1。本章我们主要学习前端,前端主要学习以下3个方面的内容;
1.1 html (主要是用来设置标签的)
1.2 css(主要是用来设置选择器和属性的)
1.3javascript(主要学习基础语法和BOM)
2.当我在一浏览器上输入一段网址,按下enter键之后会发生什么样的操作:
1.浏览器会把输入的网址发送给服务端,然后服务端拿到消息,进行处理,再把处理好的信息返回给客户端,最后浏览器进行内容的显示。
3.写一个服务端的列子然后在网页上进行显示:
在写之前我们需要注意的是:客户端和服务端之间消息格式是约定好的,即HTTP协议(也就是所说的浏览器和服务器之间约定好的消息格式)

import socket sk=socket.socket() sk.bind(('127.0.0.1',9000))#绑定本机ip sk.listen()#进行监听 while True: conn,addr=sk.accept() data=conn.recv(1024) conn.send(b'HTTP/1.1 200 OK/r/n/r/n')#先放松http协议给浏览器端 conn.send(b'hello')#进行信息的发送 conn.close() sk.close()
结果为一个空白的网页,发送的内容无法进行显示。
·修改后的程序:

# web_example import socket sk=socket.socket() sk.bind(('127.0.0.1',9000))#绑定本机ip sk.listen()#进行监听 while True: conn,addr=sk.accept() data=conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ')#先放松http协议给浏览器端 conn.send(b'hello')#进行信息的发送 conn.close() sk.close()
4.如果想要从文件中读取内容放到网页应该怎么操作:

# web_example import socket sk=socket.socket() sk.bind(('127.0.0.1',9000))#绑定本机ip sk.listen()#进行监听 while True: conn,addr=sk.accept() data=conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ')#先放松http协议给浏览器端 with open('1.txt','rb')as f: #文件的打开 msg=f.read() #文件内容读取 print(msg) conn.send(msg)#进行信息的发送 conn.close() sk.close()
5.HTML既然是一个标准那么这个标准我们应该怎样进行书写那:
5.1我们学习html就是学习标签 ,标签我们可以理解为标记性的语言。标签我们可以分为:
单标签:<img>
双标签 <a></a> <h1></h1>
5.2html的格式:
1.首先要声明html5文件<!DOCTYPE html>
2.设置html使用的语言:<html lang="zh-CN">进行设置要到file里面的setting,再找到fileand template 然后在里面进行更改。
3.<head></head>定义了html文档的开头部分,他们之间的内容不会再浏览器的文档窗口进行显示,包含了文档元(meta)数据。
4.<title></title>定义了网页的标题,在浏览器的标题栏显示。
5.<body></body>之间的内容是网页主梯可以看到的内容
6.html的注释:
<!--注释内容-->
7.head 中常用的标签:
| 标签 | 意义 |
| <title></title> | 定义了网页的标题 |
<style></style> |
定义了内部的样式 |
<script></script> |
定义js代码或者引入外部js文件 |
<link> |
引入外部样式的文件 |
| <meta> | 定义网页的原信息 |
8.name属性:主要用于描述网页的,与之对应的属性的值为content,content中的内容主要是便利与搜索引擎机器人查找信息和分类信息用的
9.如果我们先要浏览2s之后自动跳入下一网页:可以使用meta

<!DOCTYPE html> <html lang="zh=CN"> <head> <meta charset="UTF-8"> <meta name="keywords" content="meta 总结,html"> <meta http-equiv="refresh" content="2,URL=http://www.baidu.com" <title>我的第一个html网页</title> <style> a{ color: red;} </style> <script></script> <link> </head> <body> <a herf="">这是我的内容</a> </body> </html>
10.<h1></h1>的用法,词语一共有6个从1到6;即网页标题

<!DOCTYPE html> <html lang="zh=CN"> <head> <meta charset="UTF-8"> <meta name="keywords" content="meta 总结,html"> <title>我的第一个html网页</title> <style> a{ color: red;} </style> <script></script> <link> </head> <body> <a herf="">这是我的内容</a> <h1>hello python</h1> <h2>hello python</h2> <h3>hello python</h3> <h4>hello python</h4> <h5>hello python</h5> <h6>hello python</h6> </body> </html>
结果为

通过结果我么可以看出,随着h后面的数字增大,字体变得越来越小。
11. 在网页中显示图片:img,如果图片地址输入错误,alt里的内容进行显示,在我们用鼠标放到图片上时显示title的内容

<!DOCTYPE html> <html lang="zh=CN"> <head> <meta charset="UTF-8"> <meta name="keywords" content="meta 总结,html"> <title>我的第一个html网页</title> <style> a{ color: red;} </style> <script></script> <link> </head> <body> <a herf="">这是我的内容</a> <h1>hello python</h1> <h2>hello python</h2> <h3>hello python</h3> <h4>hello python</h4> <h5>hello python</h5> <h6>hello python</h6> <img src="https://img.yeitu.com/2020/0321/20200321113358511.jpg" alt='老婆在来路上' title='老婆'> </body> </html>
注:每一个指令之间使用空格进行隔开,而不是使用逗号。
12.网页里面的跳转<a href></a>

<a href="http://www.baidu.com">百度</a>
通过结果我们可以看出在跳转网页时,原来的网页不存在了:解决办法:

<a href="http://www.baidu.com" target="_blank">百度</a>
13.怎么进行网页内部的跳转:

<a href="#a2">a1跳a2</a> <div style="height: 1000px; background-color :red"></div> <a href="" id ='a2'>哈哈哈哈哈哈哈哈哈</a>
14.基本标签
1.b进行加粗
2.i斜体
3.u下划线
4.s删除
5.p段落标签
6.br换行
7.hr水平线

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>第二个网页</title> </head> <body> <b>hello python</b> <i>hello python</i> <u>hello python</u> <s>hello python</s> </body> </html>

<p>
在苍茫的大海上,狂风卷集着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。
一会儿翅膀碰着波浪,一会儿箭一般地直冲向乌云,它叫喊着,──就在这鸟儿勇敢的叫喊声里,乌云听出了欢乐。
在这叫喊声里──充满着对暴风雨的渴望!在这叫喊声里,乌云听出了愤怒的力量、热情的火焰和胜利的信心。
海鸥在暴风雨来临之前呻吟着,──呻吟着,它们在大海上飞窜,想把自己对暴风雨的恐惧,掩藏到大海深处。
海鸭也在呻吟着,──它们这些海鸭啊,享受不了生活的战斗的欢乐:轰隆隆的雷声就把它们吓坏了。
</p>
如果想要分段,可以使用多个<p></p>

<p> 在苍茫的大海上,狂风卷集着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。 一会儿翅膀碰着波浪,一会儿箭一般地直冲向乌云,它叫喊着,──就在这鸟儿勇敢的叫喊声里,乌云听出了欢乐。 在这叫喊声里──充满着对暴风雨的渴望!</p><p>在这叫喊声里,乌云听出了愤怒的力量、热情的火焰和胜利的信心。 海鸥在暴风雨来临之前呻吟着,──呻吟着,它们在大海上飞窜,想把自己对暴风雨的恐惧,掩藏到大海深处。 海鸭也在呻吟着,──它们这些海鸭啊,享受不了生活的战斗的欢乐:轰隆隆的雷声就把它们吓坏了。 </p>
如果想一行一行的输出,并且每一行下面有一个横线,

<p> 在苍茫的大海上,<br>狂风卷集着乌云。<br>在乌云和大海之间,海燕像黑色的闪电,在高傲地飞翔。 一会儿翅膀碰着波浪,一会儿箭一般地直冲向乌云,它叫喊着,──就在这鸟儿勇敢的叫喊声里,乌云听出了欢乐。 在这叫喊声里──充满着对暴风雨的渴望!</p><hr><p>在这叫喊声里,乌云听出了愤怒的力量、热情的火焰和胜利的信心。 海鸥在暴风雨来临之前呻吟着,──呻吟着,它们在大海上飞窜,想把自己对暴风雨的恐惧,掩藏到大海深处。 海鸭也在呻吟着,──它们这些海鸭啊,享受不了生活的战斗的欢乐:轰隆隆的雷声就把它们吓坏了。 </p>
15.特殊字符:
1. ;代表·空格
2.<;代表<
3.>;代表>
4.©代表版权
5.® 代表注册
16<div>独占一行,此类成为块级标签,可以设置长和宽。主要有<h1>,<p>><hr>
<span>只占据一行中文章所在的把部分距离,此类成为内联标签(行内标签)<img><a>

<div>我是div</div> <div>我时第二个div</div> <span>我是第一个span</span> <span>我是第二个span</span>
17.列表:
17.1无序列表:

<u1>
<li>第一项</li>
<li> second</li>
<li> third</li>
</u1>
type属性可更改前面显示的样式:
1.disc(实心原点)
2.circle(空心圆圈)
3.square(实心方块)
4.none(无样式)
18.有序列表:

