要在Google Map 上动态显示一些标记,首先需要定位,将定位数据保存到数据库。一共需要获取五个数据:
地图倍率、地图中心X坐标和Y坐标、当前点的X坐标和Y坐标。
地图倍率可以通过缩放地图触发事件获取,地图中心坐标可以通过移动地图事件获取、当前点坐标可以通过点击事件获取。
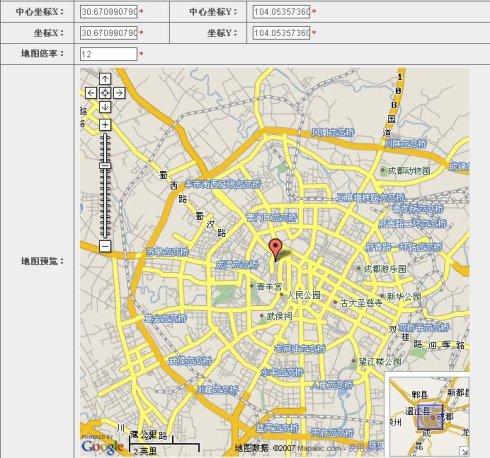
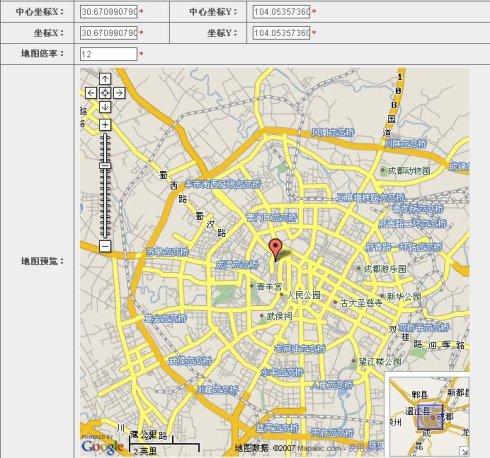
效果图:
相关代码:
<script language="javascript" type="text/javascript">
function load() {
if (GBrowserIsCompatible()) {
var px = 30.6562;
var py = 104.0639;
var zo = 12;
var map = new GMap2(document.getElementByIdx("map"));
var point = new GLatLng(px, py);
map.addControl(new GScaleControl()); //比例图示
map.addControl(new GLargeMapControl()); //缩放图标
map.addControl(new GOverviewMapControl());
map.enableDoubleClickZoom();//允许鼠标双击放大(左键)和缩小(右键)
map.enableScrollWheelZoom();//允许鼠标滚轮放大和缩小
map.enableContinuousZoom(); //
map.setCenter(point, zo);
//点击获取地理坐标
clickListener=GEvent.addListener(map, "click", function(marker,point)
{
if(point)
{
document.getElementByIdx("px").value=point.lat();
document.getElementByIdx("py").value=point.lng();
}
if (marker)
{
map.removeOverlay(marker);
} else
{
map.clearOverlays();
map.addOverlay(new GMarker(point));
}
}
);
// 获取当前倍率
GEvent.addListener(map, "zoomend", function() {document.getElementByIdx("zo").value=map.getZoom();});
// 获取当前中心点
GEvent.addListener(map, "moveend", function() {
var point = map.getCenter();
document.getElementByIdx("mx").value=point.lat();
document.getElementByIdx("my").value=point.lng();
});
//初始化
document.getElementByIdx("mx").value=px;
document.getElementByIdx("my").value=py;
document.getElementByIdx("px").value=px;
document.getElementByIdx("py").value=py;
document.getElementByIdx("zo").value=zo;
}//end if (GBrowserIsCompatible())
}//end load()
</script>
其中mx、my、px、py 为四个文本框,分别表示:地图中心X、地图中心Y、点坐标X、点坐标Y、倍率,用于接收地图事件触发获取的相关数据。