1、fiddler原理介绍
- fiddler 是一个抓包工具,当浏览器访问服务器会形成一个请求,此时,fiddler就处于请求之间,当浏览器发送请求,会先经过 fiddler,然后在到服务器;当服务器有返回数据给浏览器显示时,也会先经过 fiddler,然后数据才到浏览器中显示,这样一个过程,fiddler 就抓取到了请求和响应的整个过程。
2、fiddler界面介绍

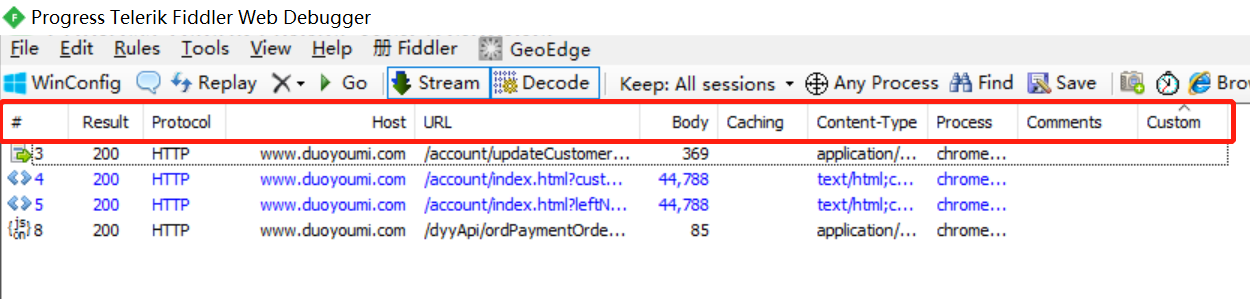
2.1、使用Fiddler抓包后,会话列表面板如下图所示:

# :HTTP Request 的顺序,从1开始,按照页面加载请求的顺序递增。
Result : HTTP 响应的状态 Protocol:请求使用的协议(如HTTP/HTTPS)
Host:请求地址的域名
URL:请求的服务器路径和文件名,也包含 GET 参数
Body:请求的大小,以byte为单位
Caching:请求的缓存过期时间或缓存控制header的值
Content-Type:请求响应的类型
Process:发出此请求的 Windows 进程及进程ID.
Comments :用户通过脚本或者菜单给此 session 增加的备注
custom:用户可以通过脚本设置的自定义值
2.Fiddler右边面板介绍

Statistics页签
- 通过该页签, 用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。选择第一个请求和最后一个请求, 可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多, 从而对页面的访问进行访问速度优化
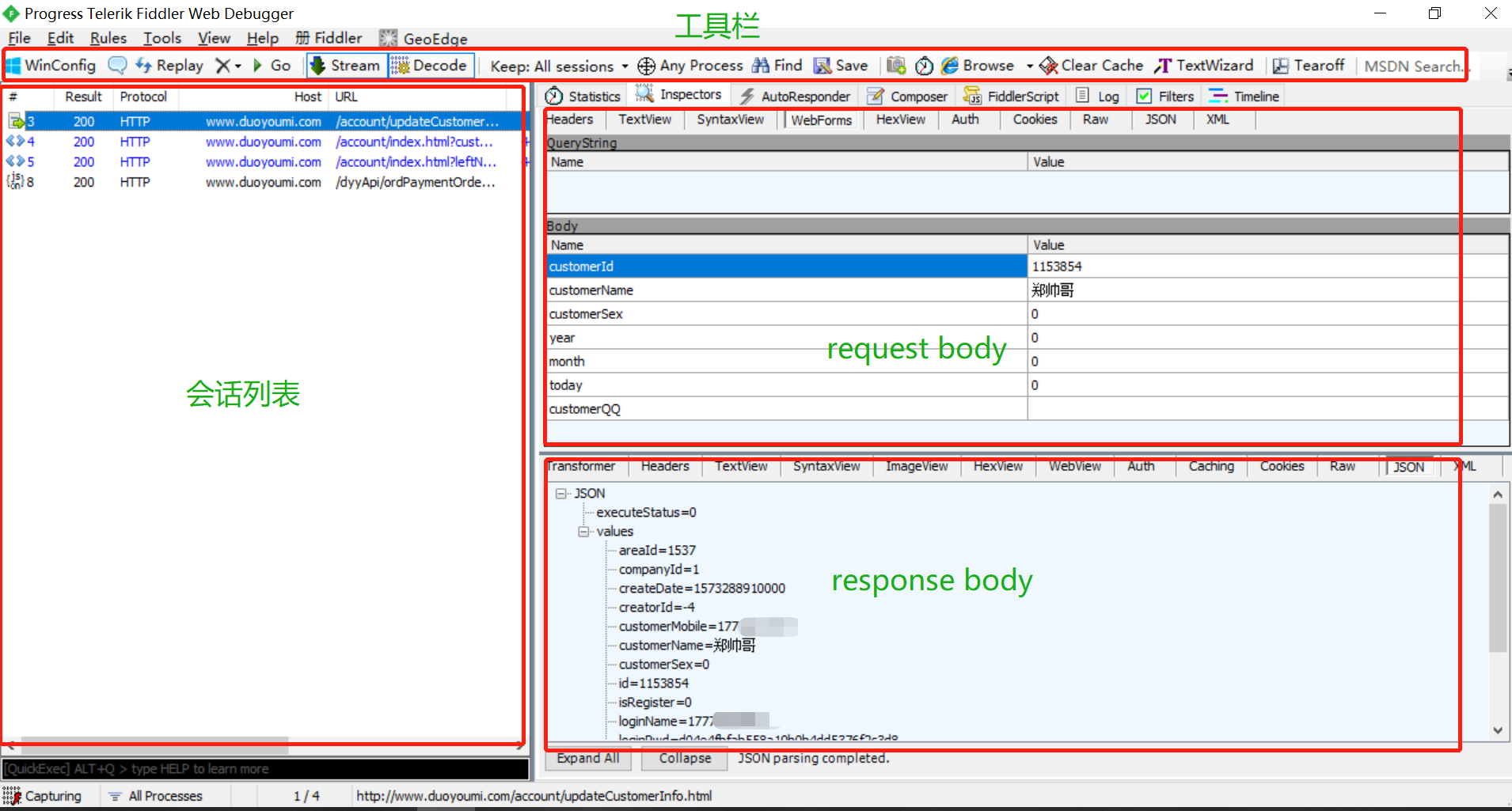
inspectors页签
- 它提供 headers、textview、hexview、Raw 等多种方式查看单条http请求的请求报文的信息,它分为上下两部分:上部分为 HTTP Request(请求)展示,下部分为 HTTPResponse(响应)展示
AutoResponse页签
- Fiddler 最实用的功能, 它可以抓取在线页面保存到本地进行调试, 大大减少了在线调试的困难, 可以让我们修改服务器端返回的数据, 例如让返回都是 HTTP404 或者读取本地文件作为返回内容。
- 可设置打开某网页显示自己想要的内容,比如抓取百度链接,点击 add rule,设置如下所示:


- 到百度页面刷新即可显示该图片
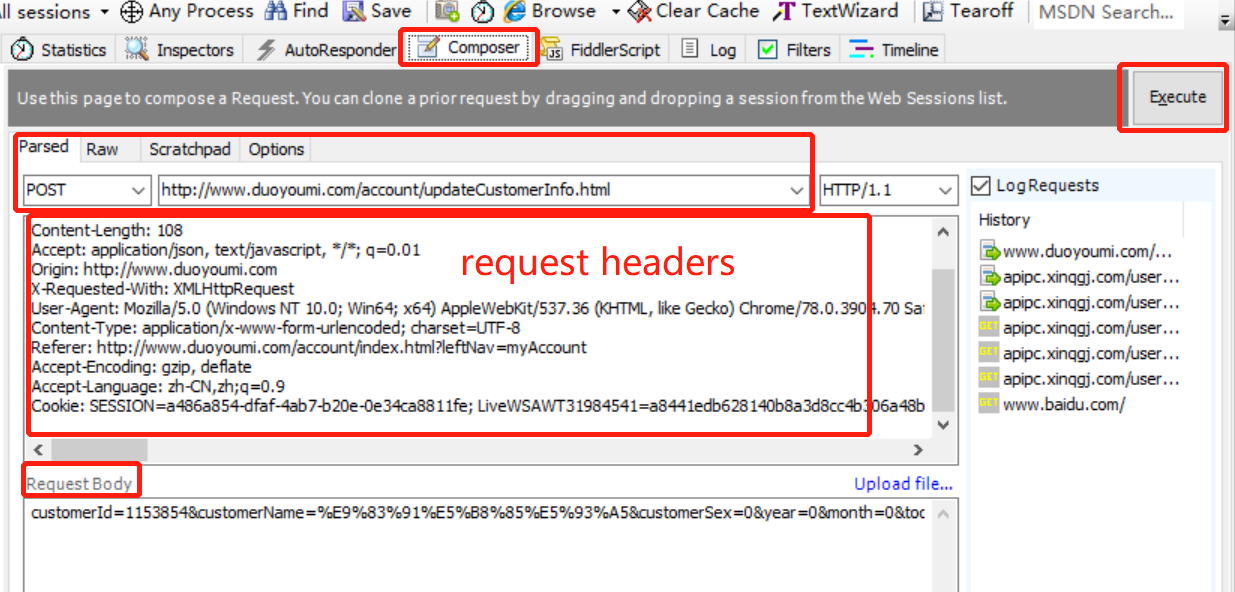
composer页签
- 支持手动构建和发送 HTTP, HTTPS 和 FTP 请求, 我们还可以从 web session 列表中拖曳 session, 把它放到 composer 选项卡中, 当我们点击 Execute 按钮, 把请求发送到服务器端。操作如下图所示:
- 可以进行接口测试

Filters页签
- 过滤器可以对左侧的数据流列表进行过滤, 我们可以标记、 修改或隐藏某些特征的数据流。

Timeline页签
- 时间轴,也称为Fiddler的瀑布图,展示网络请求时间的功能。 每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴, 用图表的形式展现出来, 就形成了瀑布图。 在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间