1、mock 介绍
- mock 除了用在单元测试过程中,还有一个用途,当前端开发在开发页面的时候,需要服务端提供 API 接口,此时服务端没开发完成,或者说没搭建测试环境,这个时候前端开发会自己 mock 一个 API 服务端,自己给自己提供调用接口的返回数据 mock-server 用途就是开发在开发的过程中,需要依赖一部分的接口,但是对方没有提供或者环境等等情况
2、搭建 moco 环境
- 工具
- moco-runner-1.1.0-standalone.jar
- 下载地址:https://repo1.maven.org/maven2/com/github/dreamhead/moco-runner/0.11.0/moco-runner-0.11.0-standalone.jar
- jdk1.8
- 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
- moco-runner-1.1.0-standalone.jar
- 搭建步骤
- 下载完成后,保存到电脑本地的一个目录,然后在同一目录下新建一个 test.json 文件,里面写入如下内容
- 注意:一定要注意 Json 格式问题

[ { "response" : { "text" : "Hello World!" #text 在浏览器页面抛出 response 文本内容 "Hello World!" } } ]
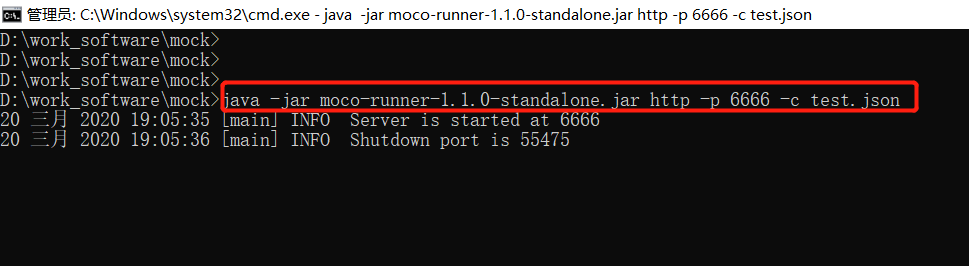
- 接下来启动moco服务,在 cmd 窗口进入到 moco-runner-1.1.0-standalone.jar 所在的文件夹目录,输入下面的命令,出现下图结果则代表服务启动成功
- java -jar moco-runner-1.1.0-standalone.jar http -p 6666 -c test.json
- -p 指定 Moco 服务端口
- java -jar moco-runner-1.1.0-standalone.jar http -p 6666 -c test.json

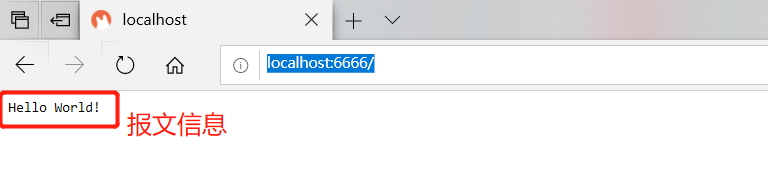
- 最后在浏览器地址栏输入:http://localhost:6666/
- 注意:谷歌浏览器不支持,请使用火狐或者IE浏览器打开
- 结果如下

3、moco 进阶操作
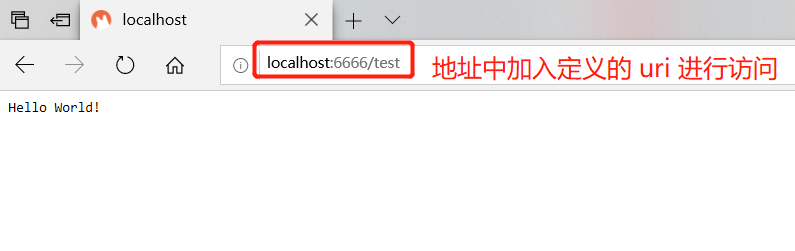
- 在 request 中设置 uri,访问 http://localhost:6666/uri,就可以获取到内容 HelloWorld!
[{ "request": { "uri": "/test" #在 request 中添加了 uri }, "response": { "text": "Hello World!" } }]

