1,相关链接
| 类型 | 链接 |
|---|---|
| 031702337 | |
| 031702339 | |
| GitHub地址 |
2,分工详情
叶琦熠:负责写好树在网页上的结构样式,通过文本进行输入输出的功能
李承泽:负责美化网页以及输入输出功能
3,PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 15 | 10 |
| Development | 开发 | 780 | 800 |
| Analysis | 需求分析 (包括学习新技术) | 5 | 5 |
| Design Spec | 生成设计文档 | 60 | 30 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 15 |
| Design | 具体设计 | 300 | 240 |
| Coding | 具体编码 | 600 | 600 |
| Code Review | 代码复审 | 60 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 300 | 360 |
| Reporting | 报告 | 120 | 90 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 25 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 2370 | 2340 |
4,思路描述与设计实现
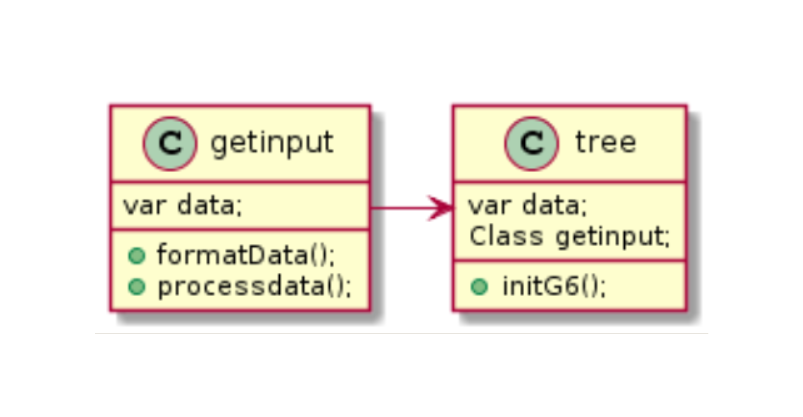
代码组织与内部实现
首先,在进行一颗树的创建时,需要有参数的输入,其次,在参数输入进去以后,需要通过加工处理实现一颗树

算法关键及流程图
对于参数输入来说,以回车为分隔符,并以特定字符为条件截取相应数据是十分有必要的,因此在参数输入模块中,这两者必不可少

相应代码如下:
<template>
<div class="page">
<div class="main-content">
<div class="header">
<p class="title">学术家族树</p>
</div>
<div class="body">
<textarea class="body-text" placeholder="请输入学术关系...." id="data"></textarea>
<button class="create-btn" @click="processdata">一键生成</button>
</div>
<div class="footer"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
son: new Map(),//记录子节点
info: new Map(),//最高学历
mark: new Map(), //判断是否有父节点
data: [],
ID: 1
};
},
methods: {
processdata(){
let txt=document.getElementById("data");
var data=txt.value;
var str=data.split("
");//将数据以换行符为间隔隔开
let list=["博士生","硕士生","本科生"];//关键词
let grad=new Map();
(grad["导师"] = 0),
(grad["博士生"] = 1),
(grad["硕士生"] = 2),
(grad["本科生"] = 3);
var ID=0;
var that=this;
for(var i=0;i<str.length;){
var j;
for(j=i+1;j<str.length;j++){
if(str[j]=="
")
break;
}
var m=str[i].indexOf("导师");
let master=str[i].substring(m+3);
that.son[master]=[];//使用二维map记录子节点
this.info[master]="导师";//导师最高学历为导师
var k;
for(k=i+1;k<j;k++){
var grade,idx,year;
for(var value of list){
idx=str[k].indexOf(value);
if(idx!=-1){
year=str[k].substring(0,idx);
grade=str[k].substring(idx,idx+3);
if(that.son[year]==null)
that.son[master].push(year);
if(that.son[year]==null)
that.son[year]=[];
if(that.son[year+grade]==null)
{
that.son[year].push(year+grade);
that.son[year+grade]=[];
}
that.info[grade]=value;
that.info[year+grade]=value;
that.mark[year+grade]=1;
that.mark[year]=1;
break;
}
}
var stuname=str[k].substring(idx+4).split("、");
for(var value of stuname){
if(that.info[value]==null||grad[that.info[value]]>grad[grade])
that.info[value]=grade;
that.son[year+grade].push(value);
that.mark[value]=1;
}
}
i=j+1;
}
for(var key in that.info)//查找根节点
{
if(that.mark[key]==null){
that.data.push(that.formatData(key,-1));
}
}
this.$router.push({
path: "/tree",
query: {
data: JSON.stringify(that.data)
}
});
},
formatData(rt, fa) {
let now = {};
now.name = rt;
now.id = this.ID;
this.ID += 1;
now.lv = this.info[rt];
now.children = [];
let arr = this.son[rt];
if (arr == null) return now;
for (var i = 0; i < arr.length; i++) {
now.children.push(this.formatData(arr[i], rt));
}
if(rt.indexOf("生")!=-1){
let tmp=rt.substring(rt.indexOf("级")+1);
now.name=tmp;
}
return now;
}
}
};
</script>
树的创建就直接引用了antv g6关系树的模板,直接传入json数据即可。
创意:当节点较多的情况下,如果对每一个节点都进行分支,将会造成非常复杂的视觉观感,因此新增了一个回归与拓展的功能,用于在必要时拓展某个点的子节点,或者回收某个点的子节点

