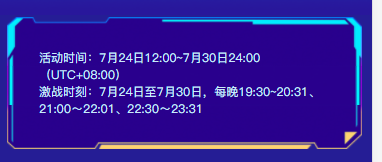
关于近期做多语言页面比较多,所以背景框都是得自适应的,就是只拉背景框的身,头部和尾部不拉伸,
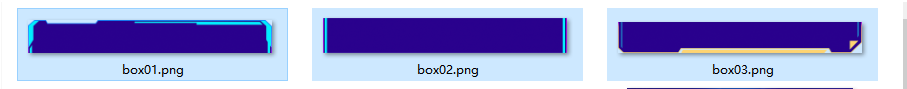
UI给的设计图是三段合成的框:

一开始我看到上一个前端是放三个标签设置背景:
html:
1 <div class="activity_time"> 2 <div class="box_1"></div> 3 <div class="box_2">{{$t("elelive_7")}}</div> 4 <div class="box_3"></div> 5 </div>
css:
1 .main .activity_time .box_1 { 2 7.1rem; 3 min-height: 0.98rem; 4 /* background: url(../images/box01.png) no-repeat; 5 background-size: 100% 100%; */ 6 padding: .64rem .64rem 0 .64rem; 7 box-sizing: border-box; 8 } 9 .activity_time .box_2 10 { 11 7.1rem; 12 min-height: 0.62rem; 13 /* background: url(../images/box02.png); 14 background-size: 100% 100%; */ 15 16 box-sizing: border-box; 17 padding: 0 .64rem 0rem 0.64rem; 18 19 } 20 21 .activity_time .box_3{ 22 7.1rem; 23 height: 0.88rem; 24 /* background: url(../images/box03.png) no-repeat; 25 background-size: 100%; */ 26 box-sizing: border-box; 27 padding: 0 .64rem 0rem 0.64rem; 28 }
但是如此一来内容就得放在其中一个标签里面了,设计图的内容一般在头部和尾部的背景框也有内容,所以,想到可不可以合成背景,一个div实现,经过各种调整代码如下:
1 .main .activity_time{ 2 font-size: 0.24rem; 3 font-family: PingFang SC; 4 font-weight: 400; 5 line-height: 0.34rem; 6 7.1rem; 7 min-height: 2.5rem; 8 background: url(../images/box01.png) no-repeat center top,url(../images/box02.png)no-repeat center center ,url(../images/box03.png) no-repeat center bottom; 9 background-size: 100% .98rem,100% calc(100% - 1.86rem) ,100% 0.88rem; 10 background-position: 0 0 ,0 0.98rem , 0 100%; 11 color:#CDF5FF ; 12 padding: .64rem; 13 box-sizing: border-box; 14 }
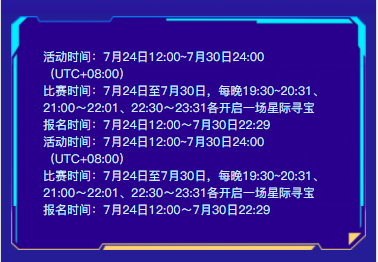
效果如下: