在使用uediter编辑html代码的时候,div,span等标签会莫名其妙的被过滤掉,然后上网查资料,改了点配置:
1:在ueiter.all.js中找到allowDivTransToP
me.setOpt({ 'allowDivTransToP':true, 'disabledTableInTable':true });
把 true改为false
me.setOpt({ 'allowDivTransToP':false, 'disabledTableInTable':true });
2:在ueditor.config.js中找到allowDivTransToP
//默认过滤规则相关配置项目 //,disabledTableInTable:true //禁止表格嵌套 //,allowDivTransToP:true //允许进入编辑器的div标签自动变成p标签 //,rgb2Hex:true //默认产出的数据中的color自动从rgb格式变成16进制格式
把true改为false
//默认过滤规则相关配置项目 //,disabledTableInTable:true //禁止表格嵌套 ,allowDivTransToP:false //允许进入编辑器的div标签自动变成p标签 //,rgb2Hex:true //默认产出的数据中的color自动从rgb格式变成16进制格式
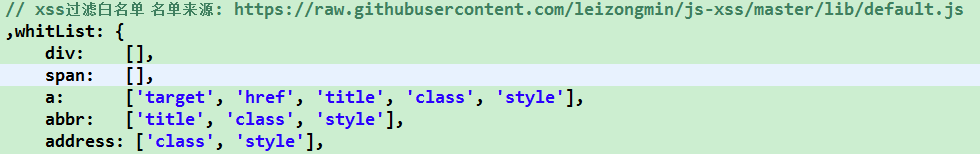
3在ueditor.config.js中找到whitList白名单
有的地方说直接添加一个div[] span[] 类似于:

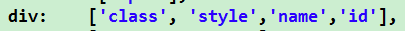
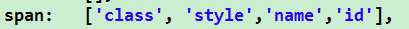
但是下面已经配置有这两项


所以我就根据我的需要,在这两项中添加了'name','id'就像上图。如果有其他标签就再添加
4在ueiter.all.js中找到me.addOutputRule...
把该注释的注视掉,代码如下
//从编辑器出去的内容处理 me.addOutputRule(function (root) { var val; root.traversal(function (node) { if (node.type == 'element') { /*if (me.options.autoClearEmptyNode && dtd.$inline[node.tagName] && !dtd.$empty[node.tagName] && (!node.attrs || utils.isEmptyObject(node.attrs))) { if (!node.firstChild()) node.parentNode.removeChild(node); else if (node.tagName == 'span' && (!node.attrs || utils.isEmptyObject(node.attrs))) { node.parentNode.removeChild(node, true) } return; }*/ switch (node.tagName) { case 'div': if (val = node.getAttr('cdata_tag')) { node.tagName = val; node.appendChild(UE.uNode.createText(node.getAttr('cdata_data'))); node.setAttr({cdata_tag: '', cdata_data: '','_ue_custom_node_':''}); } break; case 'a': if (val = node.getAttr('_href')) { node.setAttr({ 'href': utils.html(val), '_href': '' }) } break; break; /*case 'span': val = node.getAttr('id'); if(val && /^_baidu_bookmark_/i.test(val)){ node.parentNode.removeChild(node) } break;*/ case 'img': if (val = node.getAttr('_src')) { node.setAttr({ 'src': node.getAttr('_src'), '_src': '' }) } } } }) }); };
5在ueiter.all.js中找到enterTag: 'p',改为:enterTag: '',这一步
然后以上的都改完之后,div和span标签基本上标签就不会被过滤了,但是悲催的是,我测试的时候span标签又被过滤了
原有代码:
<div class="td-text fl"> <span><p style="margin-top:60px;">初始</p></span>
</div> <div class="text-one fl"> <div class="one-one"> <span class="fl"><p>挂资质</p></span> <span class="fl"><p>1.2W/年</p></span> </div> <div class="one-two"> <span class="fl"><p>挂项目</p></span> <span class="fl"><p>1.3W/年</p></span> </div>
</div>
被过滤后的代码:
<div class="td-text fl"> <p style="margin-top:60px;">初始</p> </div> <div class="text-one fl"> <div class="one-one"> <span class="fl"><p>挂资质</p></span> <span class="fl"><p>1.2W/年</p></span> </div> <div class="one-two"> <span class="fl"><p>挂项目</p></span> <span class="fl"><p>1.3W/年</p></span> </div> </div>
带有class的span没有被过滤,什么都没有的span被过滤了...什么鬼,怎么会这样...
抓耳挠腮半小时之后,偶然的一瞥,看到ueiter.all.js中有一个autoClearEmptyNode:true,抱着试一试的态度,我给改成了false,然后再一试,成了,那个什么都没有的span标签没有被过滤,我又试了好几次,真的是这个问题~~赶紧记了下来~~哈哈,问题解决~~