一:同步 & 异步
同步:js是单线程,按照代码从上到下的顺序执行。多个同步任务组成执行的执行栈。比如:
alert(1); // 主线程上执行当前的同步任务 console.log(2);
如果不确定点击alert弹框的内容,在控制台是看不到打印2出现的。
异步:不用等待当前任务的执行,等待异步任务有了执行结果,会放置一个时间到任务队列中。等待执行栈中的内容执行完毕就安顺序执行任务队列中的任务。
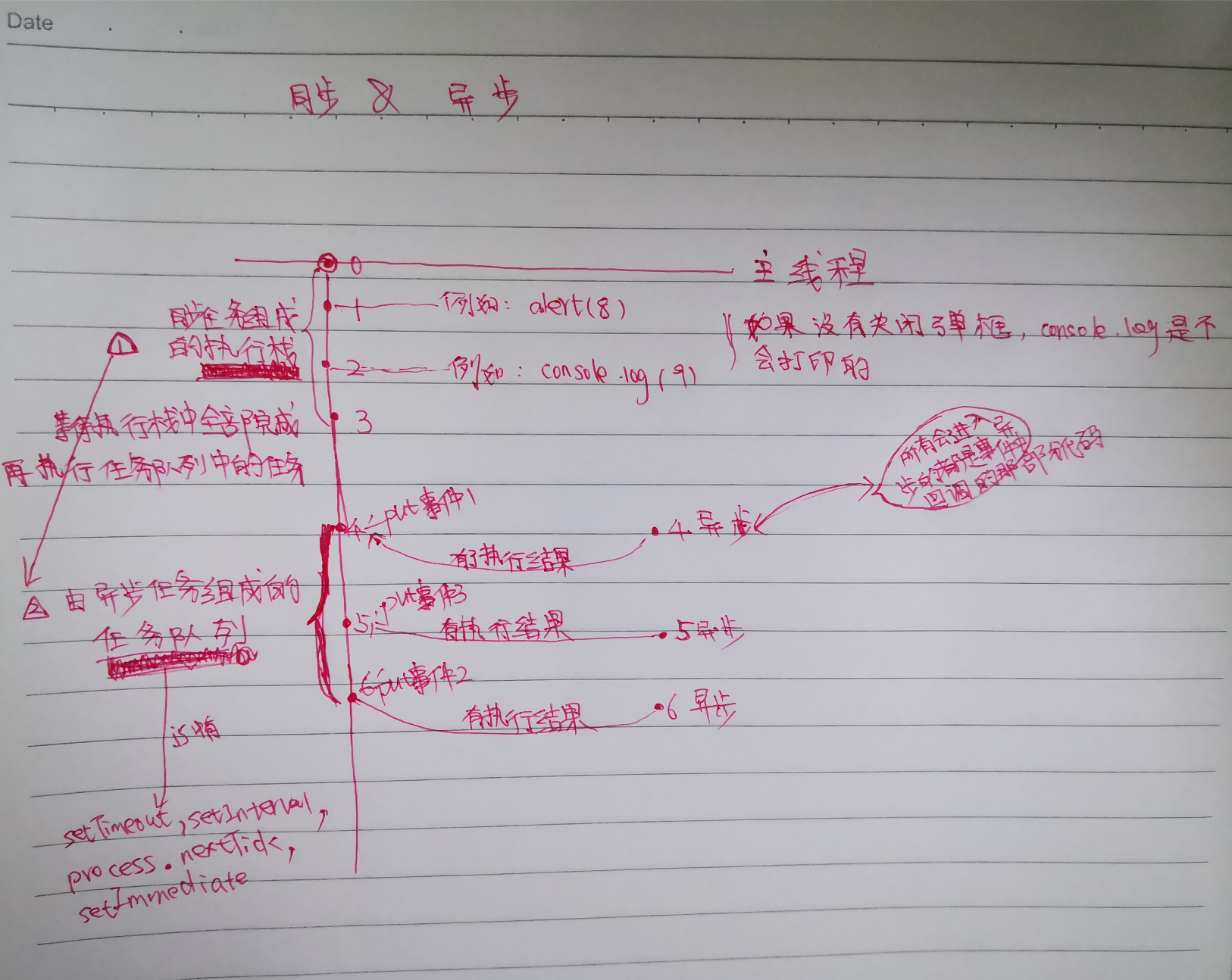
同步任务、异步任务、执行栈、任务队列、主线程 个人理解的关系图如下:

二:宏任务 & 微任务
宏任务:

微任务:

执行顺序:同步 -> 异步 -> 宏任务 -> 微任务
有些说法中是 先微任务 -> 宏任务;其实都一样,看针对那个任务而言。先微任务 ->宏任务, 微任务是本次宏任务中的,而宏任务是下一次的任务。先宏任务->微任务 是先把本次宏任务结束完成,再进行下一次的宏任务中的微任务。
例如:
setTimeout(() => {
console.log('异步1任务time1');
new Promise(function (resolve, reject) {
console.log('异步1宏任务promise');
setTimeout(() => {
console.log('异步1任务time2');
}, 0);
resolve();
}).then(function () {
console.log('异步1微任务then')
})
}, 0);
console.log('主线程宏任务');
setTimeout(() => {
console.log('异步2任务time2');
}, 0);
new Promise(function (resolve, reject) {
console.log('宏任务promise');
// reject();
resolve();
}).then(function () {
console.log('微任务then')
}).catch(function () {
console.log('微任务catch')
})
console.log('主线程宏任务2');
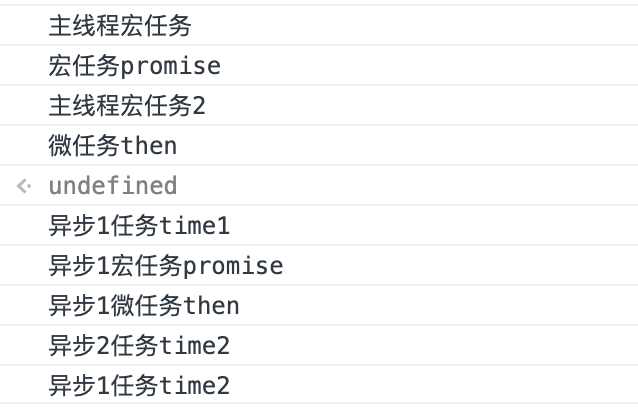
执行结果: