mdeditor
如果在项目中使用markdown编辑器分以下几步
- 添加和编辑的页面中 textare 输入框 ---> 转换为markdown编辑器
- 应用css
- 应用js
例如
# 循环form表单 判断是不是生成的textare的标签 的字段
<form method="post"> {% csrf_token %} {% for field in form %} {% if field.name == "content" %} <div class="form-group"> <label for="{{ field.id_for_label }}">{{ field.label }}</label> <div id="editor"> {{ field }} </div> <span class="error-msg">{{ field.errors.0 }}</span> </div> {% else %} <div class="form-group"> <label for="{{ field.id_for_label }}">{{ field.label }}</label> {{ field }} <span class="error-msg">{{ field.errors.0 }}</span> </div> {% endif %} {% endfor %} <button type="submit" class="btn btn-primary">提 交</button> </form>
1. 引入css 和 js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
2. 初始化编辑器
function initEditorMd() { editormd('editor', { placeholder: "请输入内容", height: 500, path: "{% static 'plugin/editor-md/lib/' %}",
imageUpload:true,
imageFormats:["jpg",'jpeg','png','gif'], # markdown支持上传文件
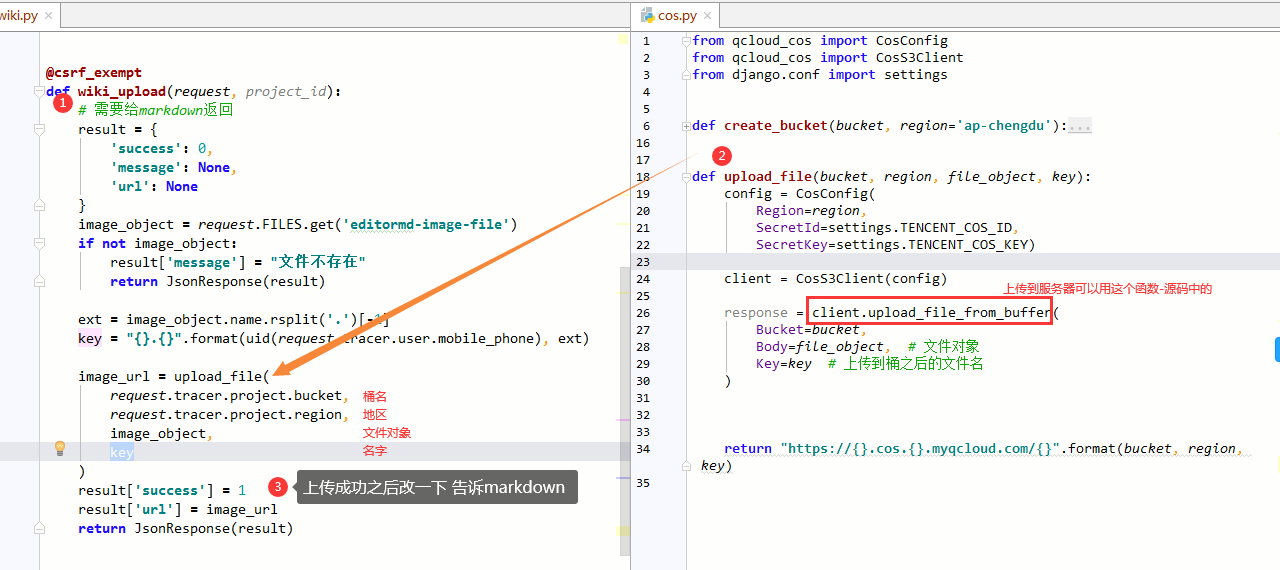
imageUploadURL: 地址 # 项目自己定义url写视图等
}) }
页面就可以显示啦 你快试试吧
有时候你点击全屏的时候 就有些许bug
改一下css
.editormd-fullscreen{ z-index: 1001; }
再一个问题
我们在写好之后 发表了 但是没有按照markdown语法显示
解决办法
在显示页面
引入css和js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.preview.min.css' %}"> # 是preview哟
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
还需要引入好多的js
<script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>
最主要的是 在需要用 markdown编辑器内容处
要写一个div包一个textare标签
<div id="previewMarkdown"> <textarea>{{ wiki_object.content }}</textarea> </div>
接下来就是js操作啦
$(function () { initPreivewMarkdown(); }) function initPreivewMarkdown() { editormd.markdownToHTML("previewMarkdown", {
// 防止script 攻击等 htmlDecode: "style,script,iframe" }); }