domManip是什么
dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思。
.domManip()是jQuery DOM操作的核心函数
对封装的节点操作做了参数上的校正支持,与对应处理的调用
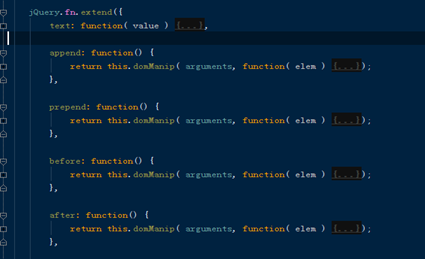
append、prepend、before、after、replaceWith
appendTo、prependTo、insertBefore、insertAfter、replaceAll
为什么需要用这个domManip函数呢?
我们知道节点操作浏览器提供的接口无非就是那么几个
appendChild()
通过把一个节点增加到当前节点的childNodes[]组,给文档树增加节点。
cloneNode()
复制当前节点,或者复制当前节点以及它的所有子孙节点。
hasChildNodes()
如果当前节点拥有子节点,则将返回true。
insertBefore()
给文档树插入一个节点,位置在当前节点的指定子节点之前。如果该节点已经存在,则删除之再插入到它的位置。
removeChild()
从文档树中删除并返回指定的子节点。
replaceChild()
从文档树中删除并返回指定的子节点,用另一个节点替换它。
以上接口都有一个特性,传入的是一个节点元素
如果我们传递不是一个dom节点元素,如果是一个字符串,一个函数或者其他呢,所以针对所有接口的操作,jQuery会抽象出一种参数的处理方案
也就是domManip存在的意义了,针对很多类似接口的参数抽象jQuery内部有很多这样的函数了,如之前属性操作中的jQuery.access
jQuery支持的参数传递
jquery对接点才操作封装出了一系列的接口,可以接受HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插在集合中每个匹配元素的不同位置
例如
HTML结构
$('.inner').after('<p>Test</p>');
$对象
$('.container').after($('h2'));
回调函数
一个返回HTML字符串,DOM 元素, 或者 jQuery 对象的函数,插在每个匹配元素的后面。接收元素在集合中的索引位置作为参数。在函数中this指向元素集合中的当前元素
$('p').after(function() {
return '<div>' + this.className + '</div>';
});
domManip源码
针对节点的操作有几个重点的细节
- 保证最终操作的永远是dom元素,浏览器的最终API只认识那么几个接口,所以如果传递是字符串或者其他的,当然需要转换
- 针对节点的大量操作,我们肯定是需要引入文档碎片做优化的,这个必不可少
domManip的结构
传递的参数, 对应的处理回调,节点是否替换
domManip: function( args, callback, allowIntersection ) {
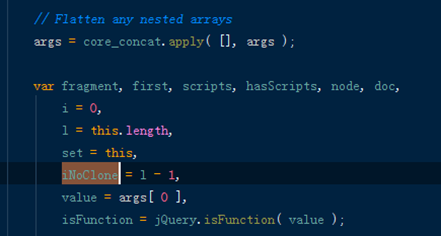
参数初始化
iNoClone = l - 1, 是否为克隆节点,根据后面的大意,如果当前的jQuery对象是一个合集对象花
那么意味着通过文档碎片构件出来的dom,只能是副本克隆到每一个合集对象中
value 是第一个元素,后边只针对args[0]进行检测,意味着args中的元素必须是统一类型;
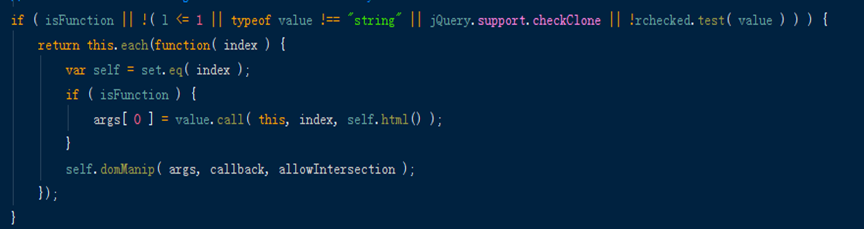
WebKit checked属性
如果是回调函数,或者跳过WebKit checked属性
在WebKit中,不能克隆包含了已选中多选按钮的文档碎片,这有什么问题?之后在测
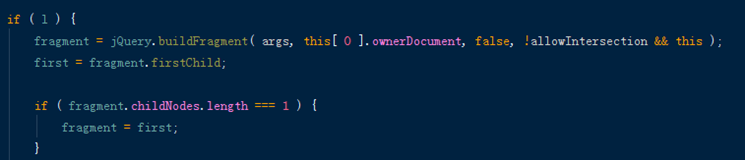
文档碎片
将html转化成dom
其实最终是通过jQuery.buildFragment方法构件出文档碎片
文档碎片的好处就不用多说了,多个绘制操作的时候合并必备
插入页面
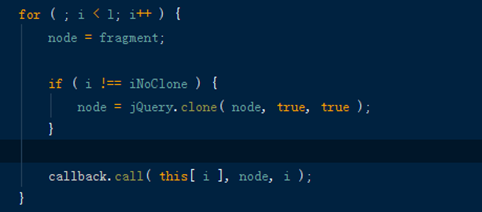
这里就用了到iNoClone了
一看代码就很明显 修正了node节点, 为什么要修正?
因为通过文档碎片构建出来的只一样个dom,但是jQuery是一个合集对象,所以都需要用到这个碎片了,所以你把args append到第一个元素上了,jQuery实例的第二个元素他怎么办啊?他没有可以append的了?!所以,上来要判断一下实例的长度是不是大于1,大于1就需要cloneNode。
callback就是对应了所有api需要执行的操作方法了
jQuery2X是高级版本,所以不兼容IE6等低级浏览器了,自然在IE6中插入tr,如果漏掉tbody的问题也就不需要修复了
domManip其实就只做了2事件
第一个就是判断3种传递参数所映射的对应操作
第二个就是通过调用jQuery.buildFragment生成文档碎片