javascript的函数定义与python有很大的区别,的记住格式就好,下面请看代码
// 函数 // 简单定义 function func() { console.log('hello word') } func(); // 函数的调用 function f2(a,b){ console.log('参数的个数',arguments.length); console.log('查看函数的属性:',arguments); return a*b; } var ret2=f2(3,4); console.log('函数的返回值:',ret2); // 匿名函数 var f3 =function(a,b) { console.log('a:',a); console.log('b:',b); return a+b; }; var ret3=f3(4,5); console.log('返回值',ret3); // 立即执行函数 (function (a,b) { console.log('立即执行函数,可以有返回值'); return a % b; }) var ret4=(3,4); console.log('立即执行函数的返回值',ret4); // 匿名函数的简写 var f5 = (a,b ) => a/b ; var ret5=f5(2,2); console.log('返回值',ret5)
javascript的函数可以多传值,但是只有只会取前面几个有效值。
也可以少传值,但是没传的地方当做undefined的字符串处理,有可能会报错,也有可能返回NuN之类的值(3+undefined的返回值就是一个不是数字)
函数中的命名空间(全局变量和局部变量)
与python相似的是局部可以去到全局去拿某个变量,但是不会改变其值,
var a =5; function f6(a){ a +=2; console.log('我是函数的a:',a); } f6(a); console.log('我是全局的a:',a);
注意,如果全局里面有个变量,某个函数调用了他,但是函数的参数中没有提到他,这个变量就相当于一个全局变量,在函数内部的改变会影响外部变量的值;
var a =5; function f6(){ a +=2; console.log('我是函数的a:',a); } f6(); console.log('我是全局的a:',a);
这是a的值就会改变了,最后输出的结果为7,7。
输出结果说明会局部不会改变全局的变量。
闭包:
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
在javascript中的全部变量和局部变量满足一个叫词法分析的规则见下面:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看看老师的两个例题:
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?
输出结果是
undefined
22
如果是python会直接报错,但是javascript不会,它会判断只是一个没有定义的变量。所以在没有赋值的情况下显示undefined。
对比一下python代码

a=5 def fun1(): print(a) a=6 print(a) try: fun1() except UnboundLocalError: print("UnboundLocalError: local variable 'a' referenced before assignment") print(a)
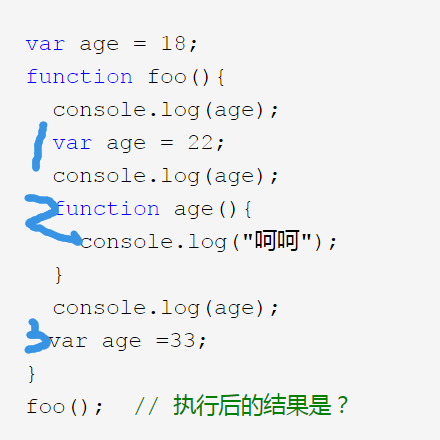
请看下面的终极代码
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age);
var age =33; } foo(); // 执行后的结果是?
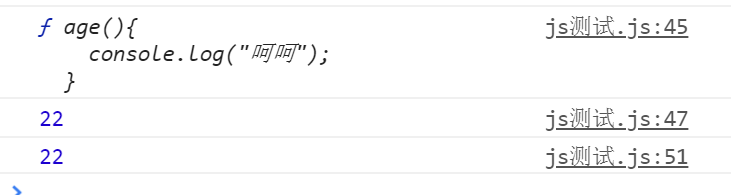
输出结果:

1把2覆盖了

而且函数的级别比变量级别高,所以没有返回undifined。
