项目背景
此项目是在已有项目基础上,开发的一套相对独立的系统。项目总体分为三部分,前端、中间应用服务、流媒体服务。前端技术选型为vue+elementui,中间应用服务为.net core webapi+mysql+redis,流媒体服务为第三方成熟应用。在项目开发完毕之后,起初部署方式为在虚机上统一部署,倒也方便直观。但是对个人而言,一直关注着docker,但是一直没有应用到生产环境,于是就借此机会更新下部署模式,采用docker。关于docker的简介就不必多说了,网上的介绍很多,但是想要详细了解,建议参考官方文档。
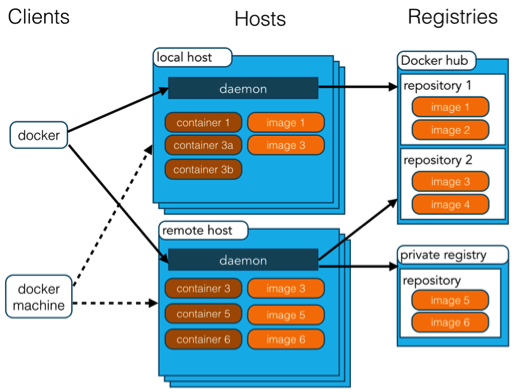
docker架构
docker 包括三个基本概念,如下所示(采摘于菜鸟教程):
之所以有此介绍,是因为了解这几个基本概念,在应用上会方便许多。
- 镜像(Image):
- Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件系统。
- 容器(Container):
- 镜像(Image)和容器(Container)的关系,就像是面向对象程序设计中的类和实例一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等。
- 仓库(Repository):
- 仓库可看着一个代码控制中心,用来保存镜像。

详细信息自行百度
应用实战
1. 安装docker
博主所用主机为centos 7+,关于docker的部署,可参考官方文档
1. 卸载旧版本
sudo yum remove docker
docker-client
docker-client-latest
docker-common
docker-latest
docker-latest-logrotate
docker-logrotate
docker-engine
2. 安装yum-utils软件包、设置仓库
sudo yum install -y yum-utils
sudo yum-config-manager
--add-repo
https://download.docker.com/linux/centos/docker-ce.repo
3. 安装DOCKER引擎
sudo yum install docker-ce docker-ce-cli containerd.io
4. 启动docker
sudo systemctl start docker
5.通过运行hello-world映像来验证是否正确安装了Docker Engine 。
sudo docker run hello-world
6.登陆docker
执行命令 sudo docker login 输入账号、密码登陆成功即可。
2. 创建仓库
仓库就是存放镜像的地方,博主所用仓库为docker-hub。当然还有很多厂商提供,如果考虑企业化建设,也可以私有化搭建。 docker-hub官方地址
就像git一样,自由创建私有仓库。
3. 制作镜像
本篇以前端项目为例,制作镜像发布到仓库。
前端项目采用的vue,进入打包好的dist文件中,创建Dockerfile文件,编写内容如下:
FROM nginx
WORKDIR /app
COPY . /dist
from nginx 指的是 依赖于nginx, workdir /app 指的是设置工作目录 copy . /dist 指的是 将dist文件夹中的内容 copy到外部 dist文件夹
完毕之后,在dist文件夹,即dockerfile文件所在文件夹,执行命令如下: docker build -t zy/bg:vmp-web . 创建镜像。改命令意思是,制作一个隶属于bg仓库下的镜像,并且为改镜像打标签为:vmp-web。 完毕之后,通过 docker images 查看已有镜像
按照我个人习惯,一个仓库包含web、server等多个项目的镜像。通过tag进行区分。
镜像制作完毕后,可通过push命令将 镜像推送到远程仓库,便于后续使用。docker push zy/bg:vmp-web 推送完毕后,便可以在docker-hub中看到。
镜像制作完毕之后,便可以运行了。docker run --name vmp-web -p 80:80 -d zy/bg:vmp-web -p 是进行端口映射,因为每一个容器就是一个沙盒,可以理解为一个精简版的虚机,80(外):80(容器) 就是把容器80端口,映射到外部的80端口。-d 是保持后台运行。--name 设置容器名称。 至此,访问地址就可以看到部署在容器内的应用了。
既然容器就是一台精简版的虚机,我们当然也可以进入他的文件系统。
进入docker容器有如下四种方式
- docker attach
- SSH
- nsenter
- exec
在这里前三种不是特别推荐使用,不方便且不适用于生产环境,推荐用exec的方式。exec命令相对简单,操作方便适用生产。该命令必须适用于正在运行的容器,参数如下表所示:
| 参数 | 描述 |
|---|---|
| --detach , -d | 分离模式:在后台运行命令 |
| --detach-keys | 覆盖分离容器的键序列 |
| --env , -e | 设置环境变量 |