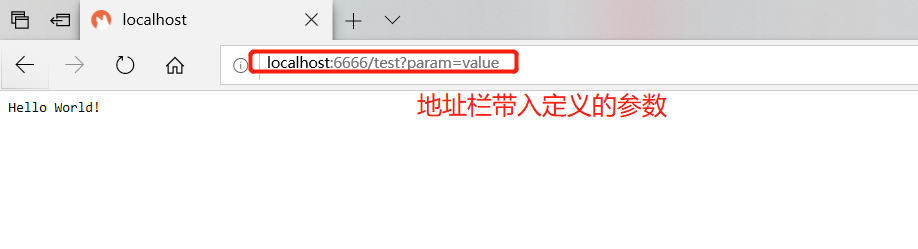
- url 带有参数的请求,启动浏览器,并访问 http://localhost:6666/uri?parm=value
[{ "request": { "uri": "/test", "queries":{ #定义地址栏拼接的参数 "param":"value" } }, "response": { "text": "Hello World!" } }]

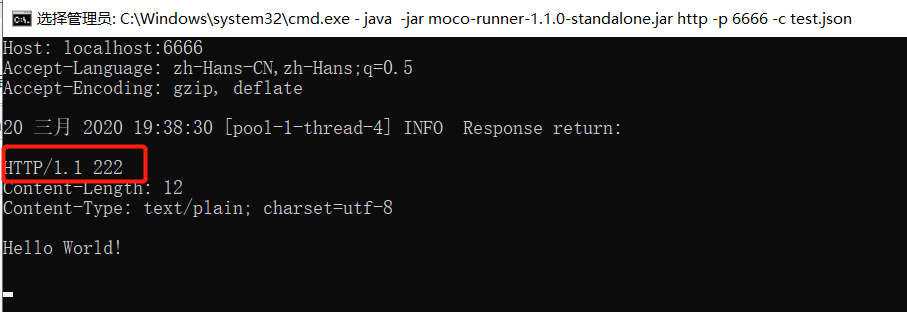
- 返回特定的状态码 status
[{ "request": { "uri": "/test", "queries": { "param": "value" } }, "response": { "status": 222, #定义返回状态码 "text": "Hello World!" } }]

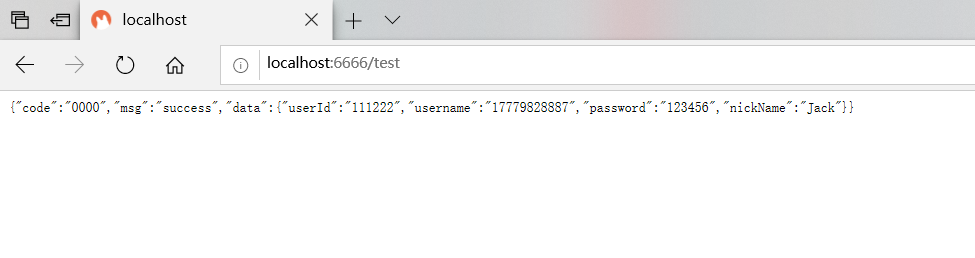
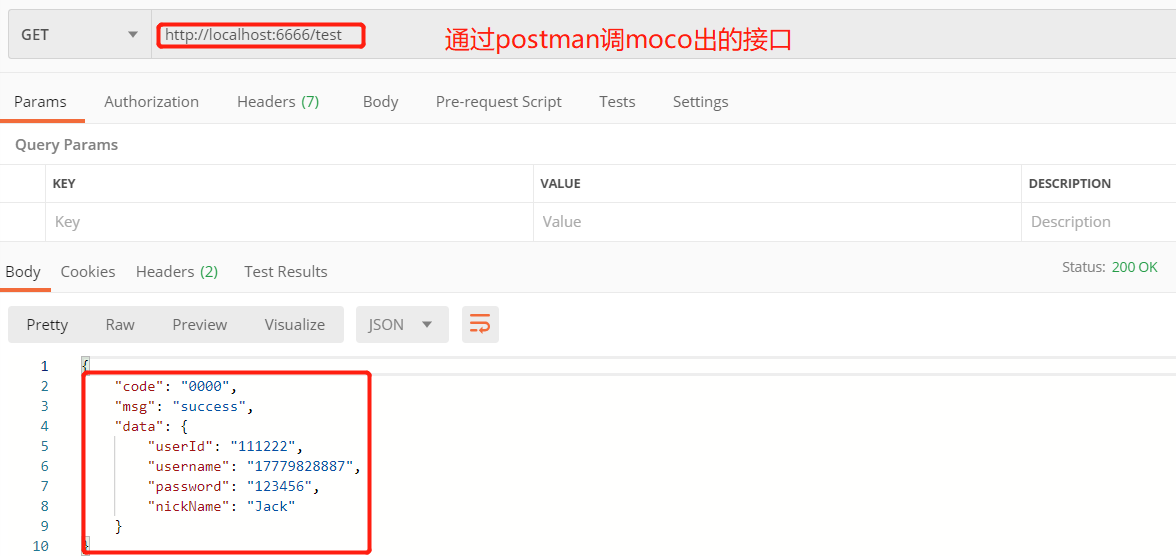
- 返回 json 报文数据
[{ "request": { "uri": "/test" }, "response": { "json": { #定义返回的报文内容 "code": "0000", "msg": "success", "data": { "userId": "111222", "username": "17779828887", "password": "123456", "nickName": "Jack" } } } }]


