项目中使用的jquery版本是jquery-3.2.1,在使用layui弹出全屏iframe窗口时,iframe窗口顶部总是出现一个152px高的滚动窗口无法实现真正全屏,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <script src="layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //弹出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>
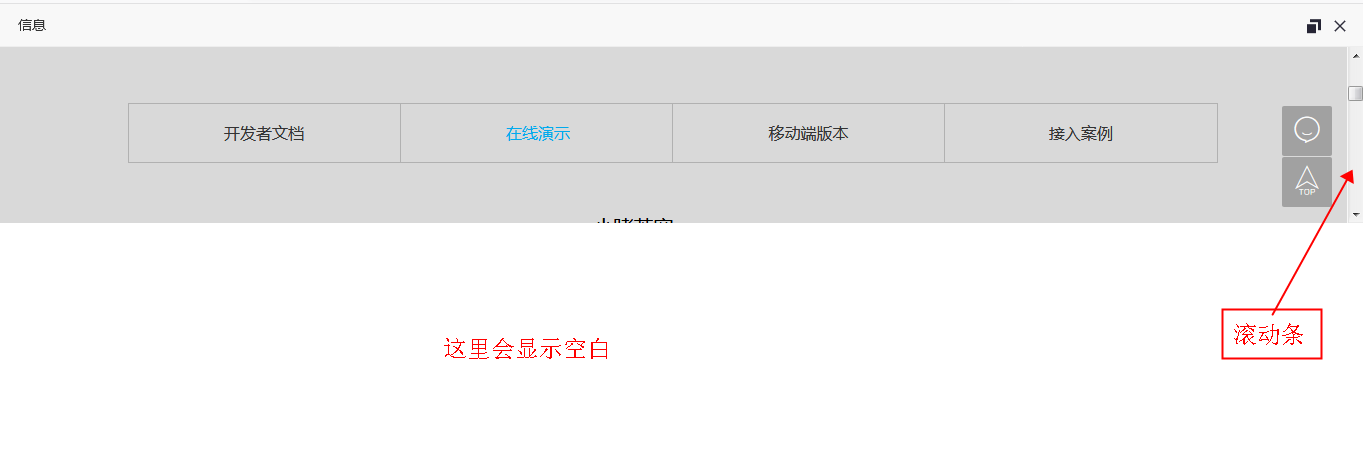
就是因为头部引入了 jquery-3.2.1.min.js导致iframe窗口无法全屏,效果如下

解决办法:
方法一.使用layui内置的jquery
方法二.使用jquery1.X版本,我这里事更换的jquery-1.12.4,解决后代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <script src="layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //弹出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>