<ol>
<li>first</li> <li>second</li> <li> third</li>
</ol>
可以设置属性:type
1·。1数字列表
2.A大写字母
3.a小写字母
4.I大写罗马
5.i小写罗马
start设置默认开始的位置,默认为1

<ol type="A" start="3"> <li>first</li> <li>second</li> <li> third</li> </ol>
19.标题列表:

<dl>
<dt>海燕
<dd>
海燕1
</dd>
<dd>
海燕2
</dd></dt>
</dl>
20.表格设置:

<table border="1"> <!--设置边框和制作一个表格--> <thead> <tr> <!--设置每一行的内容--> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>小强</td> <!--设置每一列的内容--> <td>13</td> <td>study</td> </tr> </tbody> </table>
21.设置两成表格:

<table border="1"> <!--设置边框和制作一个表格--> <thead> <tr> <!--设置每一行的内容--> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>小强</td> <!--设置每一列的内容--> <td>13</td> <td>study</td> </tr> <tr> <td>小红</td> <td>34</td> <td>play</td> </tr> </tbody> </table>
22如果想要把表格中的某一个两行变成一行:
23.如果想要多个<h1>可以使用下面方法加上tab键:

h1*4>a{a标签$} 按下tab结果为 <h1><a href="">a标签1</a></h1> <h1><a href="">a标签2</a></h1> <h1><a href="">a标签3</a></h1> <h1><a href="">a标签4</a></h1>
24.使用h1到h4标签:

<h1><a href="">a标签1</a></h1> <h2><a href="">a标签2</a></h2> <h3><a href="">a标签3</a></h3> <h4><a href="">a标签4</a></h4>
25.在上面使用的过程中>属于包含的关系(后面一个标签是前面一个标签的子集,如果是.则是这个标签里面的一个方法,使用$代表就迭代序号不同,中括号代表方法中的内容,大括号代表显示的内容)
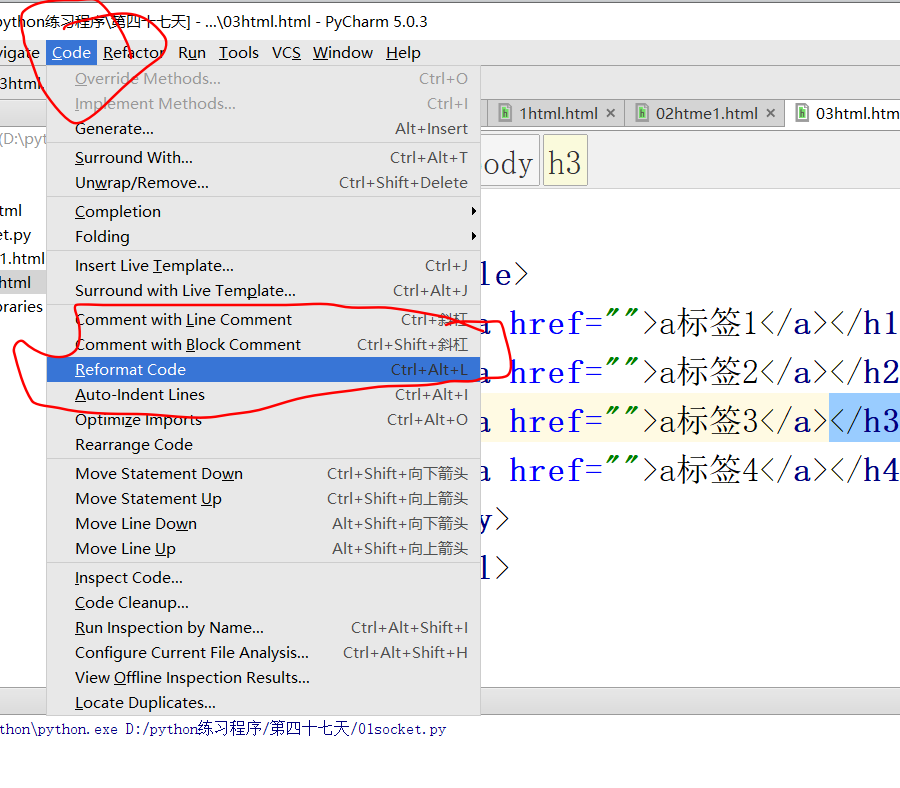
26.如果在复制·html的时候发生格式错乱可以使用这种方法来进行纠正:

27.<div>里面是可以嵌套div的,但是块级标签无法包含<div>
