项目介绍
pheongap混合应用,跨平台,做应用加工厂提供应用模板编辑器~
本地应用,完全是模拟IOS,安卓原生应用的实现,所以支持14种手势,所有PPT动画,视觉差效果,等等功能组合。。。
这是IDE的功能设置
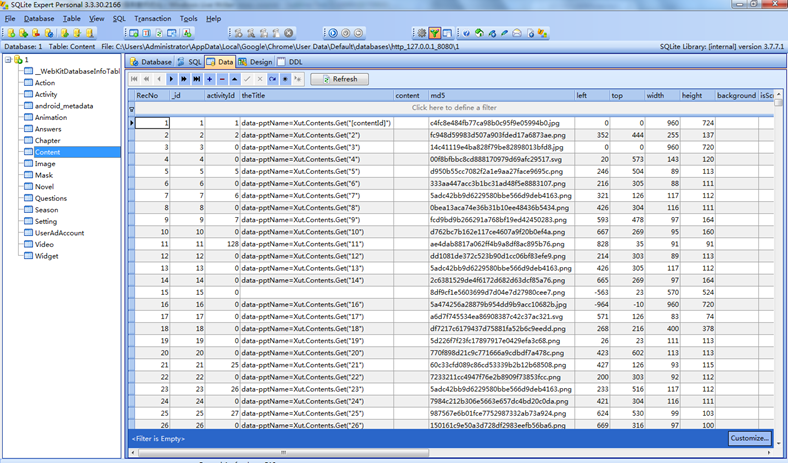
HTML5本地数据库就是用SQLite,这是我们应用的数据库
通过数据动态生成页面
这个应用有30页,有些应用上千页,所以页面全是动态生成的,只会维持在2-3页,
这里用到了模拟多线程任务 - - ,用于实现无缓冲翻页,效果还是不错
一个页面涉及N多数据的的查询,可能关联很多表,几十上百条记录,如何优化?
数据查询方式
1:sql数据
拼sql语句是不行的,你可以试试一条SQL语句耗费的时间是多少? 基本上1条语句就是100毫秒了,安卓下面实测
现在一个页面就可能存在几百条数据的关联,那么直接通过语句查询是行不通的
2:缓存哈希
通过HTML5的executeSql查询出来的是一个,SQLResultSetRowList 类型的 rows 是数据集的“行”,
rows 有两个属性:length、item ,故获取查询结果的第一行列名为name的值 :result.rows.item(0).name
那么如果缓存数据为哈希的格式,这样就不需要查询数据了,每次找内存中的缓存即可了
就是这样
var data = {} each(result,function(r,index){ data[r.id] = r.item(index); })
但是忽略一个问题,浏览器分配给每一个应用的内存是有限的,所以这样缓存的表数据一多,内存会溢出,应用直接崩
3:缓存数据集
目前使用的就是html5返回的缓存数据集SQLResultSetRowList了,因为我们可以直接result.rows.item(0) 通过索引下表找到对应的数据
这样只需要算出数据库中每一个id对应的下标索引就可以大大加快查询数据了
目前项目三种都尝试过,目前使用的最后一种数据查找,项目越来越大,这样数据结构的问题也很严峻
如果你有做SPA应用,如果有用HTML5数据交互,希望能帮助到你