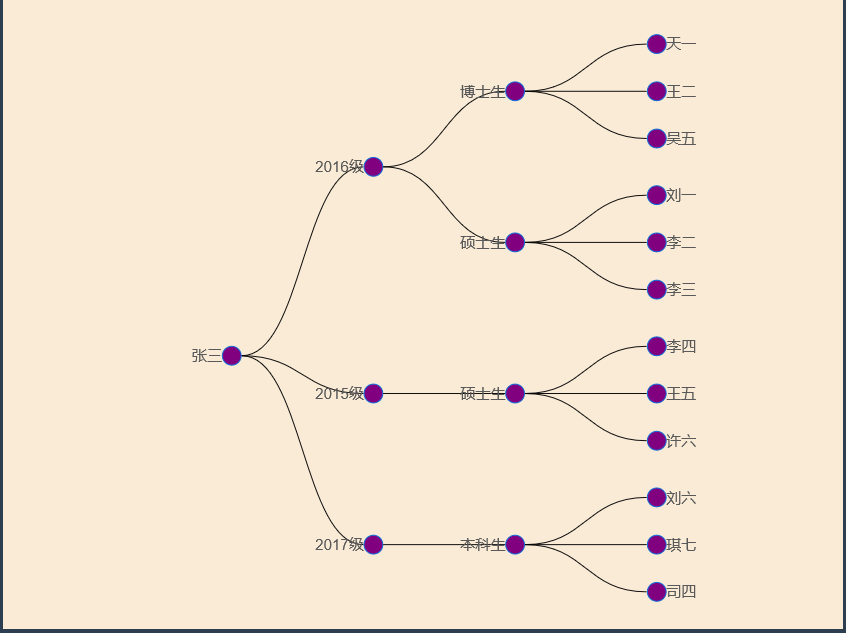
实现成果展示
输入界面:

展示界面:

点击节点可以切换

6,使用目录
1.下载node.js
2.下载npm和cnpm(部分node会自带)
3.下载vue
4.配置环境变量
5.从GitHub上下载此项目
6.cd 进这个项目文件夹
7.npm install下载依赖文件
8.打开浏览器 localhost:8080即可查看
环境较为复杂,有疑问者联系qq1164520408。
目录如下:
src:.
│ App.vue
│ list.txt
│ main.js
│
├─assets
│ 1.gif
│ 1.jpg
│ 2.jpg
│ logo.png
│
├─components
│ getinput.vue
│ tree.vue
│
└─router
index.js
7,单元测试
测试工具以及测试方法
单元测试代码
构造测试数据的思路
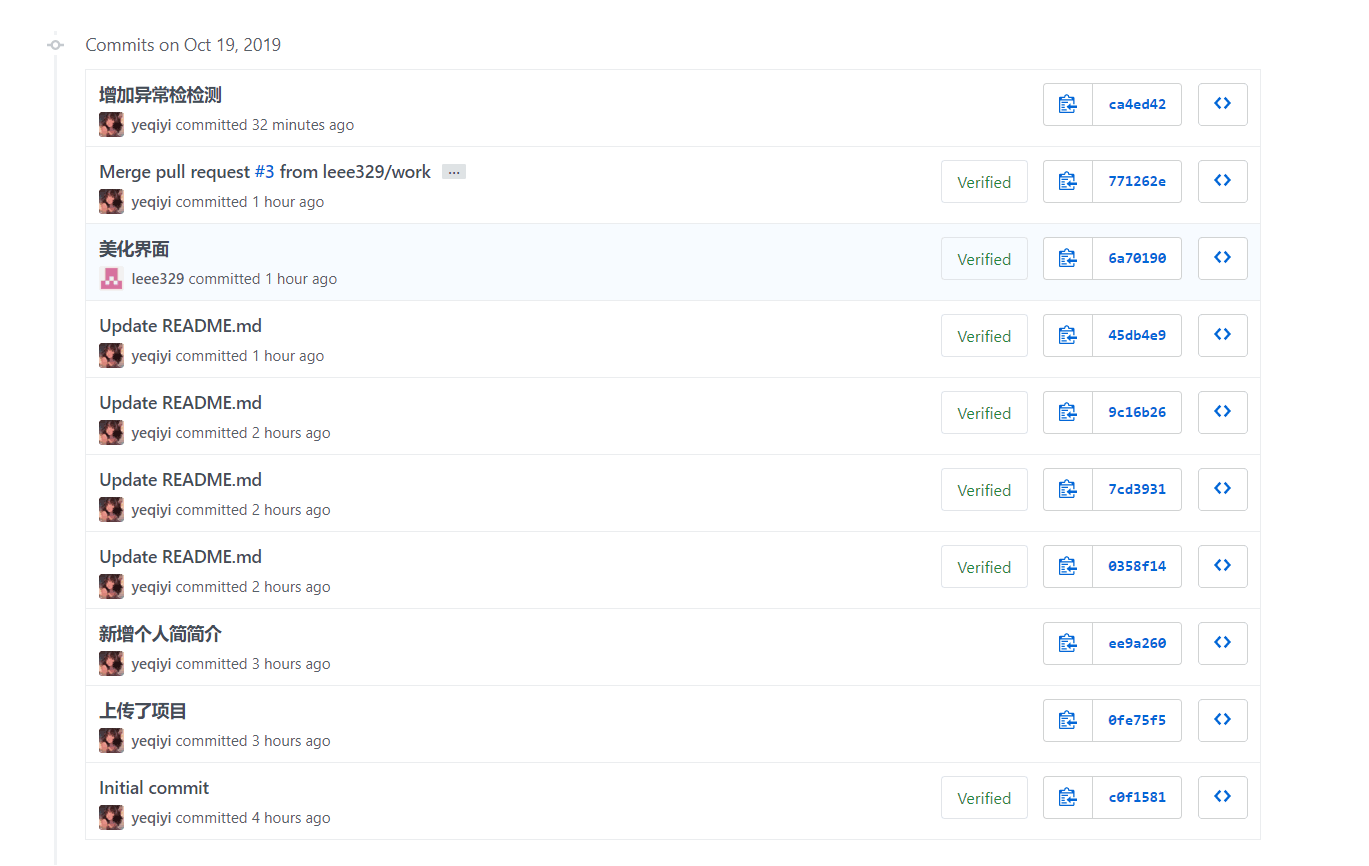
8,Github的代码签入记录

9,异常处理
问题:
输入参数不规范时,不能生成一个合理的树
决策:
因此当做数据处理时,需要有鉴别参数规范性的代码
具体代码如下:
let checkinput=["级博士生","级硕士生","级本科生"];
for(var i=1;i<str.length;i++)//异常处理
{
for(var value of checkinput){
if(str[i].indexOf(value)!=-1)
check=1;
}
if(!check){
alert("第"+(i+1)+"行输入错误,请检查并重新输入!(输入规范:**级**生:name)");
return ;
}
check=0;
}
10,评价队友
值得学习的地方:写代码规范,有条理,有责任心
需要改进的地方:交互不够
收获
通过这一次作业,尽管很多是队友在做的,但是我也学到了很多:各类语言的使用,各类语言间的互用,各类代码的阅读,各类框架的联系,各种环境的配置,各类问题的解决,以及前端的许多基础知识,vue是一个大项目,所以使用起来也比较麻烦,但这也为我以后的团队工作的开展奠定了一点点的基础。