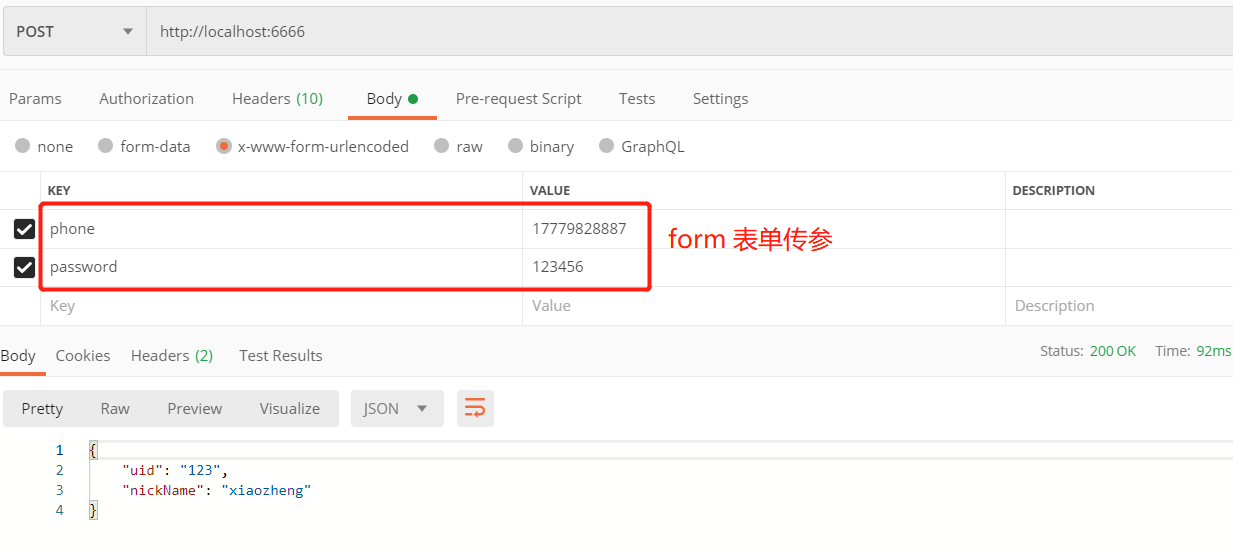
- 定义 post 请求方式和 forms 请求参数
[{ "request": { "headers": { "Content-Type": "application/x-www-form-urlencoded" # 传参类型为 form 表单 }, "method": "POST", "forms": { # form 表单传参需要使用 forms 定义参数 "phone": "17779828887", "password": "123456" } }, "response": { "json": { "uid": "123", "nickName": "xiaozheng" } } }]

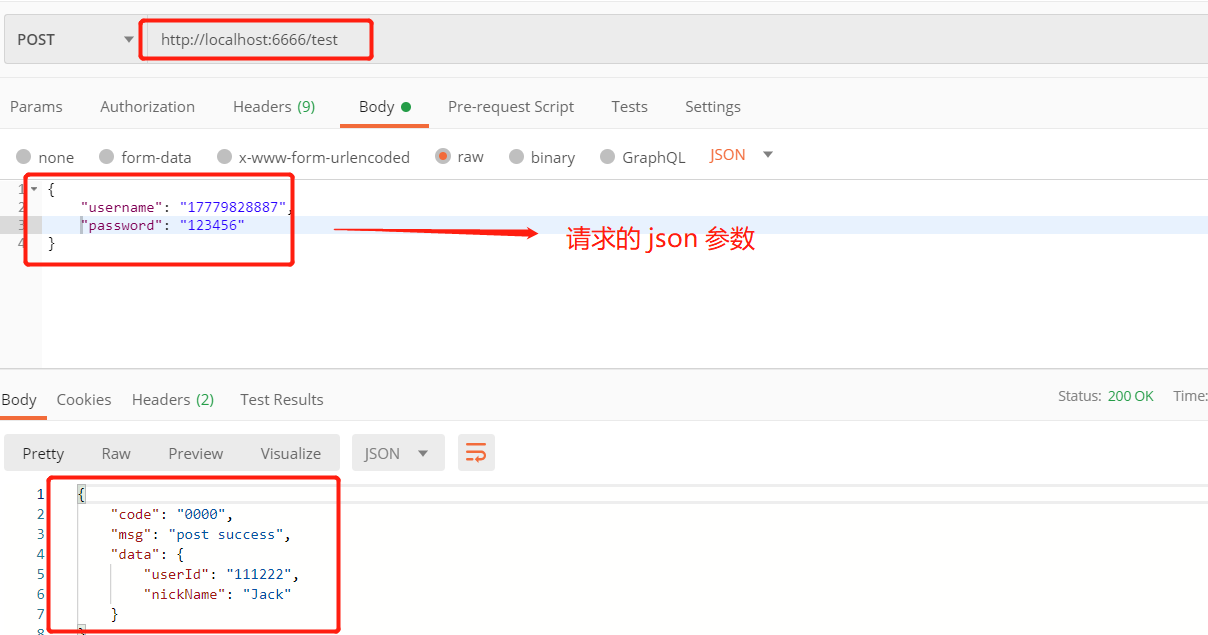
- 定义 post 请求方式和 json 请求参数
[{ "request": { "uri": "/test", "method": "POST", # 定义 post 请求方式 "headers": { "Content-Type": "application/json" # 传参类型为 json }, "json": { # json 传参需要用到 json 定义参数 "username": "17779828887", "password": "123456" } }, "response": { "json": { "code": "0000", "msg": "post success", "data": { "userId": "111222", "nickName": "Jack" } } } }]

