView控件,这里我把等号文本ID更改为dy),其余控件不变如图所示:

2、activity_main.xml界面布局源代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <EditText 10 android:id="@+id/et1" 11 android:layout_width="60dp" 12 android:layout_height="45dp" 13 android:layout_marginStart="76dp" 14 android:layout_marginLeft="76dp" 15 android:layout_marginTop="140dp" 16 android:background="@drawable/border" 17 android:ems="10" 18 android:hint="加法1" 19 android:gravity="center" 20 android:inputType="textShortMessage|numberSigned" 21 app:layout_constraintStart_toStartOf="parent" 22 app:layout_constraintTop_toTopOf="parent" /> 23 24 <TextView 25 android:id="@+id/textView" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_marginTop="140dp" 29 android:text="+" 30 android:gravity="center" 31 android:textSize="24sp" 32 app:layout_constraintStart_toEndOf="@+id/et1" 33 app:layout_constraintTop_toTopOf="parent" /> 34 35 <EditText 36 android:id="@+id/et2" 37 android:layout_width="60dp" 38 android:layout_height="45dp" 39 android:layout_marginTop="140dp" 40 android:background="@drawable/border" 41 android:ems="10" 42 android:hint="加法2" 43 android:inputType="numberSigned|textPersonName" 44 app:layout_constraintStart_toEndOf="@+id/textView" 45 app:layout_constraintTop_toTopOf="parent" /> 46 47 <TextView 48 android:id="@+id/dy" 49 android:layout_width="37dp" 50 android:layout_height="44dp" 51 android:layout_marginTop="144dp" 52 android:gravity="center" 53 android:onClick="MyClick" 54 android:text="=" 55 android:textSize="24sp" 56 app:layout_constraintStart_toEndOf="@+id/et2" 57 app:layout_constraintTop_toTopOf="parent" /> 58 59 <TextView 60 android:id="@+id/tv" 61 android:layout_width="40dp" 62 android:layout_height="50dp" 63 android:layout_marginTop="140dp" 64 android:hint="和" 65 android:gravity="center" 66 android:textSize="24sp" 67 android:background="@drawable/border" 68 app:layout_constraintStart_toEndOf="@+id/dy" 69 app:layout_constraintTop_toTopOf="parent" /> 70 71 </androidx.constraintlayout.widget.ConstraintLayout>
3、实现功能MainActivity.java源代码
1 package com.example.computer; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 8 import android.widget.EditText; 9 import android.widget.TextView; 10 11 public class MainActivity extends AppCompatActivity { 12 EditText et1;//声明加法1输入文本框变量为et1(与控件ID一致) 13 EditText et2;//声明加法2输入文本框变量为et2(与控件ID一致) 14 TextView tv;//声明和普通文本框变量为tv(与控件ID一致) 15 TextView dy;//声明等于号普通文本框变量为tv(与控件ID一致) 16 int sum;//定义一个sum自定义变量方便后面方法求和存放求和的值 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 et1 = findViewById(R.id.et1);//寻找加法1输入文本框ID 23 et2 = findViewById(R.id.et2);//寻找加法2输入文本框ID 24 tv = findViewById(R.id.tv);//寻找和普通文本框ID 25 dy=findViewById(R.id.dy);//寻找等于号普通文本框ID 26 27 } 28 29 public void MyClick(View view) { 30 String j1=et1.getText().toString();//通过et1ID(加法1输入文本框)得到文本内容(数据类型为字符串型)赋值给j1(也就是说j1代表加法1,可以理解为是它的小名) 31 String j2=et2.getText().toString();//通过et2ID(加法2输入文本框)得到文本内容(数据类型为字符串型)赋值给j2(也就是说j2代表加法2,可以理解为是它的小名) 32 int sum1=Integer.valueOf(j1).intValue();//将j1字符串类型强制转换为int类型 33 int sum2=Integer.valueOf(j2).intValue();//将j2字符串类型强制转换为int类型 34 sum=sum1+sum2;//开始运算加法1+ 加法2=和(sum代表和的变量) 35 j1=String.valueOf(sum);//再将sum(和),由int类型转换为string型便于,setText()输出(只能输出字符串类型),赋值给j1或者j2帮忙代理存储数据 36 tv.setText(j1);//由于setText(只能输出字符串类型)所以通过j1(加法1或者j2加法2)代理帮忙存储来输出和的值 37 } 38 }
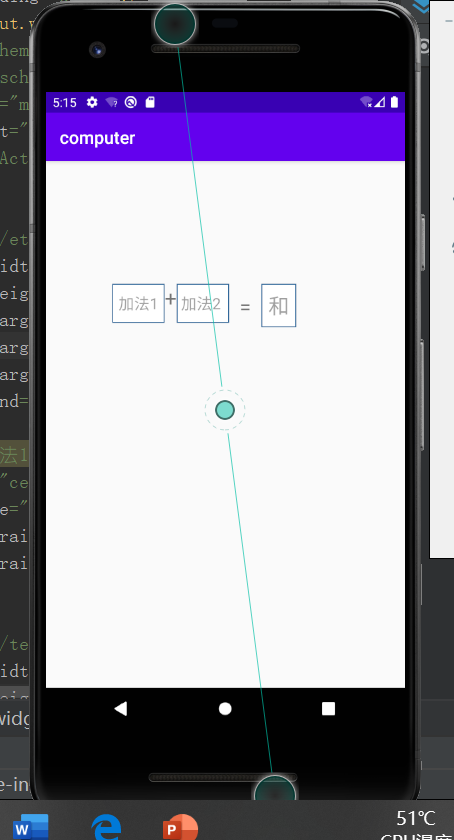
4、最终在模拟器调试代码效果图:

三、总结简单概括:
问题1核心代码讲解 :等号(button控件)采用通过内部类+接口的方式实现加法器功能
问题2 核心代码讲解: 等号(TextView文本控件)采用OnClick属性实现加法器功能
问题1+问题2在实现加法功能中运用到了,数据类型转换的知识:
在实现加法器过程中用到三次数据类型转换
(①起初用户输入加法1或加法2时用了String ——>②为了便于做加法计算需要强制转换成int——>③为了最终输出结果用到setText()函数,该函数输出结果只能为字符串类型,所以要强制转换成String)
以上总结是我在实现简单加法器的2种方法,希望能给大家带来帮助。感谢大家关注,有问题欢迎在下方留言。看到后我会一一解答。