| --interactive , -i | 即使没有附加也保持STDIN 打开 |
| --privileged | 赋予命令扩展权限 |
| --tty , -t | 分配伪TTY |
| --user , -u | 用户名或UID |
| --workdir , -w | 容器内的工作目录 |
以我们刚才创建的vmp-web容器为例,我们想要修改容器内nginx的配置信息,我们可以通过命令 docker exec -it vmp-web /bin/bash 进入容器,进入容器之后,就和平常操作linux几乎一致了。通过vim nginx.conf修改时,会提示命令无法找到,也是正常现象。因为该容器内只包含了程序运行的必须条件,并不包含vim。此时我们想要修改容器nginx.conf,可以通过从外部copy文件的形式,也可以通过vim 直接修改。通过vim修改的时候,先在容器内安装vim,通过命令apt-get install vim进行安装,但是会提示如下信息:
Reading package lists... Done
Building dependency tree
Reading state information... Done
E: Unable to locate package vim
并不是命令有误,输入apt-get update命令,这条命令的作用就是同步 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的索引。更新完毕后,再键入apt-get install vim即可。此时容器内已正常安装vim,可使用vim编辑nginx.conf文件了。
但是很多时候我们想要直接从外部copy到容器内部,比如替换个文件,可以采用docker cp 命令,该命令使用方式如下:
docker cp [OPTIONS] CONTAINER:SRC_PATH DEST_PATH|-
docker cp [OPTIONS] SRC_PATH|- CONTAINER:DEST_PATH
从容器内部copy文件到外部,从外部copy文件到容器内部。
以刚才运行的vmp-web容器为例,想要将index.html copy到容器内部,docker cp index.html vmp-web:/ 改命令即是将index.html 文件复制到vmp-web容器内的根目录。如果想要将此文件从容器内复制到外部,可 通过 docker cp vmp-web:/index.html /index.html命令,即将容器内index.html文件复制到根目录中。想要退出docker容器,输入exit命令即可。
至此,举一反三,想要将项目应用上docker已经差不多了,但是docker远不止这么简单,目前所介绍的也仅仅是应用基础。
docker 常用命令介绍
| 命令 | 使用方式 | 说明 |
|---|---|---|
| login | docker login -p -u | 登陆docker仓库 |
| logout | docker logout | 退出 |
| search | docker search nginx | 搜索nginx镜像 |
| build | docker build -t zy/bg:vmp-web . | 构建bg镜像,打标签为vmp-web,其中zy 为个人docker用户名 |
| pull | docker pull nginx | 拉取nginx镜像 |
| push | docker push zy/bg:vmp-web | 将本地生成的镜像推送到bg仓库,并且打标签为vmp-web |
| images | docker images | 列出所有镜像 |
| tag | docker tag zy/bg:vmp-web vmp-webOld | 标记镜像 |
| rmi | docker rmi vmp-webOld | 删除镜像 |
| run | docker run --name vmp-web -p 80:80 -d zy/bg:vmp-web | 选择镜像启动容器 |
| ps | docker ps | 列出正在运行的容器,docker ps -a 列出所有容器,包括已经停止的容器 |
| start | docker start vmp-web | 启动容器 |
| stop | docker stop vmp-web | 停止容器 |
| kill | docker kill vmp-web | 杀掉容器 |
| rm | docker rm vmp-web | 删除容器 |
| exec | docker exec -it vmp-web /bin/bash | 进入容器内部 |
| cp | docker cp index.html vmp-web:/ | 将index.html文件复制到docker容器内部根目录 |
更多命令请参考官方文档
在本篇中,博主大都以name:tag 的形式删除、停止等操作镜像、容器,当然可以以image id和container id的形式操作。并且在以id操作的时候,并不需要完全键入id,以前几位形成唯一标识即可。
docker知识点还有很多,需要继续探索。且描述有诸多不足,且请见谅。