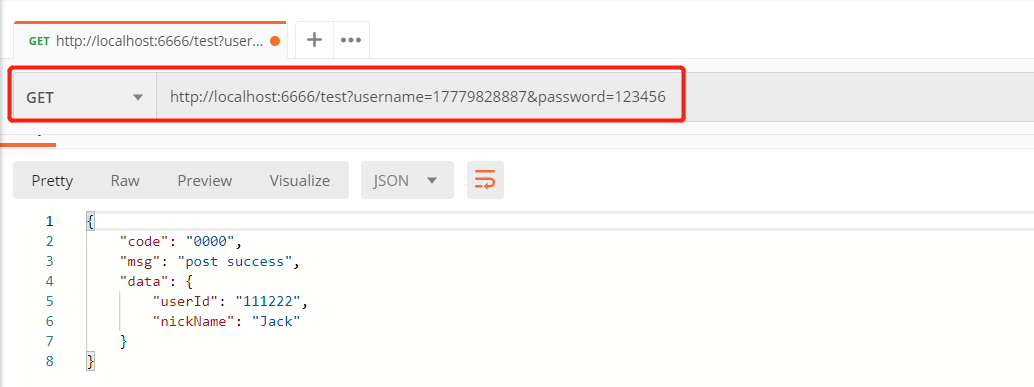
- 定义 get 请求方式
[{ "request": { "uri": "/test", "method": "get", #定义 get 请求方式 "queries": { #参数采用拼接在地址栏的方式 "username": "17779828887", "password": "123456" } }, "response": { "json": { "code": "0000", "msg": "post success", "data": { "userId": "111222", "nickName": "Jack" } } } }]

4、moco 常见问题
- 返回报文出现中文乱码问题处理
- 在 response 中添加设置编码格式为 "Content-Type": "text/json;charset=UTF-8"

"response": { "json": { "code": "0000", "msg": "成功", "data": { "status": 0 } }, "headers": { "Content-Type": "text/json;charset=UTF-8" } }
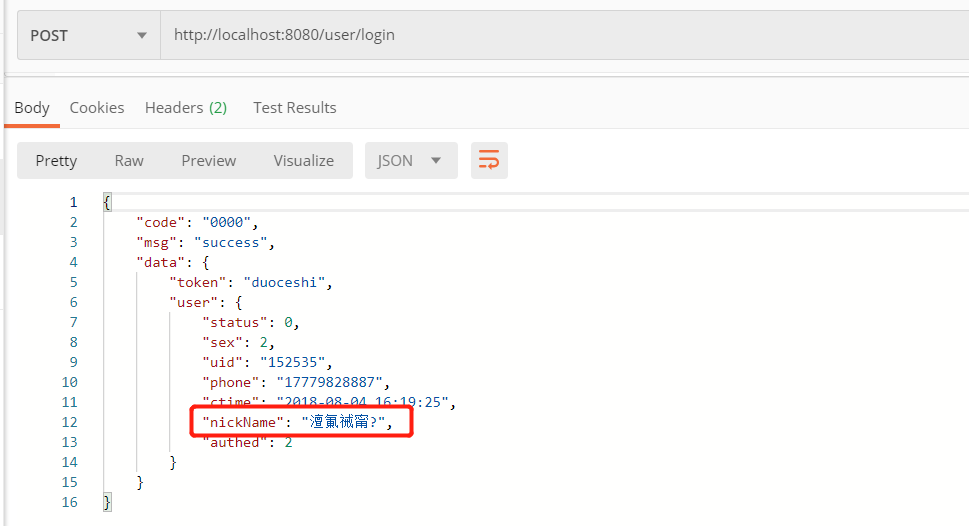
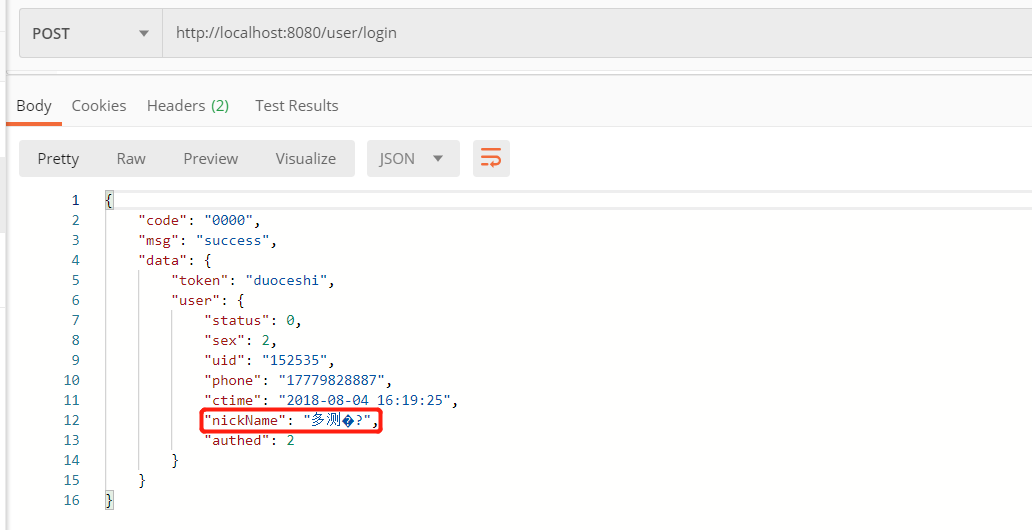
- 返回报文出现中文展示不全的问题,如下
- 解决方法,在启动 moco 服务命令中加入 -Dfile.encoding=UTF-8
java -Dfile.encoding=UTF-8 -jar moco-runner-1.1.0-standalone.jar http -p 8080 -c userLogin.json

5、配置文件
- moco 支持在配置文件中引入其他配置文件,这样就可以分服务定义配置文件,便于管理。
- 例如你有两个不同路径的 API:http://xxx.com/path1/login 和 http://xxx.com/path2/pay (登录和支付接口)。
- 按照上一小节所讲,我们可以写好 login 和 pay 的两个配置文件,分别设置 request 的 url 为 /path1/login 和 /path2/pay 。如果需要测试的接口很多,则不利于管理,且 path1、path2 这么混乱的分布于不同的配置文件中,对于以后想要更改也很不方便。
- 正确操作如下:
- 同样写好 login.json 和 pay.json 两个配置文件,然后写一个配置文件 config.json,如下:
// config.json # 定义了 context,则在接口 URL 中需要加入 context 值
# http://xxx.com/path1/login
# http://xxx.com/path2/pay
[ {"context":"/path1", "include":"login.json"}, {"context":"/path2", "include":"pay.json"} ]
-
- 如果只是想引入多个 json 文件的话,config.json 文件中可以不使用 context 字段,如下
// 不使用 context 字段的 config.json。 # http://xxx.com/login
# http://xxx.com/pay [ {"include":"login.json"}, {"include":"pay.json"} ]
-
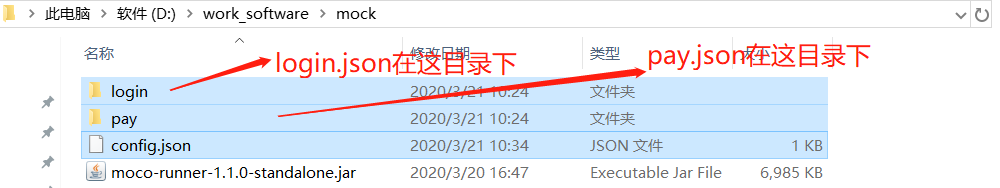
- 如果 xxx.json 文件与 moco-runner 工具不在一个目录下,则需要在 config.json 文件中的 include 值中加入路径,如下

#在 include 的值中带入文件路径 [ {"include":"login/login.json"}, {"include":"pay/pay.json"} ]
-
- login 和 pay 两个文件没有特殊要求,和之前的写法一样。如下:
// login.json [{ "request": { "uri": "/login", "method": "POST", "json": { "phone": "18688886666", "password": "123456" } }, "response": { "json": { "state": "0", "userId": "111222" } } }]
// pay.json [{ "request": { "uri": "/pay", "method": "POST", "json": { "amount": "100", "price": "3", "userId": "111222" } }, "response": { "json": { "state": "0", "orderId": "9321231324221" } } }]
-
- 然后启动 moco 服务的命令是:
- 注意:最后指定的参数是 -g config.json
- 然后启动 moco 服务的命令是:
java -jar moco-runner-<version>-standalone.jar http -p 12306 -g config.json