js的图片裁切只支持移动和右下拉
html部分
<div id="box" class="box"> <img class="img1" src="1.jpg"/> <div class="main" id="main"> <div id="left-up" class="minDiv left-up"></div> <div id="left" class="minDiv left"></div> <div id="left-down" class="minDiv left-down"></div> <div id="up" class="minDiv top"></div> <div id="right-up" class="minDiv right-up"></div> <div id="right" class="minDiv right"></div> <div id="right-down" class="minDiv right-down"></div> <div id="down" class="minDiv bottom"></div> </div> </div> <div id="preview"> <img id="img3" class="img3" src="1.jpg" style="top: 0px; left: 0px; clip: rect(0px 202px 202px 0px);" /> </div>
css部分
body{background: #333;margin:0;padding:0;} .box{position: absolute;top:100px;left:200px;width:460px;height:360px;} .main{position: absolute;width: 200px;height: 200px;border:1px solid #fff;z-index: 2;cursor: move;opacity: .3;background: #fff;} .minDiv{width:8px;height:8px;background: #fff;font-size: 0;position: absolute;} .minDiv.left-up{top:-4px;left: -4px;cursor:nw-resize;} .minDiv.left{top:50%;margin-top:-4px;left: -4px;cursor:e-resize;} .minDiv.left-down{bottom:-4px;left: -4px;cursor:sw-resize;} .minDiv.top{top:-4px;left: 50%;margin-left:-4px;cursor:n-resize;} .minDiv.right-up{top:-4px;right: -4px;cursor:ne-resize;} .minDiv.right{top:50%;margin-top:-4px;right: -4px;cursor:e-resize;} .minDiv.right-down{bottom:-4px;right: -4px;cursor:se-resize;} .minDiv.bottom{bottom:-4px;left: 50%;margin-left:-4px;cursor:s-resize;} img{position: absolute;z-index: 1} .img2{clip:rect(0px,20px,100px,100px);} #preview{position: absolute;top:100px;left:680px;width:460px;height:360px;} #preview #img3{position: absolute;top:0;left:0;}
js部分
var main=document.getElementById('main'); var box=document.getElementById('box'); var rightdown=document.getElementById('right-down'); var leftup=document.getElementById('left-up'); var img3=document.getElementById('img3'); var cx=''; var cy=''; daer(main,main,'yd');//移动 daer(rightdown,main,'yx');//右下拉 function daer(obj,main,ws){ obj.onmousedown=function(e){ var e=window.event || e;//鼠标按下的坐标 cx=e.clientX-box.offsetLeft; cy=e.clientY-box.offsetTop; console.log(cx,cy); document.onmousemove=function(e){ var e=window.event || e;//移动的坐标 if(ws=='yx'){ zcx=e.clientX-box.offsetLeft-main.offsetLeft; zcy=e.clientY-box.offsetTop-main.offsetTop; cx=main.offsetLeft; cy=main.offsetTop; main.style.width=zcx+'px'; main.style.height=zcy+'px'; img3.style.clip="rect("+cy+"px,"+parseInt(zcx+cx)+"px,"+parseInt(zcy+cy)+"px,"+cx+"px)";//clip裁切属性 }else if(ws=='yd'){ zcx=e.clientX-box.offsetLeft-main.offsetWidth/2; zcy=e.clientY-box.offsetTop-main.offsetHeight/2; cxw=main.offsetWidth; cyh=main.offsetHeight; main.style.top=zcy+'px'; main.style.left=zcx+'px'; img3.style.top=-zcy+'px'; img3.style.left=-zcx+'px'; img3.style.clip="rect("+zcy+"px,"+parseInt(cxw+zcx)+"px,"+parseInt(cyh+zcy)+"px,"+zcx+"px)"; } } document.onmouseup=function(e){ var e=window.event || e;//鼠标抬起的坐标 if(ws=='yx'){ cx=main.offsetLeft; cy=main.offsetTop; }else if(ws=='yd'){ cx=e.clientX-box.offsetLeft-main.offsetWidth/2; cy=e.clientY-box.offsetTop-main.offsetHeight/2; } cxw=main.offsetWidth; cyh=main.offsetHeight; console.log(cx,cy,cxw,cyh);//cx是x坐标,cy是y坐标,cxw是宽,cyh是高 document.onmousemove=null; } stopEvt(e); } } //阻止冒泡 function stopEvt(e) { e = e || window.event; if(e.stopPropagation) { e.stopPropagation(); } else { e.cancelBubble = true; } }
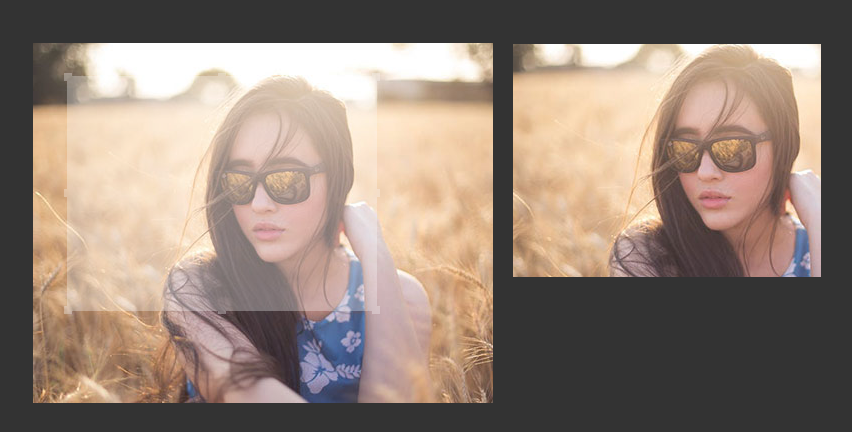
效果图