首先从官网上下载Flexpaper。
主要是这几文件:
flexpaper.js
flexpaper_handlers.js
jquery.min.js
FlexPaperViewer.swf
js在js文件夹下,swf在根目录下。
官方的这个swf带logo,可以去网上找不带logo和打印的swf。
如果会Flex的话,可以用FlashBuilder安装svn插件然后下载源码进行二次开发,源码在Google上......
PDF转成SWF用的是SWFTools。
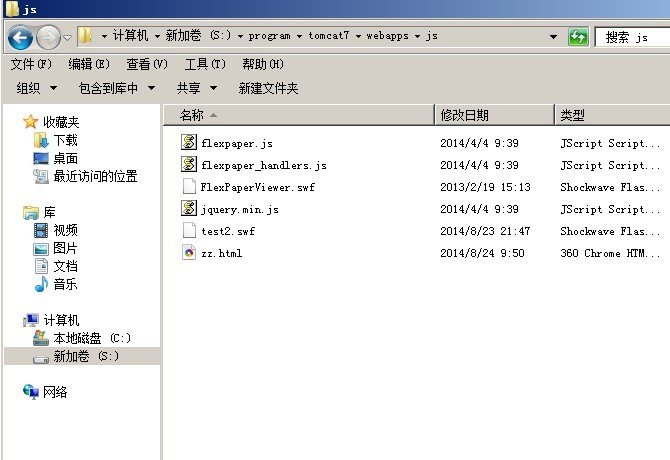
项目目录:

test2.swf是用pdf转成的。
zz.html源码:
<!doctype html> <html> <head> <title>FlexPaper</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="flexpaper.js"></script> <script type="text/javascript" src="flexpaper_handlers.js"></script> </head> <body> <div id="documentViewer" class="flexpaper_viewer" style="100%;height:500px"></div> <script type="text/javascript"> var file='test2.swf';//这里是文件地址 $('#documentViewer').FlexPaperViewer( { config : { SWFFile : file, Scale : 0.6, ZoomTransition : 'easeOut', ZoomTime : 0.5, ZoomInterval : 0.2, FitPageOnLoad : true, FitWidthOnLoad : false, FullScreenAsMaxWindow : false, ProgressiveLoading : false, MinZoomSize : 0.2, MaxZoomSize : 5, SearchMatchAll : false, InitViewMode : 'Portrait', RenderingOrder : 'flash', StartAtPage : '', ViewModeToolsVisible : true, ZoomToolsVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, WMode : 'window', //localeChain: 'en_US' localeChain: 'zh_CN' }} ); </script> </body> </html>
这个项目要放到服务器下面。
我的是放到tomcat下面了。
之后访问这个html就能看到效果了。