1.引入jQuery文件
<script src="./js/development%20jQuery%203.5.1.js" type="text/javascript" charset="utf-8"></script>
2.jQuery 入口函数:
$(document).ready(function(){
// 执行代码
});
或者
$(function(){
// 执行代码
});
3.JavaScript 入口函数:
window.onload = function () {
// 执行代码
}
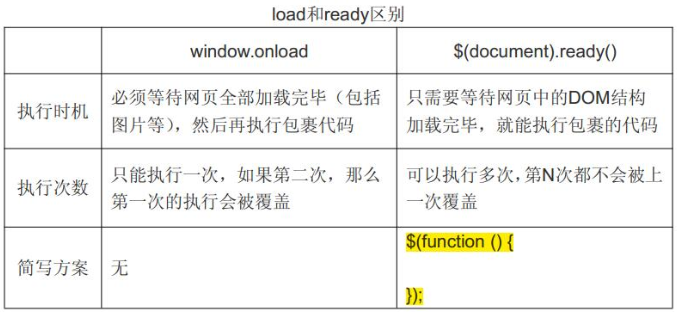
4.jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。故相比JavaScript 入口函数效率高,速度块。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

举例1:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/development%20jQuery%203.5.1.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> $(document).ready(function(){ alert('gogo') }) window.onload = function func(){ alert('kick-off2') } window.onload = function func(){ alert('kick-off1') } alert('hello') </script> </body> </html>
输出:

可见: 1.JavaScript 入口函数优先于jQuery 入口函数执行
2.且JavaScript 入口函数只执行一次,若有第二次会覆盖前面的代码
举例2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/development%20jQuery%203.5.1.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> $(document).ready(function(){ alert('gogo') }) $(document).ready(function(){ alert('gogo1') }) $(document).ready(function(){ alert('gogo3') }) window.onload = function func(){ alert('kick-off2') } window.onload = function func(){ alert('kick-off1') } alert('hello') </script> </body> </html>
输出:

可见:jQuery 入口函数不会被后一次覆盖,且都会依次执行完
4.DOM对象和jQuery对象:
$(document).ready(function(){ // DOM对象 var jsDiv = document.getElementById('box') jsDiv.innerHTML = 'you are good!' // jQuery对象 var $jsDiv = $('#box').html('you are best!') //两者的方法不能互用,但是可以转换 //jQ--->DOM // 转换方法1: var jsDiv1 = $jsDiv[0] console.log($jsDiv) console.log(jsDiv) // 转换方法2: var jsDiv2 = $jsDiv.get(0) //DOM--->jQ $jsDiv1 = $(jsDiv) })