JS 基本语法
这一系列是我参照阮一峰的JavaScript教程记录的笔记,后续我会把 ES6 相关的补充上来,当然也是参考阮一峰的博客
JS 是脚本语言,需要解释器才能运行。对于运行在 HTNL 的 JS ,浏览器充当了解释器的角色。
使用 console.log(…) 进行输出,priting the output to the console.
JS 是弱类型的编程语言,重在强调变量保存的值,允许一个变量在任何时刻存储任意类型。
JS 区分大小写,变量的声明和赋值是分开的两步,只是声明而没有赋值的变量值为 undefined
JavaScript 数据类型
- 数值型:number 代表整数和小数
- 字符串型:string
- boolean:空数组([])和空对象({})对应的布尔值都是 true
- object:由键值对(key-value)组成的无序数据集合
- undefined:表示未定义的,没有任何值,转为数值时为 NaN
- null:表示一个空的对象,转为数值时为 0
原始类型(最基本的数据类型,不能再划分):数值、字符串、boolean
object 属于合成类型,一个对象可看做存放多个原始类型值的容器
对象又可分成三个子类型:
- 狭义的对象(object)
- 数组(array)
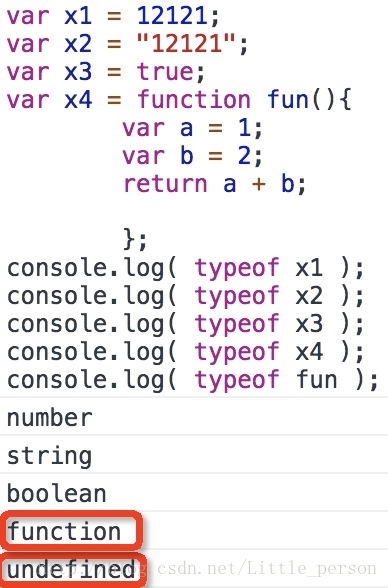
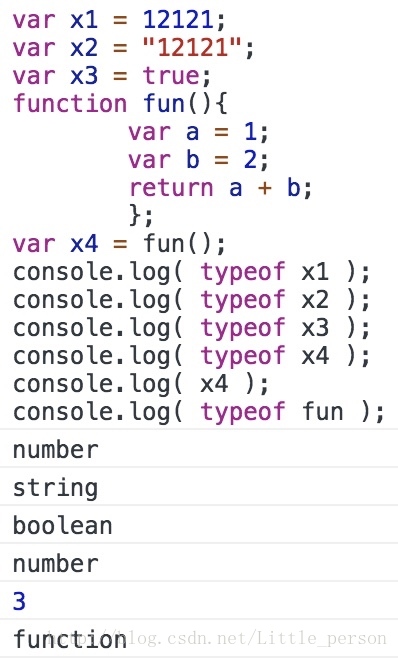
- 函数(function),JS 把函数当成一种数据类型,可以赋值给变量,为 JavaScript 的函数式编程奠定了基础
typeof运算符
可以返回一个值的数据类型。
数值、字符串、布尔值分别返回number、string、boolean。


类型转换
- string –> number
var a='233';
var b=Number(a);- == 与 ===
== 会忽略掉数值的类型,如 a == b,会把 == 左边的 a 隐式转换为 b 的类型
代码注释
- 没有注释的代码是垃圾
- 太多注释也是垃圾
- 注释要讲清楚写这段代码的原因,而不是这段代码是什么
- 单行注释: //
- 多行注释: /* */
常量的声明,用 const 代替 var
使用 const PHONE_NAME = “sss”; 不能对其进行更改
语句
循环语句
while( ){ } for(var i=0; i < 9;i++ ){ …… }switch 语句
switch( fruit ){ case "apple": break ; default: }三元运算符
var x = 10; var meg = '数字' + x + "是" + ( x%2==0 ? '偶数':'奇数')