一、JavaScript代码规范及编码原则
1.缩进
采用4个空格,Tab键在不同的情况下回显示不同的长度,严重干扰阅读体验。4个空格的距离从可读性来说,正好。
2.行宽
可以限定为100字符。
一般为了方便阅读采用80字符。
3.括号
在复杂的条件表达式中,用花括号清楚地表示逻辑优先级。
4.断行与空白的{}行
每个“{”和“}”都单独占一行,显得更加清晰。
在逗号,分号后如果不换行最好加一个空格,如:给函数传参。
在运算符加减乘除等于后面加一个空格提高代码可读性。
5.分行
不要把多条语句放在一行上,不要把多个变量定义在一行上。
6.变量命名
全局变量一般全部大写。
一般变量采用小驼峰的形式。
必须以字母下划线或美元符号开头,不能使用空格,首位不能是数字。
长度不能超过255个字符,变量名必须放在同一行。
区分大小写。
变量名名具有实际意义且易懂。
7.语句
每条语句后加“;”,含有return的语句不应该使用圆括号包围值。
返回值表达式必须和return关键字在同一行。
在运算符的前后一般添加空格。
函数最好有单一的出口,为了达到次目的,可以使用goto,有助于程序逻辑的清晰体现。
8.注释
复杂的注释放在函数头,浅显易懂的代码不需要注释或者过多的注释。
每个方法、函数的注释放在开头,包含:次方法、函数的功能以及各个参数的意义。
二、WXML代码规范
1.结构顺序和视觉顺序基本保持一致按照从上至下、从左到右的视觉顺序书写WXML结构。
2.保持良好的简洁的树形结构每一个块级元素都另起一行,每一行都使用4个空格缩进对齐删除冗余的行尾的空格。
3.结构上如果可以并列书写,就不要嵌套<view></view><view></view>而不是<view><view></view></view>
4.使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。每行不得超过 120 个字符。
5。 class 必须单词全字母小写,单词间以 - 分隔。class 必须代表相应模块或部件的内容或功能,不得以样式信息进行命名。
6.元素id必须保持页面唯一,id 建议单词全字母小写,单词间以 - 分隔。同项目必须保持风格一致。
7.说明文案的注释方法:开始注释<!--注释文案-->
结束注释<!--/注释文案-->允许只有开始注释)
8.严格的属性:
(1):属性和值全部小写,每个属性必须有一个值,每个值必须加双引号
(2):没有值的属性必须使用自己的名称作为值
(3) :有默认值属性的值可以省略,布尔类型的属性,建议不添加属性值。
(4): 自定义属性建议以 xxx- 为前缀,推荐使用 data-
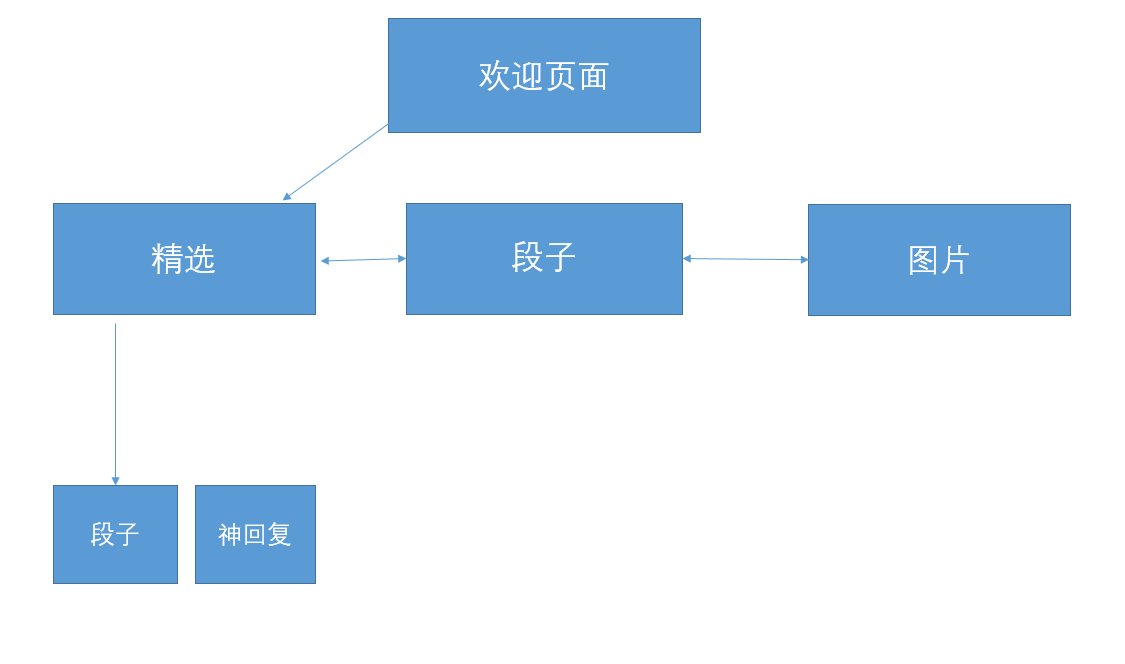
三、项目的ER图

四、项目主要功能描述
该项目是一个浏览趣图、搞笑段子等的一个微信小程序,用户可以随时在闲暇之际打开此小程序浏览有趣的内容,以便放松自己、打发时间等。用完即走,十分方便。

五、作业组员贡献分
| 姓名 | 任务 | 任务比例 | 分数 |
| 陈素伟 | “精选”栏内容 | 33% | 9.999 |
| 段嗣跃 | “段子”栏内容 | 34% | 10.002 |
| 许宇伟 | “图片”栏内容 | 33% | 9.999 |