vue-cli使用:
一. 安装编辑器:
1. npm install mavon-editor --save
2.在main.js中注册
// 全局注册编辑器 import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// 全局使用 Vue.use(mavonEditor)
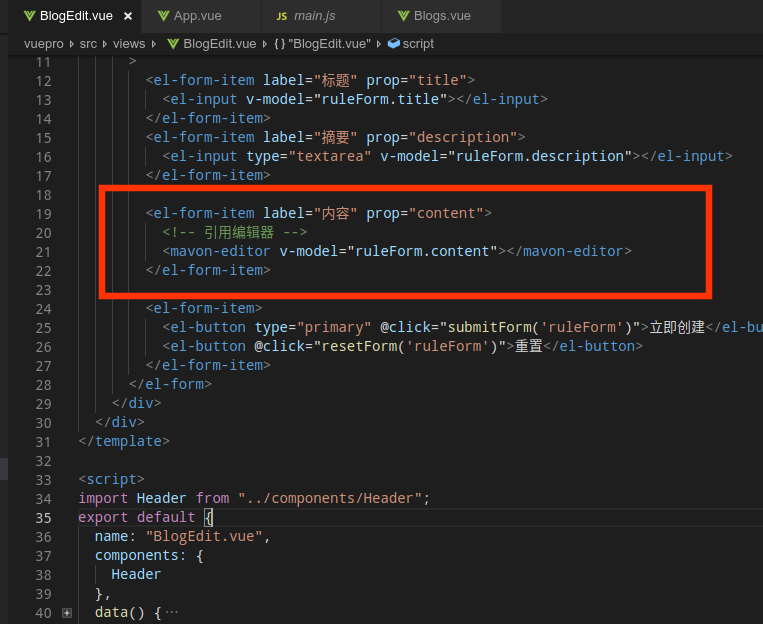
3.在任意组件中使用:

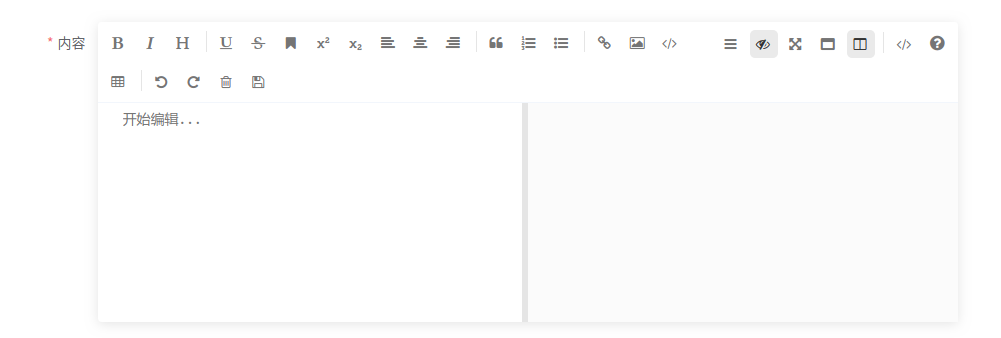
4.测试结果:

vue-cli使用:
一. 安装编辑器:
1. npm install mavon-editor --save
2.在main.js中注册
// 全局注册编辑器 import mavonEditor from 'mavon-editor'
// 全局使用 Vue.use(mavonEditor)
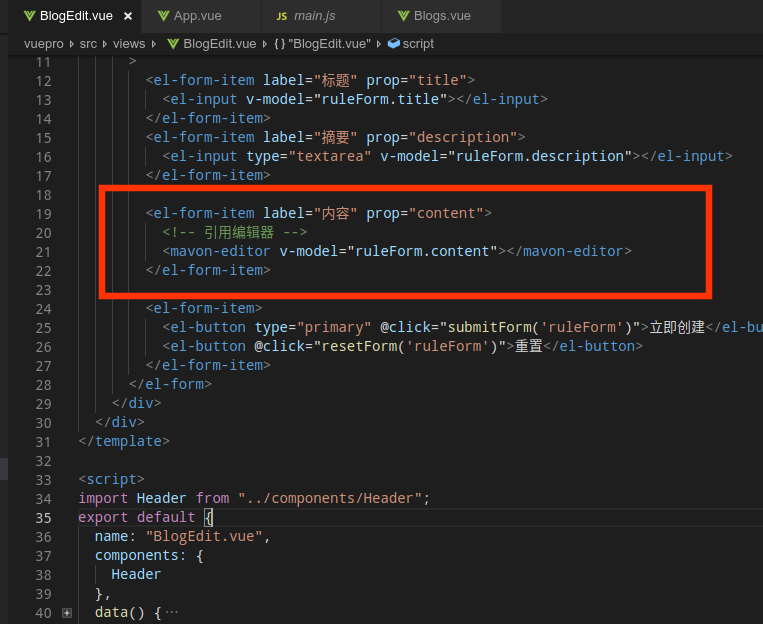
3.在任意组件中使用:

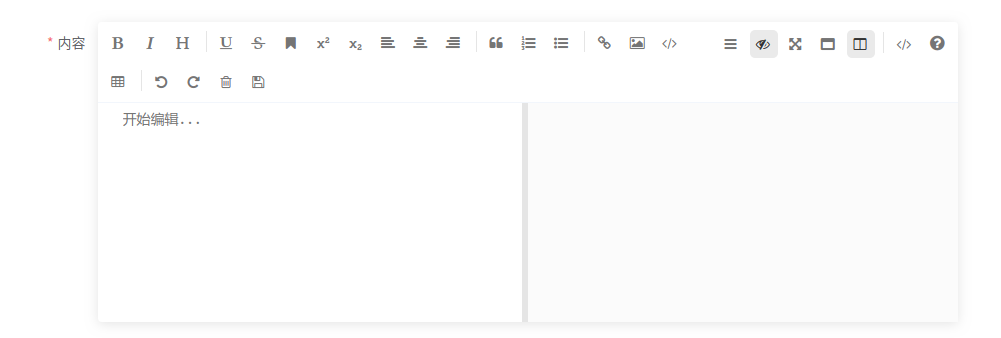
4.测试结果: